-
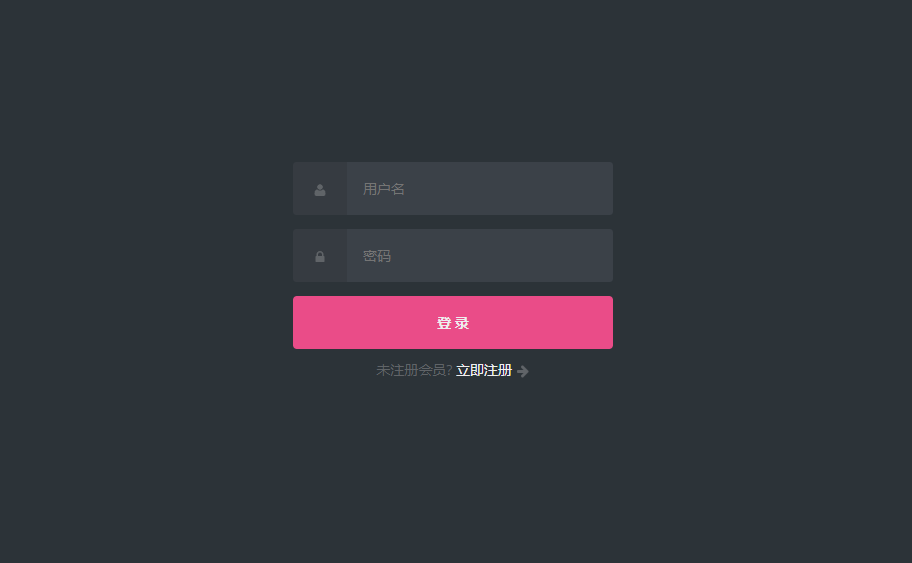
黒のユーザー ログイン フォーム UI レイアウト
CSS3 を使用して黒のシンプルなユーザー名/パスワードのログイン フォームを作成し、アイコンとプレースホルダーを含むログイン フォーム UI テンプレートをダウンロードします。フォームボタン2021-04-0730702021-04-07 -
15762020-01-04
-
CSS3の絶妙なアコーディオンメニュー効果
純粋な CSS3 を使用して、オレンジ色のユニバーサル ドロップダウン アコーディオン メニューを作成します。クリックすると、ドロップダウン メニューの効果コードが拡大および縮小されます。アコーディオンエフェクト2019-04-2041962019-04-20 -
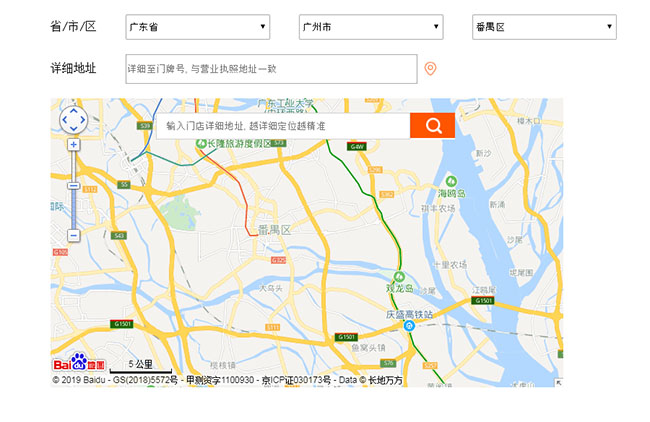
jQuery Meituan テイクアウト配達先住所位置コード
jQuery Meituan テイクアウト配達先住所位置コードは、Baidu Map API に基づいた Meituan テイクアウト配達先住所位置情報効果コードです。jQueryの効果2019-03-0137492019-03-01 -
H5+jQuery 旅行 Web サイトの左側のカテゴリ ナビゲーション メニューの特殊効果
H5+jQuery 旅行 Web サイトの左側のカテゴリ ナビゲーション メニューの特殊効果html5特殊効果2018-06-1324642018-06-13 -
28772018-05-08
-
24802018-01-01
-
jQuery+HTML5 モバイル サイドバー ポップアップ メニュー コード
jQuery+HTML5 モバイル サイドバー ポップアップ メニュー コードメニューナビゲーション2017-09-1336682017-09-13 -
jqueryスタック画像左右切り替えカルーセル画像プラグイン
jqueryスタック画像の左右切り替えカルーセルプラグインです。このカルーセル画像プラグインは、画像を左右に並べて積み重ねることができ、前後のナビゲーション ボタンを使用して画像を左右に切り替えることができます。 使用法 jquery、jQuery-easing.js、および jQuery-jcImgScroll.js ファイルをページに導入します。フォーカススライド2017-08-1421452017-08-14 -
jqueryはQRコードでトップコードに戻ります
jquery QRコードでトップコードに戻るは、Webページのスクロールバーをスクロールしたときにトップに戻るボタンを表示するコードです。トップに戻るボタンをクリックするとスムーズにトップに戻ることができ、その際にQRコード画像が表示されます。マウスを WeChat アイコンの上に移動すると、顧客サービスの電話アイコンが表示されます。顧客サービスの電話番号が表示されます。オンライン 顧客サービスのアイコンをクリックすると、[QQ] ダイアログ ボックスが開きます。トップに戻る2017-04-2825792017-04-28 -
登録検証インスタンス メンバー登録フォーム検証コード
登録認証例 会員登録フォーム認証コードは、ユーザーが登録した会員情報が要件を満たしているかどうかを確認するために使用されます。満たしていない場合は、再入力してください。セキュリティも向上します。PHP中国語サイトはダウンロードを推奨します!フォームボタン2017-02-0722332017-02-07 -
