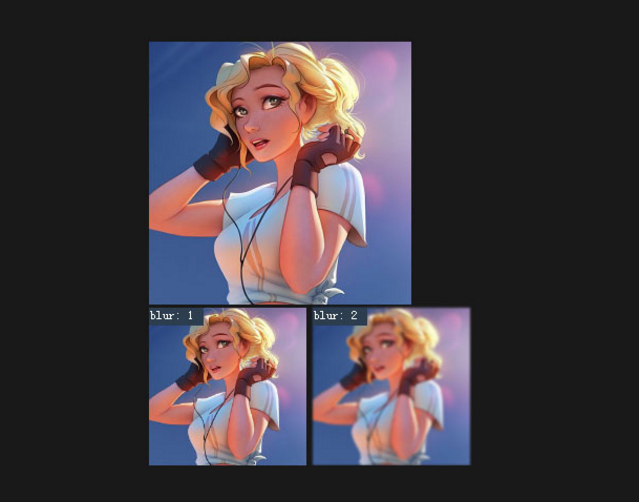
Web ページの画像ぼかしプラグイン Blurify.js コード
jsコード
<script src="dist/blurify.js"></script>
<スクリプト>
(関数() {
新しいぼかし({
画像: document.querySelectorAll('.blurify1'),
ぼかし: 1、
モード: '自動'、
});
新しいぼかし({
画像: document.querySelectorAll('.blurify2'),
ぼかし:2、
モード: '自動'、
});
新しいぼかし({
画像: document.querySelectorAll('.blurify3'),
ぼかし:3、
モード: '自動'、
});
新しいぼかし({
画像: document.querySelectorAll('.blurify4'),
ぼかし:4、
モード: '自動'、
});
新しいぼかし({
画像: document.querySelectorAll('.blurify5'),
ぼかし:5、
モード: '自動'、
});
新しいぼかし({
画像: document.querySelectorAll('.blurify6'),
ぼかし:6、
モード: '自動'、
});
})();
</スクリプト>
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 css filter:blur を使用して画像のぼかし効果を実現します (コード例)
css filter:blur を使用して画像のぼかし効果を実現します (コード例)
07 Nov 2018
この記事の内容は、CSS フィルターを使用して画像のぼかし効果を実現することについてです。早速、本文を見てみましょう。
 JQueryコードを使用してWebページの背景画像を変更する方法
JQueryコードを使用してWebページの背景画像を変更する方法
06 Apr 2023
現代の Web デザインの傾向に伴い、背景画像は Web ページ制作において重要な役割を果たしており、ユーザーにより良い視覚体験を提供する Web ページの重要な要素として使用できます。この記事では、JQuery コードを使用して Web ページの背景画像を変更する方法を説明します。 JQuery は、JavaScript プログラミングを簡素化し、DOM の操作、イベントの処理、アニメーションの作成などを簡単に行うための多くの定義済み関数を提供する人気の JavaScript ライブラリです。 JQuery を使用すると、次のことが可能になります。
 CSS3で画像のガウスぼかし効果を実現するにはどうすればよいですか? CSS3フィルターの実装(コード例)
CSS3で画像のガウスぼかし効果を実現するにはどうすればよいですか? CSS3フィルターの実装(コード例)
19 Sep 2018
この章では、CSS3 を使用して画像要素のぼかし効果を実現する方法を紹介します。例を通して、画像要素のぼかし効果を設定する方法を説明します。画像のガウスぼかしを実現します。困っている友人は参考にしていただければ幸いです。
24 Jun 2016
この Web ページの上部にある画像のスクロール効果はどのように実現しますか?ありがとう
 CSS3 属性は、Web ページ内の画像のレイアウトと配置をどのように実装しますか?
CSS3 属性は、Web ページ内の画像のレイアウトと配置をどのように実装しますか?
10 Sep 2023
CSS3 属性は、Web ページ内の画像のレイアウトと配置をどのように実装しますか?はじめに: Web デザインにおいて、写真は欠かせない要素の 1 つです。適切な画像のレイアウトと配置により、Web ページの視覚効果とユーザー エクスペリエンスが向上します。この記事では、Web ページ内の画像のレイアウトと配置を実現するためによく使用される CSS3 プロパティをいくつか紹介します。 1. box-sizing 属性 box-sizing 属性は、要素のボックスモデルタイプを設定するために使用されます。デフォルトでは、要素の幅と高さのプロパティは、単に要素自体のコンテンツの幅と高さです。
16 May 2016
この記事では主に JavaScript で実装された画像ぼかしアルゴリズムのコード共有を紹介します。必要な方は参考にしてください。
13 Jun 2016
PHP を使用して実装されたコードは、Web ページから画像を取得し、ローカルに保存します。次のようにコードをコピーします。 ?php header("Content-type:image/jpeg") function read_url($str) { $file=fopen($str,"r"); { $result.=fgets($file,9999) } fclose($file)
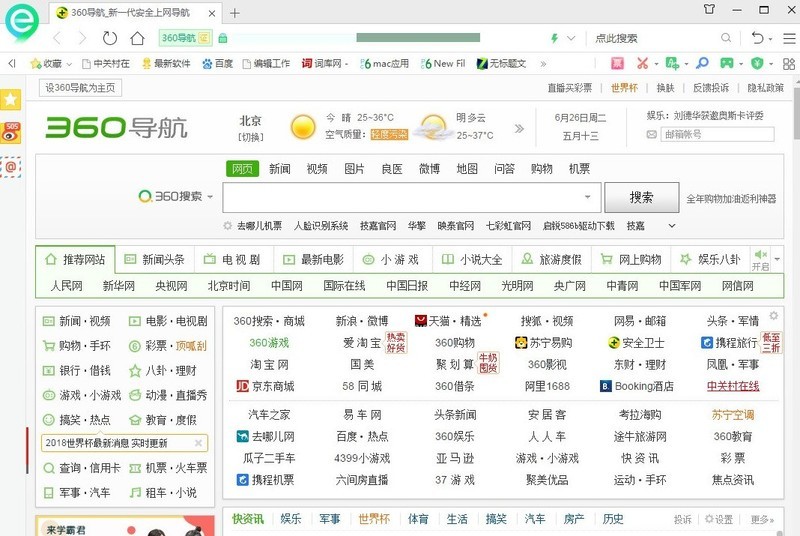
 360 セキュア ブラウザは Web ページの画像をどのように収集しますか_360 セキュア ブラウザは Web ページの画像をどのように収集しますか
360 セキュア ブラウザは Web ページの画像をどのように収集しますか_360 セキュア ブラウザは Web ページの画像をどのように収集しますか
04 Jun 2024
1. ログイン 360 セキュア ブラウザを開きます (次の図を参照)。 2. 右上隅にある [管理] アイコンをクリックします (下図を参照)。 3. [追加]をクリックします(下図参照)。 4. [360 Application Market] インターフェイスに入ります (下の図を参照)。 5. 検索ボックスで [Petals] を検索し、[インストール] をクリックします (下の図を参照)。 6. インストール後、Web ページ上で画像を開くと、画像上にマウスを置くと画像の左上に画像収集の指示が表示されます。クリックすると画像と素材集が収集されます。簡単に完了します (下の図を参照)。
 正規表現を使用して Web ページの画像をキャプチャする Python コードの例
正規表現を使用して Web ページの画像をキャプチャする Python コードの例
03 May 2017
この記事では、Python の正規表現を使用して Web ページの画像をキャプチャする方法を主に紹介し、具体的な例に基づいて Python の Web ページ ファイルの読み取りと正規のマッチング関連の操作テクニックを分析します。


Hot tools Tags

Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER