
最新のダウンロード
ヒマラヤの子供たち
ゼブラai
スーパーマーケットマネージャーシミュレーター
緊急警報OL
オペレーションデルタ
ポケモンギャザリング
ファンタジー水族館
ドールズフロントライン
星の翼
24時間リーダーボードの閲覧
- 1 Monster Hunter Wilds:継続的な競合<🎜>クエストウォークスルー
- 2 4Kモニターを購入する6つの理由
- 3 ポケモンゴー:Archen Catch Mastery Event Guide
- 4 WWE 2K25:Myriseのすべてのロックを解除する方法
- 5 モンスターハンターワイルド:化石化したファイアオパールとジェネシスオパールの取得方法
- 6 longvinter:エモートする方法
- 7 モンスターハンターワイルド:崖からのエコー<🎜>クエストウォークスルー
- 8 ノイズなしでメカニカルキーボードの利点を取得する5つの方法
- 9 嫌いを忘れて、最も安いiPadを購入することを恐れないでください
- 10 NYT接続の回答とヒント - 2025年3月16日ソリューション#644
- 11 NPMコマンドは何ですか?
- 12 機能テストを使用した迅速なエンジニアリング:信頼できるLLM出力への体系的なガイド
- 13 ハイブリッド検索と再ランキングを備えたコンテキストRAGシステムの構築
- 14 LLMによる簡単なスプレッドシートの正規化
- 15 SECの暗号タスクフォースへの新しい提案は、XRPを「戦略的金融資産」として主張しています
最新のチュートリアル
-
- 海外のWeb開発フルスタックコースの完全なコレクション
- 2657 2024-04-24
-
- Go言語実践GraphQL
- 2956 2024-04-19
-
- 550W ファンマスターが JavaScript をゼロから段階的に学習します
- 4299 2024-04-18
-
- Python マスター Mosh、基礎知識ゼロの初心者でも 6 時間で始められる
- 4078 2024-04-10
-
- MySQL 入門 (教師モッシュ)
- 2323 2024-04-07
-
- Mock.js | Axios.json - 10 日間の質の高いクラス
- 3066 2024-03-29
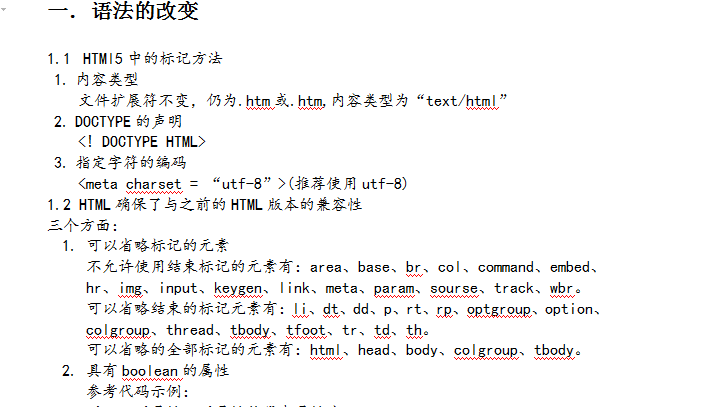
1つ。 構文の変更
1.1 HTMl5におけるマーキング方法
1. コンテンツの種類
ファイル拡張子は変更されず、.htm または .htm のままで、コンテンツ タイプは「text/html」です。
2. DOCTYPE ステートメント
<!DOCTYPE HTML>
3. 文字のエンコードを指定する
(utf-8 を推奨)
1.2 HTML は以前の HTML バージョンとの互換性を保証します
3 つの側面:
1. マークされた要素は省略可能
終了タグの使用を許可しない要素は次のとおりです: area、base、br、col、command、embed、hr、img、input、keygen、link、meta、param、source、track、wbr 。
省略できる終了タグ要素は、li、dt、dd、p、rt、rp、optgroup、option、colgroup、thread、tbody、tfoot、tr、td、th です。
省略できるマーク付きの要素はすべて、html、head、body、colgroup、tbody です。
2. boolean を使用した 属性
参考コード例:
<!—属性値を書き込まずに属性のみを記述すると、その属性は true-->
<入力タイプ = "チェックボックス" チェック済み>
<!—属性値= 属性名。属性が true であることを意味します -->
<入力タイプ = "チェックボックス" チェック済み = "チェック済み">
3. 引用符を省略する
属性値に空の文字列、「<」、「>」、「=」、一重引用符、二重引用符、その他の文字が含まれない場合、属性の両側の記号は省略できます。 。
<入力タイプ = テキスト>
1.2 マーキング例
<!DOCTYPE HTML>
<メタ文字セット = “utf-8”>
<title>HTML5 マークアップの例</title>
<p>このコードは HTML5 です
<br/>構文で記述





![[Web フロントエンド] Node.js クイック スタート](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)

















