春の花びらのファンタジーブルーのバナーの背景
春の花びらの夢のような青いバナー背景の紹介:
三生、三界、桃花十里、桃の花祭り、桃の花の妖精、桃の花の患難、春祭り、春の花びら、太陽の光、青空、雲、春、緑、文学、新鮮、シンプル、素材、広告、デザイン、背景、活力、
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 花びら編集時の背景をぼかす方法 ぼかし方法の紹介
花びら編集時の背景をぼかす方法 ぼかし方法の紹介
14 Feb 2024
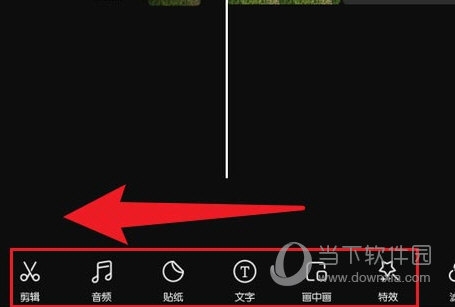
Petal Editing は、非常にプロフェッショナルなビデオ編集ソフトウェアです。このソフトウェアは、さまざまな強力なビデオ編集機能をユーザーに提供します。このソフトウェアを通じて、携帯電話上のビデオを簡単に編集して、ビデオをよりエキサイティングにすることができます。一部のユーザーは、ソフトウェアを使用するときに、背景をぼかす方法が分からない、という方にぼかし方法をご紹介します。 【操作手順】 1. 花びら編集のシンプルなインターフェースで、下のツールバーを左にスライドします; 2. ツールバーの背景オプションをクリックします; 3. 背景の「ぼかし効果」を選択し、確認ボタンをクリックします。このように、簡単に背景をぼかすことができます。ぼかし方法はたくさんあります。操作もとても簡単です。編集者の記事を期待しています。
 Flexbox を使用して対称的な画像バナーを作成するには?
Flexbox を使用して対称的な画像バナーを作成するには?
18 Nov 2024
対角線で区切られた 5 つの対称画像を含むバナーを作成する対称画像バナーをエミュレートする魅力的なビジュアル コンテンツの時代に...
 CSS を使用して 5 つの画像を含む対称バナーを再作成するにはどうすればよいですか?
CSS を使用して 5 つの画像を含む対称バナーを再作成するにはどうすればよいですか?
19 Nov 2024
5 つの画像で対称的に分割されたバナーをエミュレートする Reddit で人気のテーマは、5 つの対称画像で区切られたバナーを描いています。
16 May 2016
全画面フェードインとフェードアウトのシンプルなバナー、非同期画像とテキスト効果の切り替え画像特殊効果、必要な友達は以下を参照してください
 vue.jsにimgを導入する方法
vue.jsにimgを導入する方法
09 Nov 2020
vue.js で img を導入する方法: 1. 画像はバックエンドを通じてネットワーク イメージ パスに返されます; 2. 画像は require を通じて導入されます。コードは [imgUrl: {src: require('../assets/画像/インデックス/バナー.png) ')}]。
 Web バナー サイズ 1920
Web バナー サイズ 1920
22 Aug 2019
バナー画像は、Web ページ全体の中で最も画像面積が大きく、最も目立つ位置にあり、Web ページのバナー サイズ 1920 が中央に配置されており、大画面モニターに向けている限り、両面が違和感なく表示されます。このサイズは現在でもよく使われているサイズです。


ホットツール Tags

Hot Tools

2019ランタンフェスティバルPCと携帯電話のバナー画像
2019ランタンフェスティバルPCと携帯電話のバナー画像

2019春のジョブフェアバナー画像
2019春のジョブフェアバナー画像

黒いバラの花びらのバナー
黒いバラの花びらのバナー

水色の背景バナー素材
水色の背景バナー素材

青空と淘宝網のポスターの背景
青空と淘宝網のポスターの背景





