How to achieve the vertical centering effect of Div
This article mainly introduces to you methods to achieve vertical centering of div.
Various centered layouts of divs in web design are the most basic knowledge and skills that HTML/CSS beginners need to master. div horizontal centering effect We have introduced it to you in previous articles, and I believe that novice friends have already mastered it.
Now we will continue to use simple examples to introduce to you the implementation method of vertically centering div content.
Recommended reference study: "html tutorial"
div vertical centering codeThe example is as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Div垂直居中</title>
</head>
<body>
<div style="line-height: 500px;height: 500px;width: 500px; background: red;">
PHP中文网
</div>
</body>
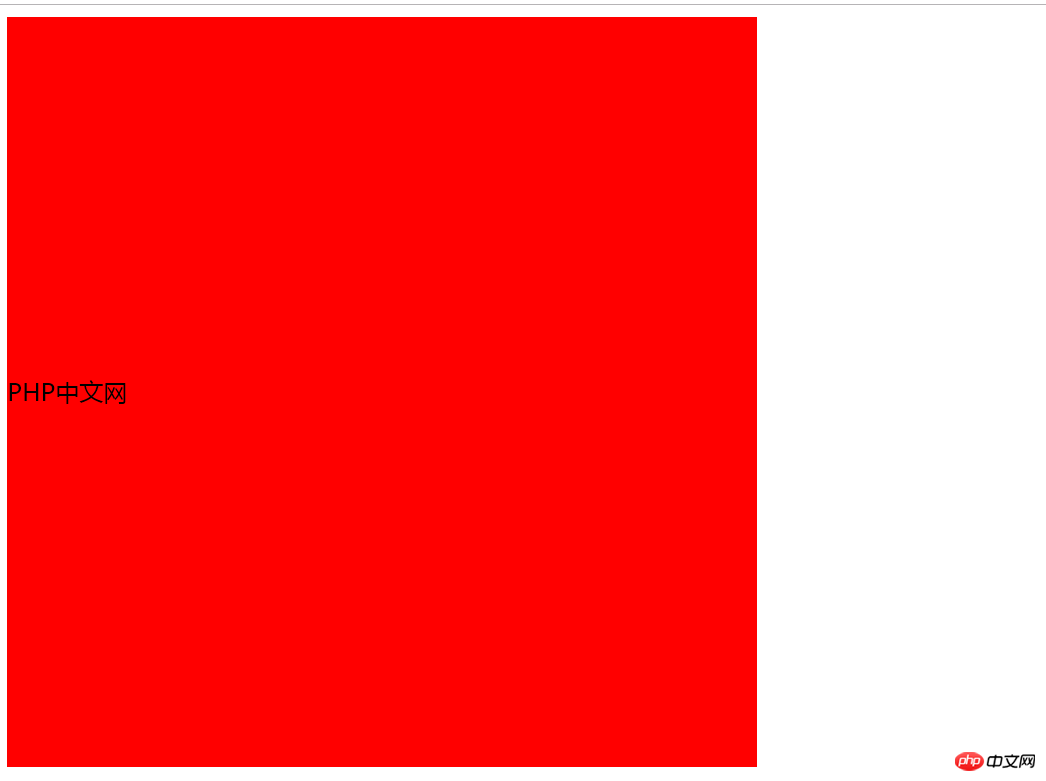
</html>The front desk effect is as shown below:

As shown in the picture, the text in the div is vertically centered. The main attribute is line-height.
line-height The property sets the distance between lines (line height is the vertical direction).
The line-height property affects the layout of the line box. When applied to a block-level element, it defines the minimum distance between baselines in that element rather than the maximum distance.
The calculated difference between line-height and font-size (known as "line spacing" in CSS) is divided into two halves and added to the top and bottom of a line of text content. The smallest box that can contain this content is a line box. The raw numeric value specifies a scaling factor, and descendant elements inherit this scaling factor rather than the calculated value.
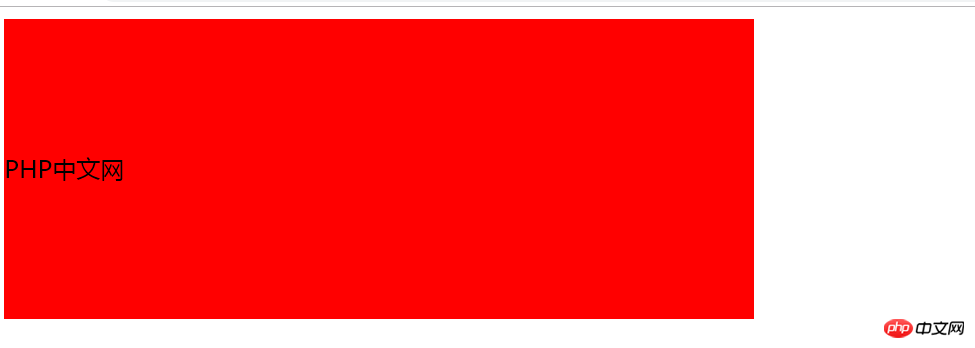
If we change the set height from 500px to 200px, the rendering effect is as follows:


The difference between line-height and height:
To put it simply, line-height means line height, and height defines the height of the element itself.line-height and height values consistent.
This article is about the implementation method ofdiv vertical centering. It is also very simple and easy to understand. I hope it will be helpful to friends in need!
The above is the detailed content of How to achieve the vertical centering effect of Div. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1666
1666
 14
14
 1425
1425
 52
52
 1327
1327
 25
25
 1273
1273
 29
29
 1253
1253
 24
24


