Talend API Tester
Talend API Tester プラグインの主な機能
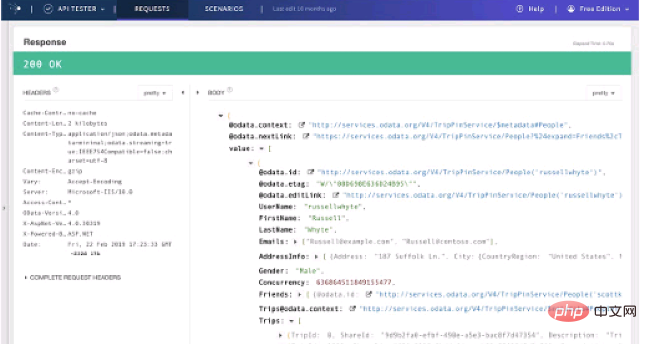
1. リクエストの送信とレスポンスの確認
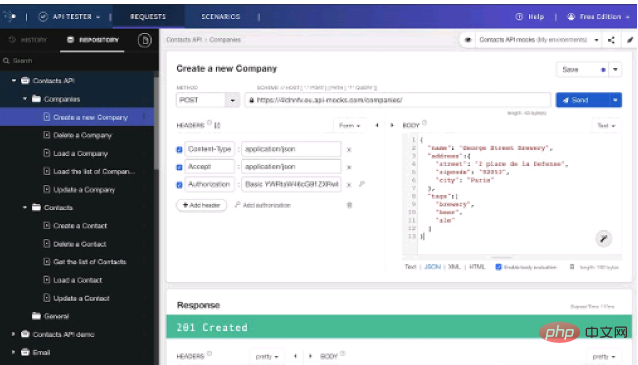
Talend API Tester の無料バージョンはすべてを処理できますHTTP リクエストは、どんなに複雑であっても。変数を挿入することでリクエストを動的にすることができます。セキュリティと認証だけでなく、ハイパーメディアや HTML フォームも完全にサポートされています。 HTTP レスポンスを視覚化、美化、検査できます。
2. APIの動作を確認する
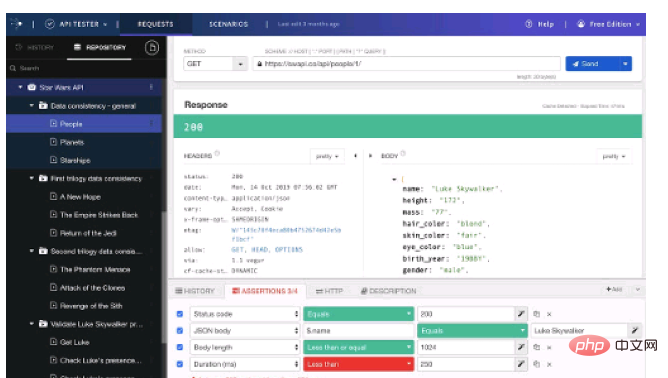
APIの指定された動作を確認したい場合でも、サードパーティAPIの応答性を確認したい場合でも、Talend API Testerを使用すると、さまざまなAPI応答テストを実行できます。アサーションを使用して、ヘッダー、本文、応答時間などの値を検証します。テストの再利用性を向上させるために環境変数を作成することもできます。
Talend API Tester プラグインの使用方法
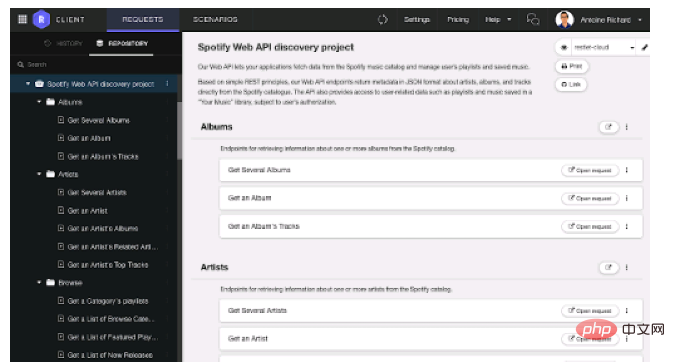
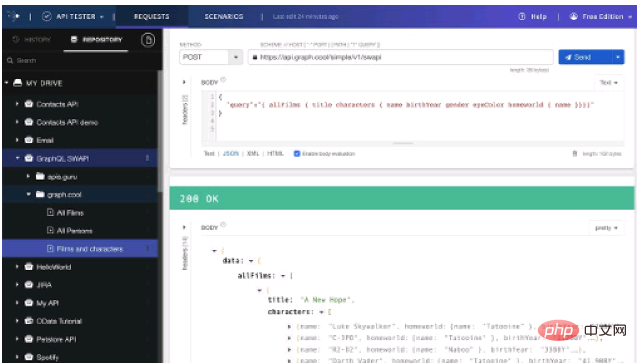
Talend API Testerプラグインは、直感的で使いやすいUIを通じてRESTまたはシンプルなHTTP APIと対話します。

