
We have briefly shared and introduced the method of implementing the Don’t Step on White Blocks mini game with native JS in the previous article. So some friends may not be clear about the specific implementation ideas of this game.

Now we will give you a step-by-step detailed introduction to the specific implementation method based on the source code of the Don’t Step on White Blocks game.
Source code reference: "Native JS implementation of the don’t step on white block game (1)"
First of all, let’s take you to understand the in the game source code The overall framework structure of HTML.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>别踩白块小游戏</title>
</head>
<style...>
<body>
<div class="box">
<div id="cont">
<div id="go">
<span>点击开始</span>
</div>
<div id="main"></div>
</div>
<div id="count"></div>
</div>
</body>
<script...>
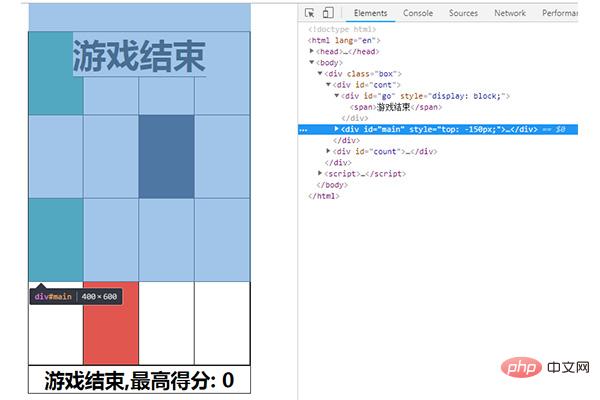
</html>In the above code, a large div (box) is created in the body. This div contains two small divs (id is cont and id is count). The "cont" part contains The content of the game animation, the "count" part is used to display the game count.
The "count" part looks like this:

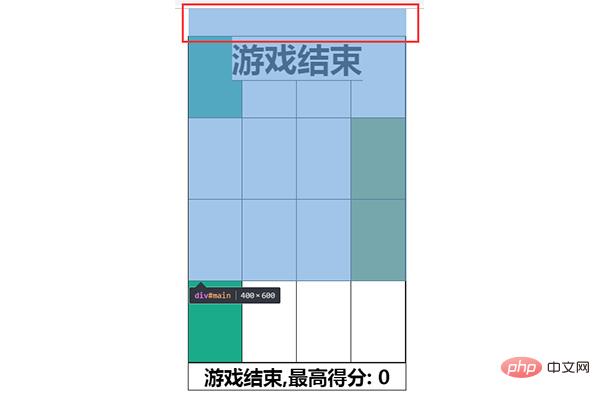
Then in cont, there are two more divs (id is go and main).





The above is the detailed content of Native JS implements the don't step on white block game (2). For more information, please follow other related articles on the PHP Chinese website!