H5フルスクリーンアコーディオンスライド切り替えエフェクト
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
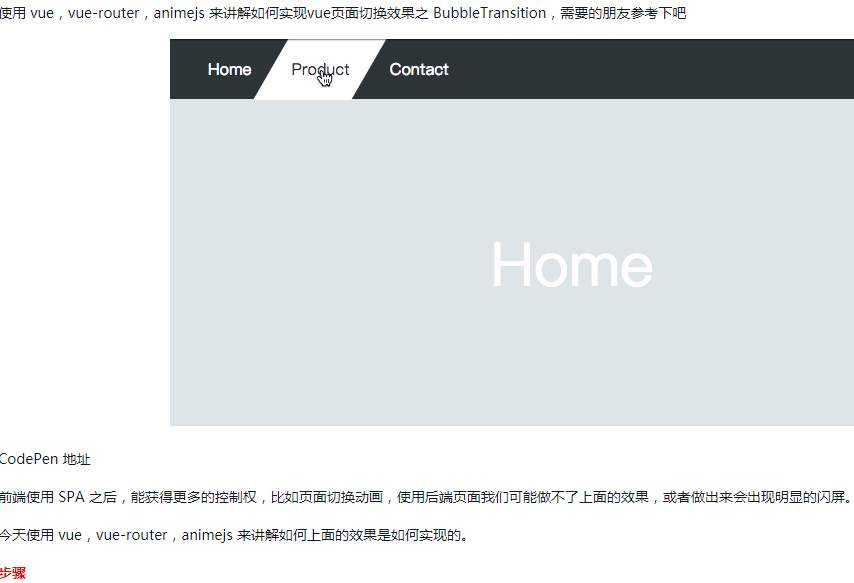
 Vue ページ切り替えエフェクト BubbleTransition
Vue ページ切り替えエフェクト BubbleTransition
26 May 2018
vue、vue-router、animejs を使用して、vue ページ切り替えエフェクトの BubbleTransition を実装する方法を説明します。必要な友達は参照してください。
 H5 シングルページジェスチャスライドスクリーン切り替え原理
H5 シングルページジェスチャスライドスクリーン切り替え原理
09 Apr 2017
1. 実装原理 5 つのページがあり、各ページが画面幅の 100% を占めると仮定します。次に、p コンテナー ビューポートを作成し、その幅 (幅) を 500% に設定します。次に、5 つのページをコンテナーにロードし、これらの 5 つのページを実行します。ページはコンテナ全体を均等に分割します。最後に、コンテナのデフォルトの位置は 0 に設定され、オーバーフローは非表示に設定され、デフォルトで画面に最初のページが表示されます。
16 May 2016
この記事では、js で実装されたタブ ラベルの切り替え効果を中心に紹介します。機能は非常に簡単で、必要な方はぜひ参考にしてください。
16 May 2016
写真をulなどで囲んでフローティングに設定します。次に、ul 自体を絶対として配置し、その親タグを相対として配置するように設定します。 ul の左または上の値を設定すると、ピクチャ キューのスクロール効果が実現されます。
![アニメーションでスライド切り替えエフェクトを実装 [サンプルコード]_jquery](http://files.jb51.net/file_images/article/201605/20160505163924214.png) アニメーションでスライド切り替えエフェクトを実装 [サンプルコード]_jquery
アニメーションでスライド切り替えエフェクトを実装 [サンプルコード]_jquery
16 May 2016
以下のエディターは、スライド切り替え効果を実現するためのアニメーションに関する記事 [サンプルコード] を提供します。編集者がとても良いと思ったので、参考として共有したいと思います。編集者をフォローして見てみましょう。
16 May 2016
この記事では、jQuery の単純なタブ切り替えエフェクトの実装方法を主に紹介し、jQuery チェーン操作とトラバース スキルを必要とする人は参照してください。


ホットツール Tags

Hot Tools

軽量3Dカルーセル画像自動切り替えjQueryプラグイン
軽量3Dカルーセル画像自動切り替えjQueryプラグイン

レスポンシブなモバイル jQuery 画像カルーセル プラグイン アンスライダーをサポート
応答性の高い携帯電話側の jQuery 画像カルーセル プラグイン unslider をサポートします。これは、応答性の高い携帯電話側をサポートし、関数コールバックをサポートし、左右のボタンの切り替えをサポートする非常に強力な jQuery プラグインです。応答性の高い流体を使用するかどうかをカスタマイズできます:true/falseドットの切り替え:true/false、キーボード切り替えキーのサポートの有無:true/falseと、使い方は非常に簡単です。

フルスクリーンアダプティブブラインドアニメーション切り替えJSコード
フルスクリーンアダプティブブラインドアニメーション切り替えJSコード

jQuery ブラインド スタイルの画像切り替えコード
jQuery シャッター スタイルの画像切り替えコードは、さまざまな画像カルーセル切り替え効果を作成するための、shutter.js に基づくコードです。

js左カテゴリーメニュー画像カルーセルコード
js左カテゴリーメニュー画像カルーセルコードは、ホーム画面ページの商品画像や各種モールのナビゲーションメニューレイアウトスタイルコードに適したコードです。