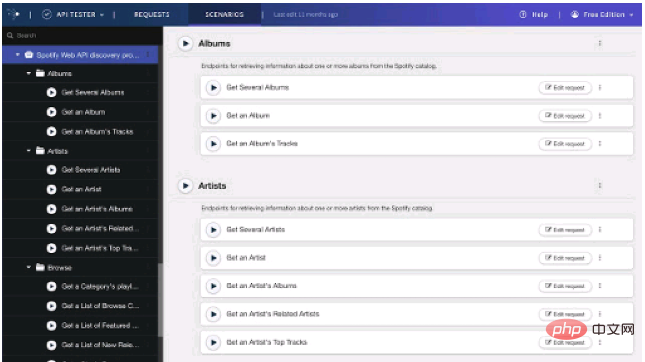
2. リクエストを保存し、プロジェクトとサービスに整理する機能。

3. アサーション関数を使用して応答を検証できます。

4. さまざまなビューを使用して、さまざまな形式の応答を視覚化し、検査できます。

5. Postman コレクション、Swagger/OAS/OpenAPI、および HAR (HTTP アーカイブ) を簡単にインポートします。

6. カスタム変数、セキュリティ、認証を使用して動的リクエストを作成します。

7. 通話履歴の表示と検索は簡単です。また、履歴からのリクエストは編集して再送信できます。
Talend API Tester プラグインに関するよくある質問
Talend API Tester が「アクセスした Web サイト上のすべてのデータを読み取り、変更する」必要がある理由および「パートナー サイトとの通信」権限はありますか?
インターネット リソースにアクセスする必要がある Chrome 拡張機能は、マニフェスト内でリソースを宣言する必要があります。マニフェストには URL リストまたは URL マスクを使用できます。たとえば、http://*/* では任意の URL へのアクセスが許可されます。任意のURLへのアクセスを許可することは、Talend API Testerの主な機能です。 Chrome Web Storeは、ワイルドカードを含むURLマスクを、アプリが何か間違ったことをしているということを暗示することなく、Talend API Testerがアクセスするサイト上のすべてのデータを読み取って変更できることを意味すると解釈します。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 C および NPAPI を使用して Chrome、Safari、Opera 用のブラウザ プラグインを開発するにはどうすればよいですか?
C および NPAPI を使用して Chrome、Safari、Opera 用のブラウザ プラグインを開発するにはどうすればよいですか?
09 Nov 2024
Chrome、Safari、Opera 用のブラウザ プラグインの作成Chrome、Safari、Opera などのブラウザ用のブラウザ プラグインの作成には、特定のセットが必要です...
 NPAPI を使用して Chrome、Safari、Opera 用のブラウザ プラグインを開発するにはどうすればよいですか?
NPAPI を使用して Chrome、Safari、Opera 用のブラウザ プラグインを開発するにはどうすればよいですか?
11 Nov 2024
NPAPI を使用して Chrome、Safari、Opera 用のブラウザ プラグインを作成する C を使用して Windows 用のブラウザ プラグインを開発するには、別のアプローチが必要です...
 CORS エラーを解決する方法: Chrome プラグインを使用した Vue.js の「リダイレクトがブロックされました」
CORS エラーを解決する方法: Chrome プラグインを使用した Vue.js の「リダイレクトがブロックされました」
11 Nov 2024
CORS エラー:「リダイレクトはブロックされました」Chrome プラグインで解決Vue.js アプリケーションで URL 変数に変更を設定しようとすると...
 Chrome プラグインは、ローカル開発中に CORS ポリシーの制限を回避するのにどのように役立ちますか?
Chrome プラグインは、ローカル開発中に CORS ポリシーの制限を回避するのにどのように役立ちますか?
