Vue.js devtools V5.1.1
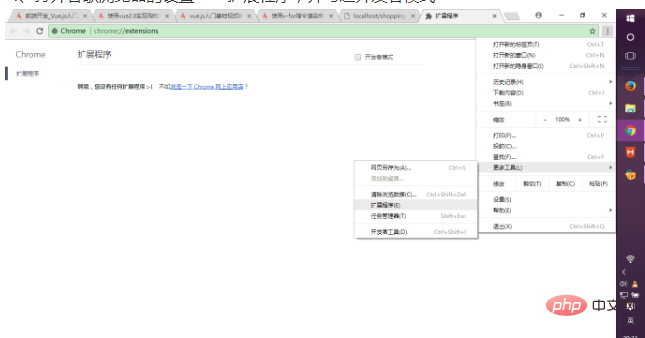
Vue.js devtools の crx ファイルをダウンロードした後、Chrome の拡張機能ページ (chrome://extensions/ または Chrome メニュー アイコン > [その他のツール] > [拡張機能の検索] を押します) を開き、crx ファイルを拡張機能ページにドラッグ アンド ドロップします。インストールします。
4. [拡張機能を追加] をクリックしてインストールを完了します。

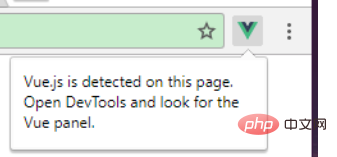
5. Vue.js devtool プラグインはインストール後に使用できず、「vue.js が検出されません」というプロンプトが表示されます現時点では、次のメソッドを使用できます:

まず、Vue.js devtool プラグのインストール ディレクトリを見つける必要があります。 -で。 (プラグインのインストール場所がどうしても見つからない場合は、ローカル コンピューターでプラグイン ID を検索できます: nhdogjmejiglipccpnnnanhbledajbpd。) Chrome プラグインのインストール場所は、オペレーティング システムによって異なります。たとえば、Win8 システムの Chrome プラグインのインストール場所: C:\Users\Administrator\ AppData\Local\Google\Chrome\User Data\Default\Extensions\nhdogjmejiglipccpnnnanhbledajbpd
次に、インストール ディレクトリを見つけた後、 Vue.js devtool プラグインの mainifest.json ファイルを開きます (これがキーです)。

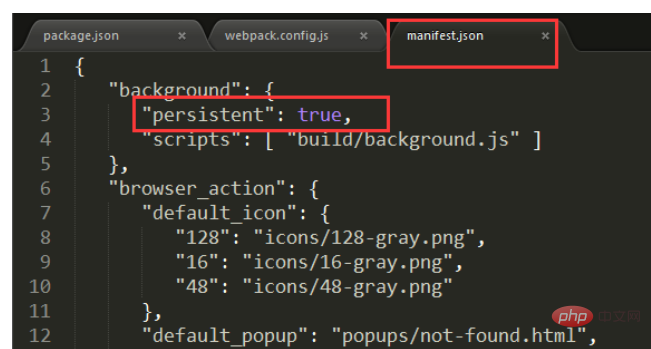
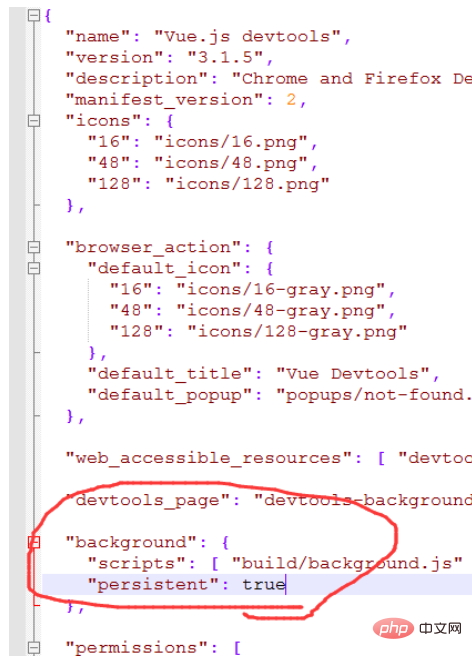
mainfest.json のコードpersistent: falseをpersistent: trueに変更します。以下に示すように:

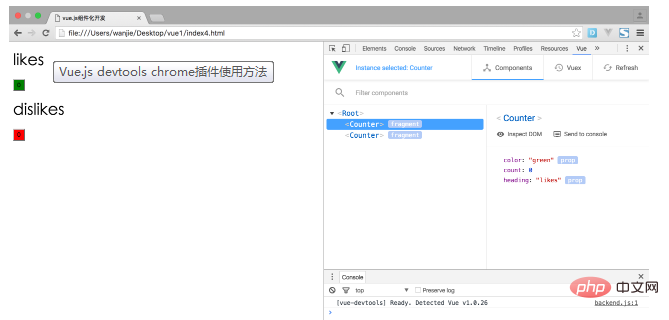
通常の状況では、上記の場所のコードを変更します。 vue プロジェクトを開いた後、コンソールで vue を選択すると、正常に使用できるようになります。

