
The example in this article shares the Android scratch card effect for your reference. The specific content is as follows
android implements a picture on the bottom layer, a mask layer on the upper layer, and touches and slides according to the finger sliding path. To achieve the mask removal effect, it is similar to the scratch card of lottery. Without further ado, here is the rendering:

Directly upload the code:
XfermodeView.java
/**
* Created by 57 on 2016-4-21.
*/
public class XfermodeView extends View{
private Bitmap mBgBitmap,mFgBitmap;
private Paint mPaint;
private Canvas mCanvas;
private Path mPath;
public XfermodeView(Context context) {
super(context);
init();
}
public XfermodeView(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
public XfermodeView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init();
}
@Override
protected void onDraw(Canvas canvas) {
canvas.drawBitmap(mBgBitmap,0,0,null);
canvas.drawBitmap(mFgBitmap,0,0,null);
}
private void init() {
mPaint = new Paint();
mPaint.setAlpha(0);
mPaint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.DST_IN));
mPaint.setStyle(Paint.Style.STROKE);
mPaint.setStrokeJoin(Paint.Join.ROUND);
mPaint.setStrokeWidth(50);
mPaint.setStrokeCap(Paint.Cap.ROUND);
mPath = new Path();
mBgBitmap = BitmapFactory.decodeResource(getResources(), R.drawable.test5);
mFgBitmap = Bitmap.createBitmap(mBgBitmap.getWidth(),mBgBitmap.getHeight(),Bitmap.Config.ARGB_8888);
mCanvas = new Canvas(mFgBitmap);
mCanvas.drawColor(Color.GRAY);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
switch(event.getAction()){
case MotionEvent.ACTION_DOWN:
mPath.reset();
mPath.moveTo(event.getX(),event.getY());
break;
case MotionEvent.ACTION_MOVE:
mPath.lineTo(event.getX(),event.getY());
break;
}
mCanvas.drawPath(mPath,mPaint);
invalidate();
return true;
}
}Xfermode has three subclasses:
AvoidXfermode specifies a color and tolerance, forcing Paint to avoid drawing on it (or only draw on it).
PixelXorXfermode Applies a simple pixel XOR operation when overwriting an existing color.
PorterDuffXfermode This is a very powerful conversion mode. Using it, you can use any of the 16 Porter-Duff rules of image synthesis to control how Paint
interacts with the existing Canvas image.
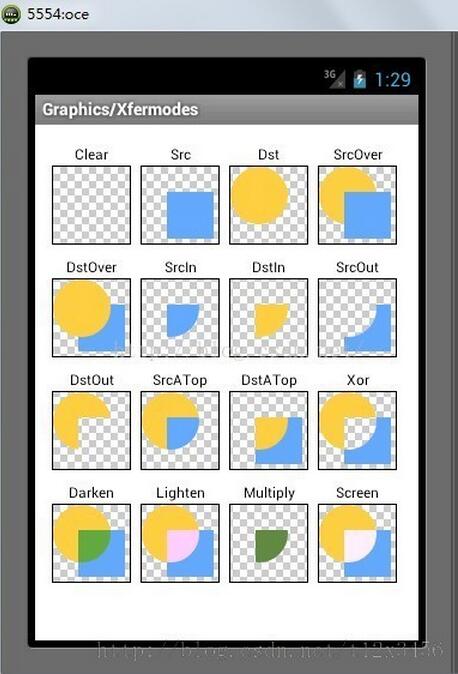
From the above we can see that PorterDuff.Mode is an enumeration class, with a total of 16 enumeration values:
1.PorterDuff.Mode.CLEAR
The drawing will not be submitted to the canvas.
2.PorterDuff.Mode.SRC
Display the upper layer drawing picture
3.PorterDuff.Mode.DST
Display the lower layer drawing picture
4.PorterDuff.Mode.SRC_OVER
Normal drawing display , the upper and lower layers are drawn to overlap.
5.PorterDuff.Mode.DST_OVER
Both upper and lower layers are displayed. The lower layer is displayed at the top.
6.PorterDuff.Mode.SRC_IN
Take the intersection of two layers to draw. Show upper level.
7.PorterDuff.Mode.DST_IN
Take the intersection of two layers to draw. Show lower level.
8.PorterDuff.Mode.SRC_OUT
Take the upper layer and draw the non-intersection part.
9.PorterDuff.Mode.DST_OUT
Remove the layer and draw the non-intersection part.
10.PorterDuff.Mode.SRC_ATOP
Take the non-intersection part of the lower layer and the intersection part of the upper layer
11.PorterDuff.Mode.DST_ATOP
Take the non-intersection part of the upper layer and the intersection part of the lower layer
12.PorterDuff . Mode.
Take all the two layers and light up the color of the intersection part
15.PorterDuff.Mode.MULTIPLY
Take the color of the intersection part of the two layers after superposition
16.PorterDuff.Mode.SCREEN
Take All areas of the two layers, and the intersection part becomes transparent
 For more articles related to Android scratch card effect implementation code, please pay attention to the PHP Chinese website!
For more articles related to Android scratch card effect implementation code, please pay attention to the PHP Chinese website!




