このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
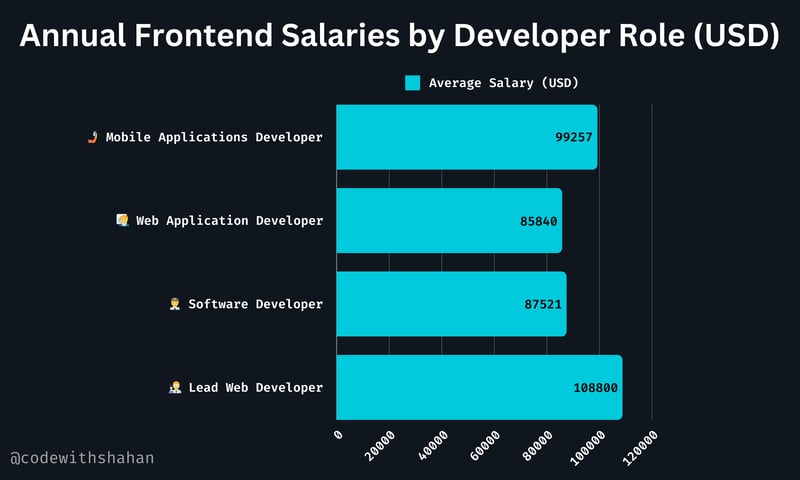
 フロントエンド開発者の未来 (5)
フロントエンド開発者の未来 (5)
01 Jan 2025
?導入 フロントエンド開発の環境は、テクノロジーの発展、人工知能 (AI)、ノーコード/ローコード プラットフォームの成長により、劇的に変化しています。 フロントエンド開発者、またはフロントエンド開発者を目指している場合
 Vue-Colorライブラリを使用して、フロントエンドページにカラーグラデーションとインタラクティブ機能を実装する方法は?
Vue-Colorライブラリを使用して、フロントエンドページにカラーグラデーションとインタラクティブ機能を実装する方法は?
05 Apr 2025
カラーグラデーションとインタラクションのフロントエンドページを実装する方法は?フロントエンドの開発では、カラーグラデーションとインタラクティブな関数を備えたページを実装することは、多くの開発者です...
 フロントエンドの開発では、CSSとJavaScriptを使用して、Windows 10設定インターフェイスと同様のサーチライト効果を実現する方法は?
フロントエンドの開発では、CSSとJavaScriptを使用して、Windows 10設定インターフェイスと同様のサーチライト効果を実現する方法は?
05 Apr 2025
フロントエンド開発でWindowsのような実装方法...
 フロントエンド開発者がマスターすべきすべてのスキルを殺す
フロントエンド開発者がマスターすべきすべてのスキルを殺す
26 Oct 2024
導入 フロントエンド開発は、ソフトウェア業界で最もダイナミックな分野の 1 つです。開発者は、隔月で発表されるすべての新しいテクノロジーを常に最新の状態に保つ必要があります。 フロントエンド開発者は時々、
 HTML CSSとJavaScriptを使ったテキスト回転アニメーション錯覚動画 https://www.instagram.com/webstreet_code/
HTML CSSとJavaScriptを使ったテキスト回転アニメーション錯覚動画 https://www.instagram.com/webstreet_code/
07 Nov 2024
インスタグラムでフォローしてください: https://www.instagram.com/webstreet_code/ Web 開発 #フロントエンド開発者 #アニメーション #コーディングライフ #HTML #CSS #JavaScript #3DAnimation #CreativeTech #WebDesign #TechTrends #DigitalArt #InteractiveDesign #GraphicDesig


ホットツール Tags

ホットツール

html5中国語マニュアル(CHM版)
HTML5中国語マニュアルダウンロード(CHM版)

JavaScript リファレンスマニュアル
JavaScript完全リファレンスマニュアルのダウンロード

HTML中国語マニュアル(CHM版)
HTML中国語マニュアル(CHM版)ダウンロード

Bootstrap3 リファレンスマニュアル
Bootstrap3 リファレンスマニュアルのダウンロード

Ajax中国語マニュアル
Ajax中国語マニュアルのダウンロード





