
The overall idea of implementing the Don’t Step on White Blocks game using native JS has been briefly introduced to you in the previous article. You can refer to: "Native JS Implementation of the Don't Step on White Blocks Game (3)"

Let's continue to combine the js code part of the source code. I will introduce its js methods to you one by one.
Part of the js code is as follows:
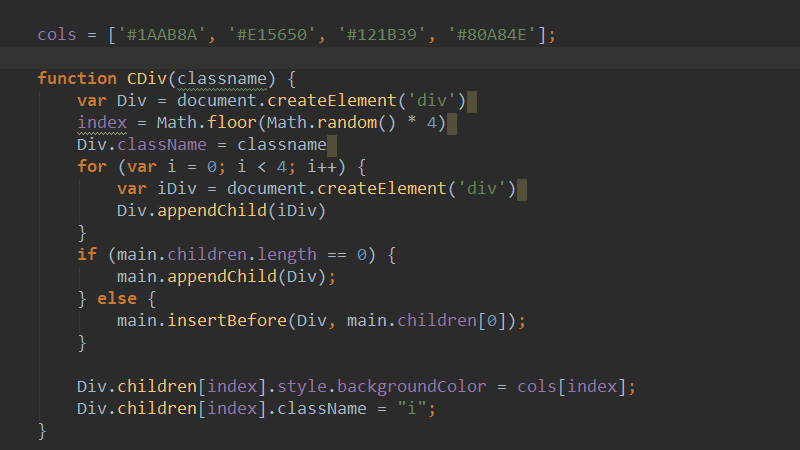
<script>
var main = document.getElementById('main')
go = document.getElementById('go')
count = document.getElementById('count');
//设置四种颜色
cols = ['#1AAB8A', '#E15650', '#121B39', '#80A84E'];
//动态创建div
function CDiv(classname) {
var Div = document.createElement('div')
//生成随机数
index = Math.floor(Math.random() * 4)
Div.className = classname
for (var i = 0; i < 4; i++) {
var iDiv = document.createElement('div')
Div.appendChild(iDiv)
}
if (main.children.length == 0) {
main.appendChild(Div);
} else {
main.insertBefore(Div, main.children[0]);
}
Div.children[index].style.backgroundColor = cols[index];
Div.children[index].className = "i";
}
</script>In this code, the CDiv method is used to dynamically create divs. In this method, we define a variable Div and index.
createElement() Method creates an element by specifying a name. (Note: All major browsers support the createElement() method)
floor() method Returns the largest integer less than or equal to x [here: Math.random() * 4]. If the passed parameter is an integer, the value is unchanged.
random() method can return a random number between 0 ~ 1. The Math.random() function returns a floating point pseudo-random number in the range 0-1 (including 0, but excluding 1) with an approximately uniform distribution in that range, which you can then scale to the desired range, It cannot be selected or reset by the user.
The random value index generated here represents the colored squares that appear randomly in a row in the Don’t Step on White Blocks mini-game.

Div.className means setting or returning the value of class, which is the classname parameter passed in the CDiv method.
Due to space issues, the js method will be introduced here first. In later articles, we will continue to introduce the implementation methods of the remaining js parts.
The above is the detailed content of Native JS implements the don't step on white block game (4). For more information, please follow other related articles on the PHP Chinese website!
 How to read py files in python
How to read py files in python
 Why can't I access the Ethereum browser?
Why can't I access the Ethereum browser?
 How to use insert statement in mysql
How to use insert statement in mysql
 div scroll bar
div scroll bar
 How to export word from powerdesigner
How to export word from powerdesigner
 What is the difference between webstorm and idea?
What is the difference between webstorm and idea?
 How to register on Matcha Exchange
How to register on Matcha Exchange
 localstorage usage
localstorage usage
 What should I do if my iPad cannot be charged?
What should I do if my iPad cannot be charged?