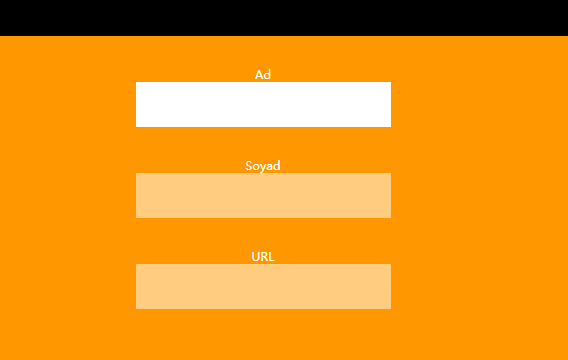
jQueryの動的背景遷移
変形するフォームを使用してダイナミックな背景を作成する、シンプルでありながら賢いアイデアです。この効果を確認するには、テキスト フィールドに焦点を当てます。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 CSS を使用して背景色のスムーズなスライド遷移を作成する方法
CSS を使用して背景色のスムーズなスライド遷移を作成する方法
30 Nov 2024
アニメーションの背景色のスライド トランジションを作成する質問: CSS トランジションを使用して背景色をスムーズにスライドさせるにはどうすればよいですか...
 CSS3 で背景画像のスムーズな遷移を実現するにはどうすればよいですか?
CSS3 で背景画像のスムーズな遷移を実現するにはどうすればよいですか?
25 Dec 2024
CSS3 背景画像トランジションCSS トランジションを使用して「フェードイン フェードアウト」効果を実装する場合、背景画像では機能しない場合があります。に...
![MACで移動する壁紙を取得する方法は? [ライブとアニメーションの背景を設定]](https://img.php.cn/upload/article/001/242/473/174157897214943.png) MACで移動する壁紙を取得する方法は? [ライブとアニメーションの背景を設定]
MACで移動する壁紙を取得する方法は? [ライブとアニメーションの背景を設定]
10 Mar 2025
動く壁紙でMacデスクトップを盛り上げましょう!このガイドは、Macに動的な背景を簡単に追加する方法を示し、組み込みのMacOSオプションとサードパーティアプリの両方をカバーします。 また、ライブの壁紙とは何か、そしてカスタマイズする方法についても調べます
 JavaScript を使用して HTML 要素の背景色を動的に変更する方法
JavaScript を使用して HTML 要素の背景色を動的に変更する方法
04 Nov 2024
JavaScript の CSS プロパティ: 背景色の設定質問: を使用して HTML 要素の背景色を動的に変更するにはどうすればよいですか...
 JTable の個々の行の背景色を動的に変更するにはどうすればよいですか?
JTable の個々の行の背景色を動的に変更するにはどうすればよいですか?
15 Nov 2024
JTable の行の背景色の更新 Swing では、JTable クラスにより、表形式のデータを表示および操作する柔軟な方法が提供されます。による...
 JavaScript と条件文を使用して Div の背景画像を動的に変更する方法
JavaScript と条件文を使用して Div の背景画像を動的に変更する方法
03 Nov 2024
JavaScript で div 要素の背景画像を変更する方法質問:クラスを使用して div 要素の背景画像を変更したいと考えています...
 動的テキスト要素の反対の背景色を生成するにはどうすればよいですか?
動的テキスト要素の反対の背景色を生成するにはどうすればよいですか?
23 Nov 2024
反対色の作成: 包括的なソリューション動的な色のテキスト要素が与えられた場合、反対の背景色を生成することを目指します...
 If-Else 条件を使用して JavaScript で Div の背景画像を動的に変更する方法
If-Else 条件を使用して JavaScript で Div の背景画像を動的に変更する方法
02 Nov 2024
JavaScript を使用した Div 背景画像の変更質問: if-else を使用して、JavaScript で div 要素の背景画像を変更するにはどうすればよいですか...
 親要素の上にマウスを移動したときに、非表示の要素の背景色を変更するにはどうすればよいですか?
親要素の上にマウスを移動したときに、非表示の要素の背景色を変更するにはどうすればよいですか?
22 Nov 2024
CSS を使用したホバー時の要素の操作インタラクティブな要素を作成しようとすると、CSS ホバーを理解するのが困難になります...


ホットツール Tags

ホットツール

軽量3Dカルーセル画像自動切り替えjQueryプラグイン
軽量3Dカルーセル画像自動切り替えjQueryプラグイン

レスポンシブなモバイル jQuery 画像カルーセル プラグイン アンスライダーをサポート
応答性の高い携帯電話側の jQuery 画像カルーセル プラグイン unslider をサポートします。これは、応答性の高い携帯電話側をサポートし、関数コールバックをサポートし、左右のボタンの切り替えをサポートする非常に強力な jQuery プラグインです。応答性の高い流体を使用するかどうかをカスタマイズできます:true/falseドットの切り替え:true/false、キーボード切り替えキーのサポートの有無:true/falseと、使い方は非常に簡単です。

フルスクリーンアダプティブブラインドアニメーション切り替えJSコード
フルスクリーンアダプティブブラインドアニメーション切り替えJSコード

jQuery ブラインド スタイルの画像切り替えコード
jQuery シャッター スタイルの画像切り替えコードは、さまざまな画像カルーセル切り替え効果を作成するための、shutter.js に基づくコードです。

js左カテゴリーメニュー画像カルーセルコード
js左カテゴリーメニュー画像カルーセルコードは、ホーム画面ページの商品画像や各種モールのナビゲーションメニューレイアウトスタイルコードに適したコードです。