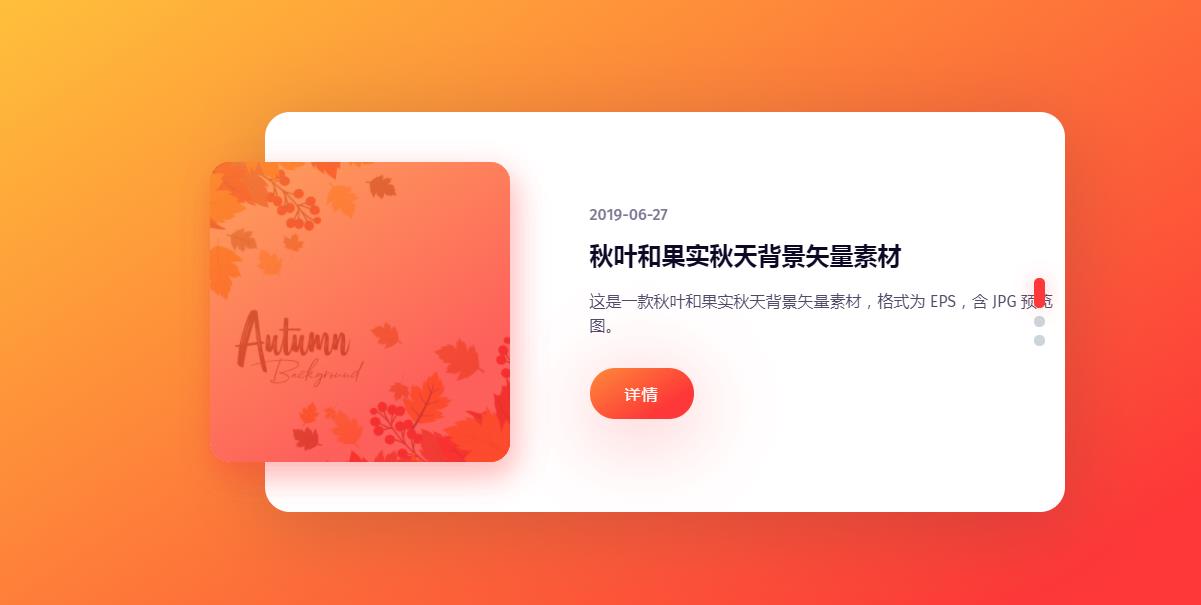
swiper.js 画像とテキストを切り替えるスライドショー コード
swiper.js 画像とテキストの切り替えスライドショー コードは、swiper.js プラグインと css3 アニメーションに基づいたスライドショーで、マウス スクロールの切り替えをサポートし、フェードインやフェードアウトなどのアニメーション効果を備えています。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 タブクリック切り替えのJavaScript実装コード共有例(画像とテキスト)
タブクリック切り替えのJavaScript実装コード共有例(画像とテキスト)
27 Mar 2017
タブ切り替え効果は、クリック切り替え、スライド切り替え、遅延切り替え、自動切り替え、その他の効果を含めて、今日の Web ページで広く使用されています。このブログ投稿では、ネイティブ JavaScript をクリックして効果を切り替えます。
16 May 2016
この記事では、画像のスライドショーの切り替え方向を自動的に変更する効果を実現するための JS CSS の方法を主に紹介します。画像の切り替え方向を操作するための JavaScript のテクニックを例とともに分析します。それを参照できます。
16 May 2016
この記事では、主にフェードイン フォーカス画像スライドショー切り替え効果を実現するための JS CSS の手法を紹介し、スライドショーを実現するための画像や CSS などの要素を操作する手法をサンプルとともに紹介します。必要な場合はそれを参照できます。
 美しいjsタブ画像回転エフェクトコード(カスタマイズ可能なスライドショーと画像バッファ切り替え)_広告コード
美しいjsタブ画像回転エフェクトコード(カスタマイズ可能なスライドショーと画像バッファ切り替え)_広告コード
16 May 2016
偶然インターネットを閲覧していて、非常に美しいスライド効果コードを見つけました。これは、js クラスで実装されており、変更することができます。
 html5キャンバスで画像切り替えを実装する方法(コード)
html5キャンバスで画像切り替えを実装する方法(コード)
26 Oct 2018
この記事の内容は、HTML5 キャンバスで画像の切り替え (コード) を実装する方法に関するものです。必要な方は参考にしていただければ幸いです。
 PHP は画像検証コードとクリック切り替えコードを生成します
PHP は画像検証コードとクリック切り替えコードを生成します
21 Jun 2018
この記事では主に、PHP が画像検証コードを生成する例を紹介し、クリックして切り替える効果を実現する方法も紹介します (よく見えない場合は変更してください)。
24 Jun 2016
html5+css3特殊効果をベースにした画像スライドショー切り替えコードを用意可能
16 May 2016
animate() は、アニメーション効果を作成するために使用できる jquery のメソッドです。jquery の animate() メソッドは、そのページに優れた視覚効果を追加します。
 jquery が画像とアニメーションを動的に切り替える方法
jquery が画像とアニメーションを動的に切り替える方法
26 Apr 2018
今回はjqueryを使って画像とアニメーションを動的に切り替える方法を紹介します。jqueryで画像とアニメーションを動的に切り替える際の注意点を実際に見てみましょう。


Hot tools Tags

Hot Tools

軽量3Dカルーセル画像自動切り替えjQueryプラグイン
軽量3Dカルーセル画像自動切り替えjQueryプラグイン

レスポンシブなモバイル jQuery 画像カルーセル プラグイン アンスライダーをサポート
応答性の高い携帯電話側の jQuery 画像カルーセル プラグイン unslider をサポートします。これは、応答性の高い携帯電話側をサポートし、関数コールバックをサポートし、左右のボタンの切り替えをサポートする非常に強力な jQuery プラグインです。応答性の高い流体を使用するかどうかをカスタマイズできます:true/falseドットの切り替え:true/false、キーボード切り替えキーのサポートの有無:true/falseと、使い方は非常に簡単です。

フルスクリーンアダプティブブラインドアニメーション切り替えJSコード
フルスクリーンアダプティブブラインドアニメーション切り替えJSコード

jQuery ブラインド スタイルの画像切り替えコード
jQuery シャッター スタイルの画像切り替えコードは、さまざまな画像カルーセル切り替え効果を作成するための、shutter.js に基づくコードです。

js左カテゴリーメニュー画像カルーセルコード
js左カテゴリーメニュー画像カルーセルコードは、ホーム画面ページの商品画像や各種モールのナビゲーションメニューレイアウトスタイルコードに適したコードです。