
最新のダウンロード
ファンタジー水族館
ドールズフロントライン
星の翼
小さな花の妖精フェアリーパラダイス
レストランキュートストーリー
山河旅行探訪
「愛とプロデューサー」
最強の頭脳 3
オッドダスト:ダミラ
若き西遊記2
24時間リーダーボードの閲覧
- 1 サイズ変更可能なテキスト要素に省略記号の切り詰めを実装するにはどうすればよいですか?
- 2 dismsg.dll - dismsg.dll とは?
- 3 ダイヤルアップマネージャ.dll - ダイヤルアップマネージャ.dll とは何ですか?
- 4 diagrpt.dll - diagrpt.dll とは?
- 5 イーズインアウトを使用した CSS トランジションは、ホバー時にはスムーズに動作するのに、マウスアウト時には突然動作するのはなぜですか?
- 6 dicrhash.dll - dicrhash.dll とは?
- 7 Spring で自己インスタンス化されたオブジェクトに依存関係を注入するにはどうすればよいですか?
- 8 整数の加算と連結時に PHP が「2」をエコーするのはなぜですか?
- 9 Java アプリケーションが OS のタイムゾーンではなく GMT を使用しているのはなぜですか?それを修正するにはどうすればよいですか?
- 10 Java で HTTP URL に効果的に ping を送信する方法: 総合ガイド
- 11 `std::fstream` がファイルの作成に失敗するのはなぜですか?
- 12 「class」属性を使用して UI5 XML ビューの CSS クラスにバインドするにはどうすればよいですか?
- 13 ローカル変数を使用したパニックリカバリが Go の戻り値を変更しないのはなぜですか?
- 14 digiconf.dll - digiconf.dll とは?
- 15 既存の PHP クラスから UML 図を生成するにはどうすればよいですか?
最新のチュートリアル
-
- 海外のWeb開発フルスタックコースの完全なコレクション
- 1648 2024-04-24
-
- Go言語実践GraphQL
- 1922 2024-04-19
-
- 550W ファンマスターが JavaScript をゼロから段階的に学習します
- 3342 2024-04-18
-
- Python マスター Mosh、基礎知識ゼロの初心者でも 6 時間で始められる
- 2875 2024-04-10
-
- MySQL 入門 (教師モッシュ)
- 1752 2024-04-07
-
- Mock.js | Axios.js | Json | Ajax -- 10 日間の質の高いクラス
- 2562 2024-03-29
<link href="https://cdnjs.cloudflare.com/ajax/libs/normalize/3.0.3/normalize.min.css" rel="stylesheet">
<link href="demo/base.css" rel="stylesheet">
<link href="dist/srs.css" rel="stylesheet">
<script src="dist/jquery.js"></script>
<script src="dist/srs.js"></script>
</頭>
<body><script src="/demos/googlegg.js"></script>
<div class="ラップ">
<label for="example-1">例 1</label>
<input id="example-1" name="example-1" placeholder="0 - 100" type="number" min="0" max="100" step="1" value="50" データ-color="#6324B5" class="srs">
<label for="example-2">例 2</label>
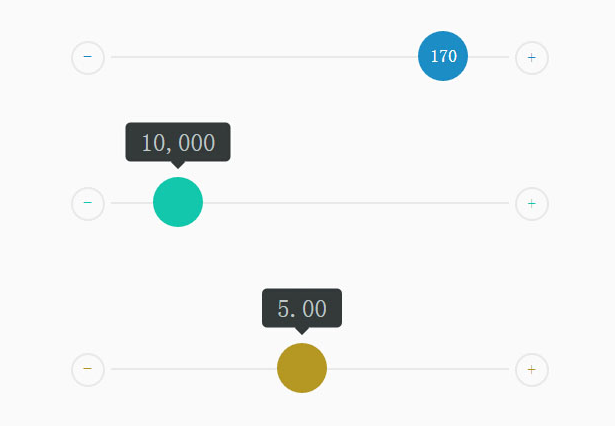
<input id="example-2" name="example-2" placeholder="50 - 500" type="number" min="50" max="200" step="10" value="170" データ-color="#1C8EC5" class="srs">
<label for="example-3">例 3</label>
<input id="example-3" name="example-3" placeholder="1,000 - 100,000" type="number" min="1000" max="100000" step="1000" value="10000" データ-color="#12C7AC" class="srs">
<label for="example-4">例 4</label>
<input id="example-4" name="example-4" placeholder="0 - 10" type="number" min="0" max="10" step="0.05" value="5" データ-Decimals="2" data-color="#B59824" class="srs">
<label for="example-5">例 5</label>
<input id="example-5" name="example-5" placeholder="0 - 2,000" type="number" min="0" max="2,000" step="100" value="0" データ-color="#B53A24" class="srs">
</div>
5 学期に登場した jQuery スライド ブロック選択機能は、スライド コントロール ハンドルの色、スライド ブロックの最大値、最小値、承認値、実行時間などのパラメータの設定をサポートします。










![[Web フロントエンド] Node.js クイック スタート](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)















