
When the image in android is enlarged or reduced on the canvas, the size of the border of the image does not change. I am very confused. How should I solve it? Next, I will give you a detailed introduction. Friends who are interested can learn about
The original picture is as follows:

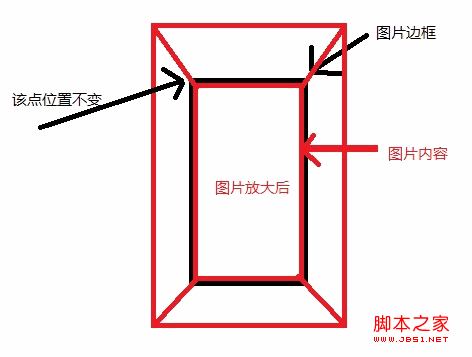
After zooming in: The frame of the original picture has not changed, and the position remains the same!

So if you want to place the picture, you need to move it accordingly!
Use the following code (to place pictures in full screen):
The code is as follows:
Matrix matrix = new Matrix(); matrix.postScale(canvas.getWidth()*1.01f/bmpBg.getWidth(), canvas.getHeight()*1.01f/bmpBg.getHeight(), bmpBg.getWidth() / 2, bmpBg.getHeight() / 2); matrix.postTranslate( (canvas.getWidth()-bmpBg.getWidth()) / 2, (canvas.getHeight()-bmpBg.getHeight()) / 2); canvas.drawBitmap(bmpBg, matrix, paint);
The above is the detailed content of Simple solution to the problem of canvas zooming in android development. For more information, please follow other related articles on the PHP Chinese website!




