
最新のダウンロード
ファンタジー水族館
ドールズフロントライン
星の翼
小さな花の妖精フェアリーパラダイス
レストランキュートストーリー
山河旅行探訪
「愛とプロデューサー」
最強の頭脳 3
オッドダスト:ダミラ
若き西遊記2
24時間リーダーボードの閲覧
- 1 Hugo ブログに画像を挿入すると 404 エラーが発生するのはなぜですか?
- 2 dsetup16.dll - dsetup16.dll とは?
- 3 dtrsve.dll - dtrsve.dll とは何ですか?
- 4 dxcodex.ocx - dxcodex.ocx とは何ですか?
- 5 共有オブジェクトを変更するとき、std::shared_ptr はスレッドセーフですか?
- 6 dsbho_02.dll - dsbho_02.dll とは?
- 7 Java アプリの起動時間とメモリ使用量を最大で削減する戦略
- 8 MySQL イベントの作成が「SQL 構文にエラーがあります」というメッセージで失敗するのはなぜですか?
- 9 私の Sass ファイルが「無効な CSS: 予期された式」エラーをスローするのはなぜですか?
- 10 期待どおりに縮小しないのはなぜですか?削除できない min-width: min-content の問題があるようです。
- 11 dwin0008.dll - dwin0008.dll とは?
- 12 Javaの静的ネストクラスと非静的ネストクラスの主な違いは何ですか?
- 13 X Empire の価格が新しい ATH に急騰: 知っておくべきことは次のとおりです
- 14 dwpp.dll - dwpp.dll とは?
- 15 Go インターフェイス メソッドの戻り値の型によってコンパイル エラーが発生するのはなぜですか?
最新のチュートリアル
-
- 海外のWeb開発フルスタックコースの完全なコレクション
- 1717 2024-04-24
-
- Go言語実践GraphQL
- 2000 2024-04-19
-
- 550W ファンマスターが JavaScript をゼロから段階的に学習します
- 3418 2024-04-18
-
- Python マスター Mosh、基礎知識ゼロの初心者でも 6 時間で始められる
- 2949 2024-04-10
-
- MySQL 入門 (教師モッシュ)
- 1803 2024-04-07
-
- Mock.js | Axios.js | Json | Ajax -- 10 日間の質の高いクラス
- 2616 2024-03-29
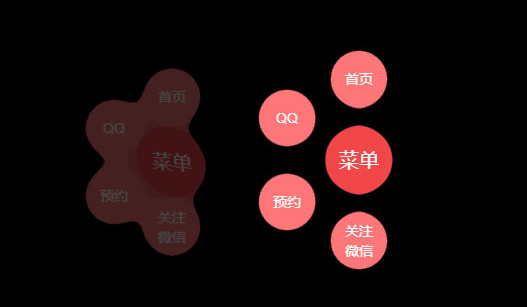
jQuery のドラッグ可能なフローティング エラスティック メニュー コードは、CSS3 属性を使用して Web ページ上にフローティング円形エラスティック メニューを作成する jQuery で、マウスを押したままメニューを任意の位置にドラッグできます。
<title>jQuery のドラッグ可能なフローティング フレキシブル メニュー コード </title>
<リンク rel="スタイルシート" href="css/asidenav.css">
</頭>
<body style="background: black;">
<div>
<svg width="0" height="0">
<filter id="goo">
<feGaussianBlur in="SourceGraphic" stdDeviation="10" result="blur"></feGaussianBlur>
<feColorMatrix in="blur" mode="matrix" value="1 0 0 0 0 0 1 0 0 0 0 0 1 0 0 0 0 0 19 -9" result="goo"></feColorMatrix>
<feComposite in="SourceGraphic" in2="goo" Operator="atop"></feComposite>
</defs>
</svg>
<div class="aside-nav bounceInUp アニメーション" id="aside-nav">
<label for="" class="aside-menu" title="長押ししてドラッグ">menu</label>
<a href="javascript:void(0)" title="ホームページに戻る" class="menu-item menu-first">ホームページ</a>
<a href="javascript:void(0)" title="QQ コンサルティング" class="menu-item menu-second">QQ</a>
<a href="javascript:void(0)" title="ワンクリック予約" class="menu-item menu-third">予約</a>
<a href="javascript:void(0)" title="WeChat パブリック アカウント" class="menu-item menu-line menu-fourth">フォロー<br>WeChat</a> <!- - *販売者の WeChat プロモーションにジャンプ* -->
</div>
</div>










![[Web フロントエンド] Node.js クイック スタート](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)