14 Nov 2024
Chrome プラグインを使用した CORS ポリシー制限の回避リモート API と対話する Web アプリケーションを開発する場合、恐ろしい「リダイレクト...
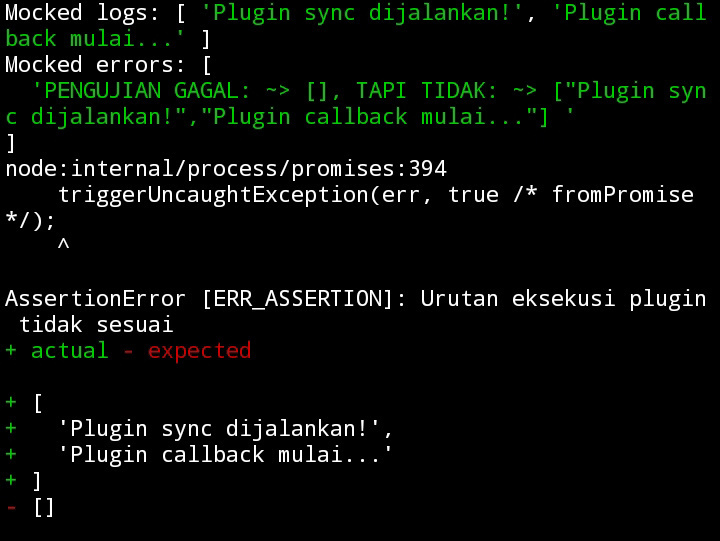
 Simpel プラグイン Node.js の同期、コールバック、プロミス、アサートを実行します。
Simpel プラグイン Node.js の同期、コールバック、プロミス、アサートを実行します。
03 Jan 2025
インスタラーシ npm install ノードプラグ コントー・ペングナーン: プラグイン.js エクスポート const pluginSync = { 走る() { console.log('プラグイン同期ディジャランカン!') }、 } エクスポート const pluginCallback = { 走る() { console.log('プラグイン コールバック ムラ...')
 Safari と Chrome で画像の実際のサイズを取得する方法?
Safari と Chrome で画像の実際のサイズを取得する方法?
01 Dec 2024
Safari と Chrome で画像の実際のサイズを取得する jQuery プラグインを作成する場合、画像の実際の幅と高さを抽出するのは...


ホットツール Tags

Hot Tools

Vue.js devtools V5.1.1
Vue.js devtools は、Google Chrome ブラウザに基づいて vue.js アプリケーションをデバッグするための開発者ブラウザ拡張機能であり、ブラウザ開発者ツールでコードをデバッグできます。フロントエンド開発を行う IT エンジニアはこのツールに精通している必要があり、サイドバー ペインでページを表示しながらコードを確認できます。 Vue はデータ駆動型であるため、開発およびデバッグ中に DOM 構造を表示して解析できるものは何もありません。ただし、vue-devtools プラグインを使用すると、データ構造を簡単に解析してデバッグできます。

Karson / tinytools
Tiny tools は、QR コード ジェネレーター、QR コード デコード、翻訳、タイムスタンプ変換、ソース形式、JSON 形式、画像の Base64 文字エンコードなど、多くの便利なツールが含まれる Chrome 拡張機能です。

Angular デバッグ プラグインAngularJS Batarang
angularjs batarang プラグインは、Google Chrome にインストールできる強力な Angular デバッグ プラグインです。この angularjs batarang プラグインをインストールして使用すると、開発プロセスがより便利になります。

Detailed SEO Extension
SEO は検索エンジン最適化技術です。Web サイト運営者は、検索エンジンの好意を獲得し、検索エンジンから検索トラフィックを呼び込むために、ユーザーのニーズを満たす高品質のコンテンツを公開する必要があります。 Web サイトに対する検索エンジンの愛度を測るのは通常、この SEO 指標で構成されます。SEO に関しては、SEO ツールバー: SEOquake、META SEO インスペクター、5118 Webmaster Toolbox - Essential SEO プラグインなど、多くのプラグインを導入しています。 、今日、エディターは特定の Web ページのタイトルをすばやく分析できるツールを提供しました。





