
最新のダウンロード
ファンタジー水族館
ドールズフロントライン
星の翼
小さな花の妖精フェアリーパラダイス
レストランキュートストーリー
山河旅行探訪
「愛とプロデューサー」
最強の頭脳 3
オッドダスト:ダミラ
若き西遊記2
24時間リーダーボードの閲覧
- 1 Matplotlib プロットでラベルが途切れないようにする方法は?
- 2 MongoDB で埋め込み配列フィールドをソートするにはどうすればよいですか?
- 3 Movavi ビデオ エディターがクラックされました
- 4 Dynamic.exe - Dynamic.exe とは何ですか?
- 5 非同期コールバック関数を同時に待つにはどうすればよいですか?
- 6 Backbone.js の「」の目的は何ですか?
- 7 MySQL で Postgresql の DISTINCT ON の機能を実現するにはどうすればよいですか?
- 8 MySQL ユーザー変数の JPA クエリでコロン文字をエスケープする方法は?
- 9 Pandas DataFrame の各グループの最初の行を取得するにはどうすればよいですか?
- 10 Windows で npm プレフィックスを設定する際の「EPERM: 操作は許可されていません」エラーを修正する方法?
- 11 dwrcc.exe - dwrcc.exe とは?
- 12 浮動小数点エラーなしで完全平方を正確に決定するにはどうすればよいですか?
- 13 Nuxt アプリケーションで `navigator`、`window`、および `document` が定義されていないのはなぜですか?
- 14 dxinput3.dll - dxinput3.dll とは?
- 15 Android Studio が Marshmallow への登録中に「getSlotFromBufferLocked: 不明なバッファ」エラーをスローするのはなぜですか?
最新のチュートリアル
-
- 海外のWeb開発フルスタックコースの完全なコレクション
- 1717 2024-04-24
-
- Go言語実践GraphQL
- 2000 2024-04-19
-
- 550W ファンマスターが JavaScript をゼロから段階的に学習します
- 3418 2024-04-18
-
- Python マスター Mosh、基礎知識ゼロの初心者でも 6 時間で始められる
- 2950 2024-04-10
-
- MySQL 入門 (教師モッシュ)
- 1803 2024-04-07
-
- Mock.js | Axios.js | Json | Ajax -- 10 日間の質の高いクラス
- 2616 2024-03-29
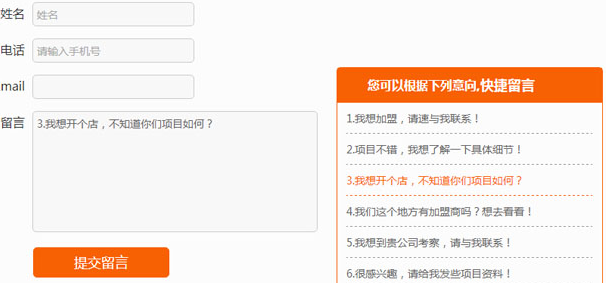
jQuery インテントのクイック メッセージ フォーム コードは、Web サイトのお問い合わせページに適したメッセージ フォーム コードです。
<div class="quick_liuyan_con">
<div class="アイテム">
<span><b class="star">*</b>名前</span>
<div class="item-right">
<input type="text" class="v-ipt" value="" name="xingming" placeholder="名前">
</div>
<div style="クリア: 両方"></div>
</div>
<div class="アイテム">
<span><b class="star">*</b>電話</span>
<div class="item-right">
<input type="text" value="" name="dianhua" maxlength="11" placeholder="携帯電話番号を入力してください">
</div>
<div style="クリア: 両方"></div>
</div>
<div class="アイテム">
<span>QQ/メール</span>
<div class="item-right">
<input type="text" value="" name="email" id="email">
</div>
<div style="クリア: 両方"></div>
</div>
<div class="アイテム">
<span>メッセージ</span>
<div class="item-right">
<textarea name="neirong" id="Message" class="Message"cols="30" rows="10"></textarea>
</div>
<div style="クリア: 両方"></div>
</div>
<div class="アイテム">
<input name="url" value="" id='burl' type="hidden">
<input type="submit" class="btn-mesSubmit" id="imgBtnUp1" value="メッセージを送信">
</div>
</div>










![[Web フロントエンド] Node.js クイック スタート](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)















