
jQuery クリック ボタン ポップアップ ダイアログ ウィンドウ プロンプト プラグイン
最新のダウンロード
ファンタジー水族館
ドールズフロントライン
星の翼
小さな花の妖精フェアリーパラダイス
レストランキュートストーリー
山河旅行探訪
「愛とプロデューサー」
最強の頭脳 3
オッドダスト:ダミラ
若き西遊記2
24時間リーダーボードの閲覧
- 1 サイズ変更可能なテキスト要素に省略記号の切り詰めを実装するにはどうすればよいですか?
- 2 dismsg.dll - dismsg.dll とは?
- 3 ダイヤルアップマネージャ.dll - ダイヤルアップマネージャ.dll とは何ですか?
- 4 diagrpt.dll - diagrpt.dll とは?
- 5 イーズインアウトを使用した CSS トランジションは、ホバー時にはスムーズに動作するのに、マウスアウト時には突然動作するのはなぜですか?
- 6 dicrhash.dll - dicrhash.dll とは?
- 7 Spring で自己インスタンス化されたオブジェクトに依存関係を注入するにはどうすればよいですか?
- 8 整数の加算と連結時に PHP が「2」をエコーするのはなぜですか?
- 9 Java アプリケーションが OS のタイムゾーンではなく GMT を使用しているのはなぜですか?それを修正するにはどうすればよいですか?
- 10 Java で HTTP URL に効果的に ping を送信する方法: 総合ガイド
- 11 `std::fstream` がファイルの作成に失敗するのはなぜですか?
- 12 「class」属性を使用して UI5 XML ビューの CSS クラスにバインドするにはどうすればよいですか?
- 13 ローカル変数を使用したパニックリカバリが Go の戻り値を変更しないのはなぜですか?
- 14 digiconf.dll - digiconf.dll とは?
- 15 既存の PHP クラスから UML 図を生成するにはどうすればよいですか?
最新のチュートリアル
-
- 海外のWeb開発フルスタックコースの完全なコレクション
- 1650 2024-04-24
-
- Go言語実践GraphQL
- 1923 2024-04-19
-
- 550W ファンマスターが JavaScript をゼロから段階的に学習します
- 3343 2024-04-18
-
- Python マスター Mosh、基礎知識ゼロの初心者でも 6 時間で始められる
- 2877 2024-04-10
-
- MySQL 入門 (教師モッシュ)
- 1752 2024-04-07
-
- Mock.js | Axios.js | Json | Ajax -- 10 日間の質の高いクラス
- 2563 2024-03-29
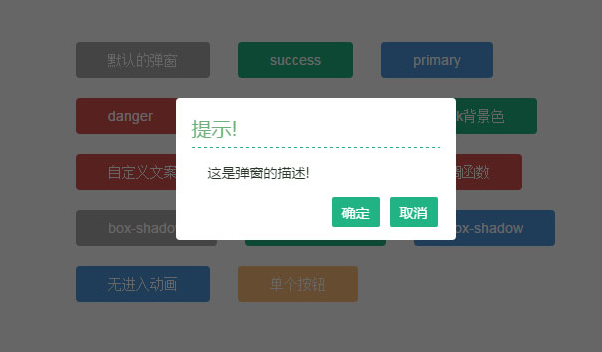
jQuery 確認ダイアログ ウィンドウ ポップアップ プラグインでは、ボタンをクリックすると、確認、キャンセル、その他の操作コードを求めるダイアログ ボックスがポップアップ表示されます。
<div class="div-testDialog">
<button class="dw-btn has-hoverdisabled input-reverse-tofull" onClick="javascript:$('body').dailog({type:'defalut'})">デフォルトのポップアップ ウィンドウ< /ボタン>
<button class="dw-btn btn-success has-hover" onClick="javascript:$('body').dailog({type:'success'})">成功</button>
<button class="dw-btn btn-primary has-hover" onClick="javascript:$('body').dailog({type:'primary'})">プライマリ</button>
<button class="dw-btn btn-danger has-hover" onClick="javascript:$('body').dailog({type:'danger'})">danger</button>
<button class="dw-btn btn-warning has-hover" onClick="javascript:$('body').dailog({type:'warning'})">警告</button>
<button class="dw-btn btn-success has-hover" onClick="javascript:$('body').dailog({type:'success',maskBg:'rgba(88,11,22,0.5) '})">マスクの背景色を設定できます</ボタン>
<button class="dw-btn btn-danger has-hover" onClick="javascript:$('body').dailog({type:'danger',title:'ショック!!!.',description:'グループステージでSKTを破りました。Lu Xiyeにソロで2回殺され、心が痛くなりました!'})">カスタマイズされたコピーライティングのタイトル、説明</ボタン>
<button class="dw-btn btn-danger has-hover" onClick="javascript:$('body').dailog({type:'danger',title:'Error.',description:'昨日聞きました遅れて我々が SKT を破りました!!! 遅れて我々が SKT を破ったことを知っていますか!!! 知っていますか?',isInput:true},function(ret) {if(ret.index===0){alert('あなたがクリックしたのは is '+ret.index+' ボタン、ステータス: '+ret.input.status+'; 入力値は '+ret.input.value)};})">クリック後のコールバック関数< /button>
<button class="dw-btn has-hoverdisabled input-reverse-tofull" onClick="javascript:$('body').dailog({type:'defalut',showBoxShadow:true})">box-シャドウ</ボタン>
<button class="dw-btn btn-success has-hover" onClick="javascript:$('body').dailog({type:'success',showBoxShadow:true,maskBg:'#fff'})" >ボックスシャドウ</ボタン>
<button class="dw-btn btn-primary has-hover" onClick="javascript:$('body').dailog({type:'primary',showBoxShadow:true,maskBg:'#fff'})" >ボックスシャドウ</ボタン>
<button class="dw-btn btn-primary has-hover" onClick="javascript:$('body').dailog({type:'primary',showBoxShadow:true,animateStyle:'none'})"> ;進入禁止アニメーション</ボタン>
<button class="dw-btn btn-warning has-hover" onClick="javascript:$('body').dailog({type:'warning',showBoxShadow:true,animateStyle:'none',bottons:[ 'OK']、説明: '何か問題があるかもしれません!'})">単一ボタン</button>
</div>










![[Web フロントエンド] Node.js クイック スタート](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)