jQueryスロットマシンスピン抽選プログラム
jQuery スロット マシンの回転抽選プログラムをご存知ですか? これはエンターテイメント会場でプレイできるものではありませんか? Web ページでもプレイできます。現在、多くのエンターテイメント Web サイトがこの効果を使用しています。PHP 中国語 Web サイトのダウンロードをお勧めします!宝くじホイール2017-01-2030722017-01-20 -
40802022-05-17
-
シンプルでエレガントなログインページ
これはシンプルでエレガントなログイン ページです。左側には青と白を使用したログイン フォームがあり、右側には画像があり、必要な画像に置き換えることができます。全体的にシンプルかつエレガントで、ほとんどのウェブサイトに適しています。フォームボタン2020-11-1821932020-11-18 -
HTML5 フルスクリーンのドラッグ可能な水平画像レイアウト
HTML5 は TweenMax に基づいており、ドラッグ アンド ドロップ画像プレビュー アニメーション効果を作成します。ドラッグ エフェクトは Draggabilly プラグインを使用します。これは、html5 および CSS3 のドラッグ可能な水平方向の画像プレビュー レイアウトです。このレイアウトでは、すべての画像が画面の中央に水平に配置され、マウスで画像を前後にドラッグできます。画像の番号をクリックするとサムネイルがすべて非表示となり、現在クリックしている画像が画面上に表示され、文字内容が拡大表示されます。html5特殊効果2019-06-2035202019-06-20 -
jquery人々統計ページめくり特殊効果プラグイン
jQuery 量統計、デジタル ページめくりアニメーション特殊効果。 (IE6、7、8には対応しておりません)jQueryの効果2019-04-2433452019-04-24 -
32922018-05-28
-
css3全画面大画像小画像切り替えフォーカス画像広告コード
このコードは js ファイルに依存して実装されており、大きな画像と小さな画像が分離されているため、ユーザーが Web ページを開く際の時間とトラフィックを大幅に節約できます。 このコードの実装方法も非常に簡単で、index.html以下のファイルとimagesを実行したい場所に直接コピーして保存するだけでOKです、imagesの下にある大小の画像は必要に応じて変更可能です、または、大きな画像へのリンクを追加することもできます。フォーカススライド2017-08-1612342017-08-16 -
レスポンシブ アコーディオン エフェクト Google イメージ ギャラリー jQuery プラグイン
mg-space は、Google イメージ ギャラリーを模倣したレスポンシブ アコーディオン エフェクト イメージ ギャラリー jQuery プラグインです。この画像ギャラリー プラグインは使いやすく、テーマ画像をクリックしてアコーディオン形式で関連画像のグループを展開したり、関連画像のスライドショーを作成したりできます。アコーディオンエフェクト2017-08-1519562017-08-15 -
12652023-04-17