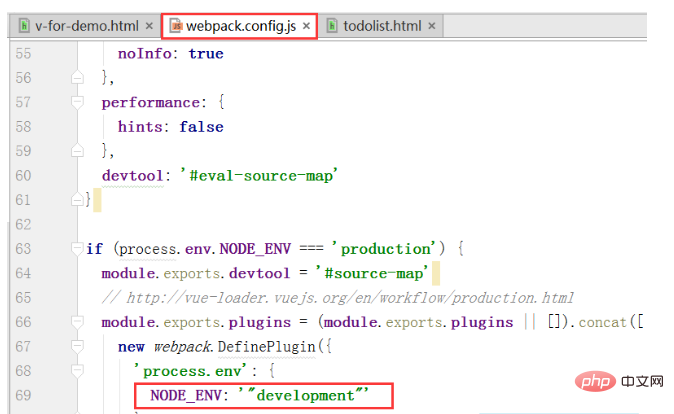
第三に、上記の方法で調整してもまだ使用できない場合は、次の図に示すように webpack.config.js のコードを調整できます。 : < /p>
 最後に、vue プロジェクトを再起動すると、使用できるようになります。
最後に、vue プロジェクトを再起動すると、使用できるようになります。

2. ソース コードのインストール方法
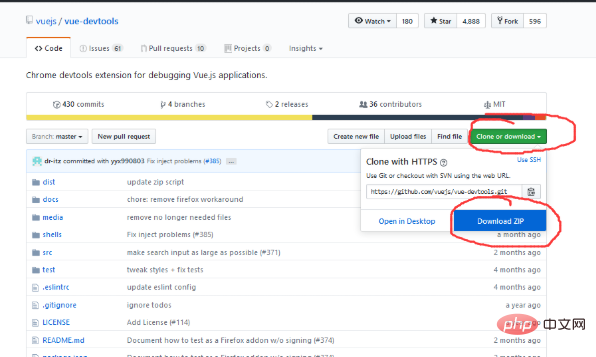
1. devtools ソース コードを github のアドレスからダウンロードします: https: // github.com/vuejs/vue-devtools.

2. ダウンロード後、vue-devtools-master プロジェクトに入り、cnpm install を実行して依存関係をダウンロードし、npm run build を実行してソース プログラムをコンパイルします。


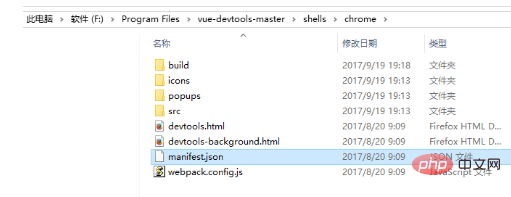
3. コンパイルが完了すると、ディレクトリ構造は次のようになります。
次の mainifest.json の永続化を変更します。 shells-chrome ディレクトリは true です:

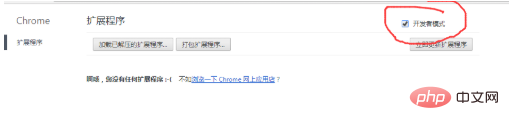
4. Google Chrome の設定を開き、[拡張機能] を開き、開発者モードを確認します。


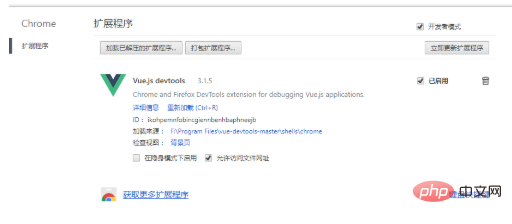
次に、コンパイルしたばかりのプロジェクトのシェル ディレクトリにある chrome フォルダー全体を現在のブラウザに直接ドラッグ アンド ドロップし、ブラウザにプラグインのインストールを有効にするを選択します。 
5. 既存の vue プロジェクトを開いてプロジェクトを実行し、ブラウザで --->設定 --->その他のツール --->開発者ツール、デバッグ モードに入ります:
vue.js が検出されないことがわかりました。webpack.config.js のコードを調整できます:

最後に、vue プロジェクトを再起動すると、使用できるようになります。

概要: Vue.js devtool プラグインをインストールした後、「vue.js が検出されない」という問題が表示されます。まず、拡張機能で開発者モードを選択し、Vue.js devtool プラグインのインストール ディレクトリを開きますプラグインを変更し、mainifest.json の永続化を true に変更します。それでも動作しない場合は、webpack.config.js のコードを調整し、最後に vue プロジェクトを再起動して使用します。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 C および NPAPI を使用して Chrome、Safari、Opera 用のブラウザ プラグインを開発するにはどうすればよいですか?
C および NPAPI を使用して Chrome、Safari、Opera 用のブラウザ プラグインを開発するにはどうすればよいですか?
09 Nov 2024
Chrome、Safari、Opera 用のブラウザ プラグインの作成Chrome、Safari、Opera などのブラウザ用のブラウザ プラグインの作成には、特定のセットが必要です...
 NPAPI を使用して Chrome、Safari、Opera 用のブラウザ プラグインを開発するにはどうすればよいですか?
NPAPI を使用して Chrome、Safari、Opera 用のブラウザ プラグインを開発するにはどうすればよいですか?
11 Nov 2024
NPAPI を使用して Chrome、Safari、Opera 用のブラウザ プラグインを作成する C を使用して Windows 用のブラウザ プラグインを開発するには、別のアプローチが必要です...
 CORS エラーを解決する方法: Chrome プラグインを使用した Vue.js の「リダイレクトがブロックされました」
CORS エラーを解決する方法: Chrome プラグインを使用した Vue.js の「リダイレクトがブロックされました」
11 Nov 2024
CORS エラー:「リダイレクトはブロックされました」Chrome プラグインで解決Vue.js アプリケーションで URL 変数に変更を設定しようとすると...
 Chrome プラグインは、ローカル開発中に CORS ポリシーの制限を回避するのにどのように役立ちますか?
Chrome プラグインは、ローカル開発中に CORS ポリシーの制限を回避するのにどのように役立ちますか?
14 Nov 2024
Chrome プラグインを使用した CORS ポリシー制限の回避リモート API と対話する Web アプリケーションを開発する場合、恐ろしい「リダイレクト...
 Safari と Chrome で画像の実際のサイズを取得する方法?
Safari と Chrome で画像の実際のサイズを取得する方法?
01 Dec 2024
Safari と Chrome で画像の実際のサイズを取得する jQuery プラグインを作成する場合、画像の実際の幅と高さを抽出するのは...
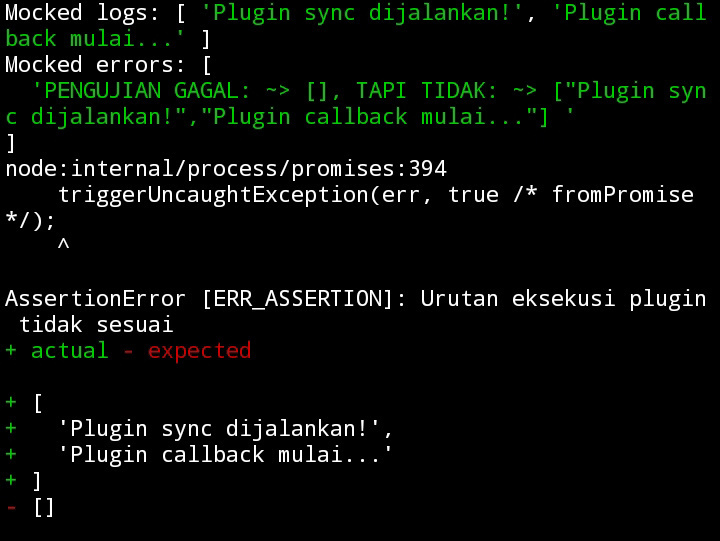
 Simpel プラグイン Node.js の同期、コールバック、プロミス、アサートを実行します。
Simpel プラグイン Node.js の同期、コールバック、プロミス、アサートを実行します。
03 Jan 2025
インスタラーシ npm install ノードプラグ コントー・ペングナーン: プラグイン.js エクスポート const pluginSync = { 走る() { console.log('プラグイン同期ディジャランカン!') }、 } エクスポート const pluginCallback = { 走る() { console.log('プラグイン コールバック ムラ...')


ホットツール Tags

ホットツール

Talend API Tester
以前はRestlet Clientとして知られていたTalend API Testerプラグインは、プログラマーがWebページをデバッグできるようにするツールとして開発者によって設計および開発されました。 Talend API Testerを使用すると、HTTP APIとREST APIの呼び出し、検出、テストが簡単になります。 REST、SOAP、HTTP API との視覚的な対話を可能にします。

Karson / tinytools
Tiny tools は、QR コード ジェネレーター、QR コード デコード、翻訳、タイムスタンプ変換、ソース形式、JSON 形式、画像の Base64 文字エンコードなど、多くの便利なツールが含まれる Chrome 拡張機能です。

Angular デバッグ プラグインAngularJS Batarang
angularjs batarang プラグインは、Google Chrome にインストールできる強力な Angular デバッグ プラグインです。この angularjs batarang プラグインをインストールして使用すると、開発プロセスがより便利になります。

Detailed SEO Extension
SEO は検索エンジン最適化技術です。Web サイト運営者は、検索エンジンの好意を獲得し、検索エンジンから検索トラフィックを呼び込むために、ユーザーのニーズを満たす高品質のコンテンツを公開する必要があります。 Web サイトに対する検索エンジンの愛度を測るのは通常、この SEO 指標で構成されます。SEO に関しては、SEO ツールバー: SEOquake、META SEO インスペクター、5118 Webmaster Toolbox - Essential SEO プラグインなど、多くのプラグインを導入しています。 、今日、エディターは特定の Web ページのタイトルをすばやく分析できるツールを提供しました。





