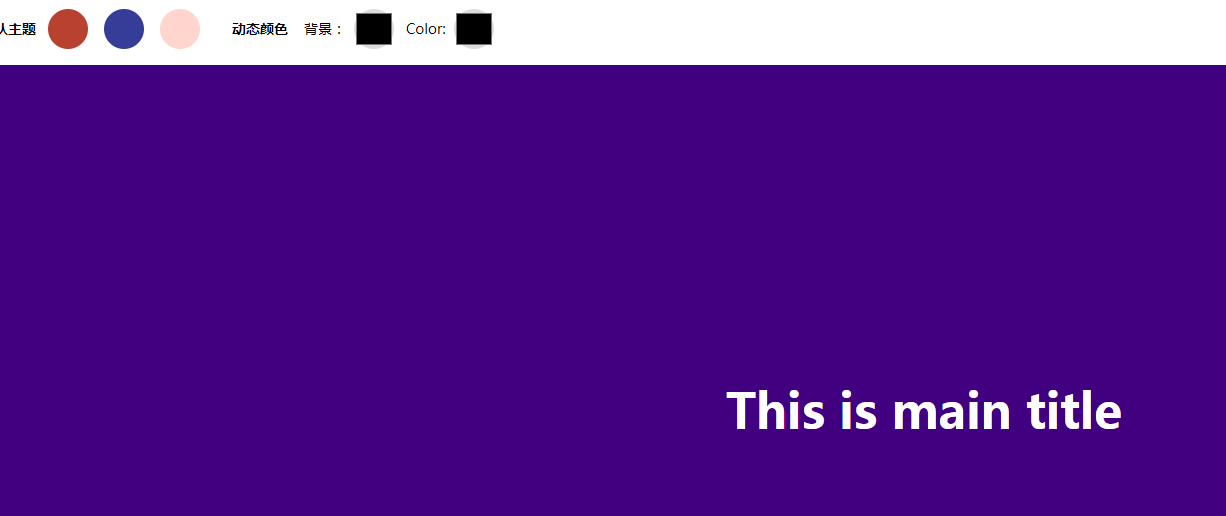
jQueryはWebページの背景色の切り替えを変更します
これは、背景とフォントの色を変更できる jQuery ベースで作成されたカラー ピッカー プラグインです。背景と色をクリックして変更します。ウェブサイトのカラースキンをカスタマイズするために使用されます。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 JavaScript を使用して Web ページの背景色を変更するにはどうすればよいですか?
JavaScript を使用して Web ページの背景色を変更するにはどうすればよいですか?
04 Jan 2025
JavaScript を使用して Web ページの背景色を変更するこの記事では、JavaScript を使用して Web ページの背景色を変更する方法について説明します。
 JavaScript を使用して Web ページの背景色を変更するにはどうすればよいですか?
JavaScript を使用して Web ページの背景色を変更するにはどうすればよいですか?
14 Nov 2024
JavaScript を使用した背景色の変更JavaScript を使用して Web ページの背景色を変更するのは簡単な作業です。その方法は次のとおりです...
 JavaScript を使用して Web ページの背景色を変更するにはどうすればよいですか?
JavaScript を使用して Web ページの背景色を変更するにはどうすればよいですか?
18 Dec 2024
JavaScript を使用して背景色を変更するJavaScript を使用して Web ページの背景色を変更する簡単な方法が必要ですか?いや...
 JavaScript を使用して Web ページの背景色を動的に変更するにはどうすればよいですか?
JavaScript を使用して Web ページの背景色を動的に変更するにはどうすればよいですか?
13 Nov 2024
Web ページの美しさをカスタマイズする: JavaScript を使用して背景色を変更するWeb ページの外観を操作することは、Web ページの重要な側面です。
 JavaScript を使用して Web ページの背景色を動的に変更するにはどうすればよいですか?
JavaScript を使用して Web ページの背景色を動的に変更するにはどうすればよいですか?
14 Nov 2024
JavaScript を使用して Web ページの背景色を変更する Web 開発における一般的なタスクの 1 つは、Web ページの背景色の変更です。
 デイブ・ザ・ダイバー: タカアシガニの捕まえ方
デイブ・ザ・ダイバー: タカアシガニの捕まえ方
10 Jan 2025
Dave The Diver には、捕まえるのが難しい生き物がいくつかいます。あるいは、生きたまま捕まえるということです。タカアシガニもまさにその種のひとつで、これらの甲殻類を陸に戻す唯一の方法は、容赦なく叩き潰すことだと思われますw
 面接質問 CLI を使用してプロのように面接の準備をする
面接質問 CLI を使用してプロのように面接の準備をする
10 Jan 2025
面接質問 CLI を使用してプロのように面接の準備をする 面接質問 CLI とは何ですか? インタビューの質問 CLI は、インタビューを強化したい JavaScript 学習者および開発者向けに設計されたコマンドライン ツールです。
 SQL で条件付き列の値をカウントする方法: 優先順位ベースの例?
SQL で条件付き列の値をカウントする方法: 優先順位ベースの例?
10 Jan 2025
条件付き列のカウント次のような構造の「Jobs」という名前のテーブルについて考えます:jobId、jobName、Priority。「Priority」は 1...の間の整数です。
 データを損失せずに SQL Server の先頭のゼロを効率的に削除するにはどうすればよいですか?
データを損失せずに SQL Server の先頭のゼロを効率的に削除するにはどうすればよいですか?
10 Jan 2025
SQL Server で先行ゼロをトリミングするための改善された方法 SQL Server で先行ゼロをトリミングするための従来のアプローチには、...


ホットツール Tags

ホットツール

軽量3Dカルーセル画像自動切り替えjQueryプラグイン
軽量3Dカルーセル画像自動切り替えjQueryプラグイン

レスポンシブなモバイル jQuery 画像カルーセル プラグイン アンスライダーをサポート
応答性の高い携帯電話側の jQuery 画像カルーセル プラグイン unslider をサポートします。これは、応答性の高い携帯電話側をサポートし、関数コールバックをサポートし、左右のボタンの切り替えをサポートする非常に強力な jQuery プラグインです。応答性の高い流体を使用するかどうかをカスタマイズできます:true/falseドットの切り替え:true/false、キーボード切り替えキーのサポートの有無:true/falseと、使い方は非常に簡単です。

フルスクリーンアダプティブブラインドアニメーション切り替えJSコード
フルスクリーンアダプティブブラインドアニメーション切り替えJSコード

jQuery ブラインド スタイルの画像切り替えコード
jQuery シャッター スタイルの画像切り替えコードは、さまざまな画像カルーセル切り替え効果を作成するための、shutter.js に基づくコードです。

js左カテゴリーメニュー画像カルーセルコード
js左カテゴリーメニュー画像カルーセルコードは、ホーム画面ページの商品画像や各種モールのナビゲーションメニューレイアウトスタイルコードに適したコードです。