-
15502020-01-13
-
18922019-11-09
-
12172019-10-19
-
13732019-10-08
-
jQ+CSS3画像表示アニメーション特殊効果
jQ+CSS3 画像表示アニメーション特殊効果は、GSAP と ScrollMagic を使用して、ページが上下にスクロールしたときにアニメーション効果を作成するツールです。画像の特殊効果2019-03-1131462019-03-11 -
37952018-07-07
-
14632018-07-02
-
19932017-09-13
-
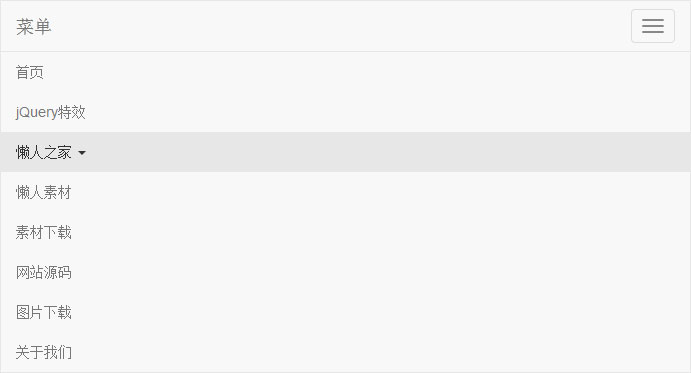
HTML5 ブートストラップの応答性の高いモバイル ナビゲーション ドロップダウン メニュー コード
HTML5 ブートストラップの応答性の高いモバイル ナビゲーション ドロップダウン メニュー コードメニューナビゲーション2017-09-1325542017-09-13 -
18112017-08-23
-
ブートストラップに基づいたモバイル応答カルーセル効果のサポート
bootstrap-carousel-touch-slider は、モバイル端末をサポートする Bootstrap に基づく応答性の高いカルーセル エフェクトです。指でスライドすることでカルーセル効果を切り替えることができます。また、animate.css と組み合わせると、さまざまなクールなテキスト アニメーション効果を作成できます。 説明書 ブートストラップ関連ファイル、font-awesome.css フォント アイコン ファイル、animate.min.css アニメーション ファイル、および jquery.touchS をページに導入します。フォーカススライド2017-08-1621442017-08-16 -
16692017-05-22
-
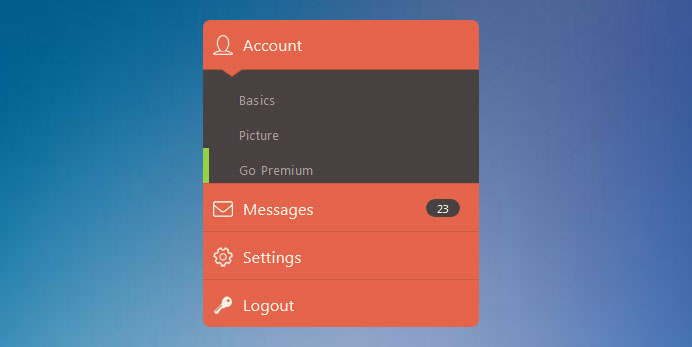
右上隅のjs+css3円形メニュー効果
js+css3の右上にある円形のメニュー効果は円形のナビゲーションメニューで、円形のアイコンをマウスでクリックするとメニューアニメーション効果が開きます。メニューナビゲーション2017-03-2821712017-03-28 -
jQuery 垂直垂直フォーカス チャート カルーセル特殊効果コード
jQuery の垂直フォーカス チャート カルーセルの特殊効果コードです。右側のナビゲーション フォーカスを切り替えるには、ドットをクリックするか、上下の矢印をクリックして切り替える必要があります。もちろん、最適化してマウス スクロールの切り替えをサポートすることもできます。ユーザー エクスペリエンスは、興味があれば、変更することもできます。フォーカススライド2017-01-1426082017-01-14 -
36672022-03-18
-
50182022-01-11
-
フルスクリーン画像カットカルーセルアニメーション特殊効果
jQuery は、フルスクリーンで雰囲気のある画像カルーセルの切り替え、画像のカットと交互のアニメーション切り替えの特殊効果を作成します。フォーカススライド2021-05-1838222021-05-18 -
シンプルなスワイパー画像カルーセル切り替え特殊効果
Swiper は、css3 属性に基づいてインデックス バー プログレス バッファーを備えた画像カルーセル表示を作成し、マウス ドラッグによる画像切り替え効果をサポートします。フォーカススライド2021-04-0935172021-04-09 -
21022019-10-31
-
17962019-10-08