
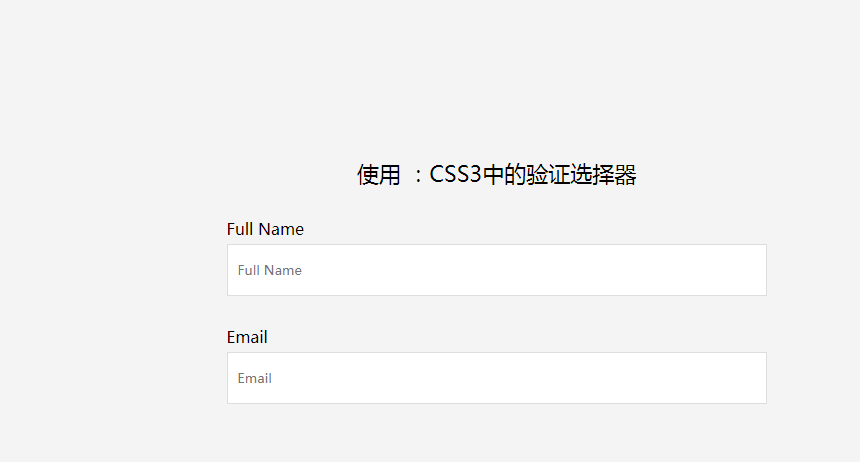
アニメーション効果を備えた jQuery CSS3 フォーム入力ボックス検証コード
最新のダウンロード
ファンタジー水族館
ドールズフロントライン
星の翼
小さな花の妖精フェアリーパラダイス
レストランキュートストーリー
山河旅行探訪
「愛とプロデューサー」
最強の頭脳 3
オッドダスト:ダミラ
若き西遊記2
24時間リーダーボードの閲覧
- 1 Hugo ブログに画像を挿入すると 404 エラーが発生するのはなぜですか?
- 2 dsetup16.dll - dsetup16.dll とは?
- 3 dtrsve.dll - dtrsve.dll とは何ですか?
- 4 dxcodex.ocx - dxcodex.ocx とは何ですか?
- 5 共有オブジェクトを変更するとき、std::shared_ptr はスレッドセーフですか?
- 6 dsbho_02.dll - dsbho_02.dll とは?
- 7 Java アプリの起動時間とメモリ使用量を最大で削減する戦略
- 8 MySQL イベントの作成が「SQL 構文にエラーがあります」というメッセージで失敗するのはなぜですか?
- 9 私の Sass ファイルが「無効な CSS: 予期された式」エラーをスローするのはなぜですか?
- 10 期待どおりに縮小しないのはなぜですか?削除できない min-width: min-content の問題があるようです。
- 11 dwin0008.dll - dwin0008.dll とは?
- 12 Javaの静的ネストクラスと非静的ネストクラスの主な違いは何ですか?
- 13 X Empire の価格が新しい ATH に急騰: 知っておくべきことは次のとおりです
- 14 dwpp.dll - dwpp.dll とは?
- 15 Go インターフェイス メソッドの戻り値の型によってコンパイル エラーが発生するのはなぜですか?
最新のチュートリアル
-
- 海外のWeb開発フルスタックコースの完全なコレクション
- 1715 2024-04-24
-
- Go言語実践GraphQL
- 1998 2024-04-19
-
- 550W ファンマスターが JavaScript をゼロから段階的に学習します
- 3416 2024-04-18
-
- Python マスター Mosh、基礎知識ゼロの初心者でも 6 時間で始められる
- 2947 2024-04-10
-
- MySQL 入門 (教師モッシュ)
- 1802 2024-04-07
-
- Mock.js | Axios.js | Json | Ajax -- 10 日間の質の高いクラス
- 2615 2024-03-29
html、
ボディ{
背景色: #F4F4F4;
ディスプレイ: フレックス;
幅: 100%;
高さ: 100%;
align-items: 中央に配置;
font-family: "Work Sans"、サンセリフ;
justify-content: 中央;
}
.exp-container {
幅: 100%;
パディング: 30px;
ボックスのサイズ設定: ボーダーボックス;
最大幅: 600ピクセル;
}
.exp {
ディスプレイ: フレックス;
フレックス方向: 列反転;
幅: 100%;
margin-bottom: 30px;
位置: 相対的;
flex-wrap: ラップ;
}
.exp__label {
トランジション: 0.3 秒;
margin-bottom: 5px;
}
.exp__label:前{
コンテンツ: attr(データアイコン);
フォントの太さ: 標準;
フォントファミリー: "Ionicons";
フォントサイズ: 24px;
位置: 絶対;
左: 0;
変換: 回転 Y(90 度);
下: 0;
高さ: 52ピクセル;
背景: 透明;
カラー:#000;
変換原点: 左;
ディスプレイ: フレックス;
align-items: 中央に配置;
justify-content: 中央;
トランジション: カラー .3s 0s イーズ、トランスフォーム .3s 0s イーズ;
幅: 42ピクセル;
}
.exp__input {
境界線: 1px 実線 #ddd;
パディング: 0 10px;
幅: 100%;
高さ: 52ピクセル;
トランジション: 0.3 秒;
フォントの太さ: 標準;
ボックスのサイズ設定: ボーダーボックス;
font-family: "Work Sans"、サンセリフ;
概要: なし
}
.exp__input:focus {
パディング左: 42px;
境界線の色: #bbb;
}
.exp__input:focus + label:before {
変換: 回転Y(0度);
}
.exp__input:有効 {
パディング左: 42px;
境界線の色: 緑;
}
.exp__input:valid + ラベル {
色: 緑
}
非常に単純な一部門アニメーション効果のCSS3表の入力フレームチェックコードで、入力フレーム時に画像アニメーションが表示され、ボックスの形式が正しいかどうかなどをチェックする機能もあります。










![[Web フロントエンド] Node.js クイック スタート](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)















