A detailed discussion of nodejs asynchronous programming_node.js
Current requirements involve a large number of asynchronous operations, and actual pages are increasingly leaning towards single-page applications. In the future, you may use backbone, angular, knockout and other frameworks, but the issue about asynchronous programming is the first issue that needs to be faced. With the rise of node, asynchronous programming has become a very hot topic. After a period of study and practice, some details of asynchronous programming are summarized.
1. Classification of asynchronous programming
Methods to solve asynchronous problems generally include: direct callback, pub/sub mode (event mode), asynchronous library control library (such as async, when), promise, Generator, etc.
1.1 Callback function
Callback function is a commonly used method to solve asynchronous problems. It is often contacted and used, easy to understand, and very easy to implement in libraries or functions. This is also a method often used by everyone when using asynchronous programming.
But the callback function method has the following problems:
1. It may form an evil nested pyramid, and the code is difficult to read;
2. Can only correspond to one callback function, which becomes a limitation in many scenarios.
1.2 pub/sub mode (event)
This mode is also called event mode, which is the eventization of callback functions. It is very common in libraries such as jQuery.
The event publishing subscriber model itself does not have the problem of synchronous and asynchronous calls, but in node, emit calls are mostly triggered asynchronously with the event loop. This mode is often used to decouple business logic. The event publisher does not need to pay attention to the registered callback functions, nor the number of callback functions. Data can be transferred flexibly through messages.
The advantages of this mode are: 1. Easy to understand; 2. No longer limited to one callback function.
Disadvantages: 1. Need to use class library; 2. The order of events and callback functions is very important
var img = document.querySelect(#id);
img.addEventListener('load', function() {
// Image loading completed
…
});
img.addEventListener('error', function() {
// Something went wrong
……
});
There are two problems with the above code:
a. The img has actually been loaded, and the load callback function is bound only at this time. As a result, the callback will not be executed, but we still hope to execute the corresponding callback function.
var img = document.querySelect(#id);
function load() {
...
}
if(img.complete) {
load();
} else {
img.addEventListener('load', load);
}
img.addEventListener('error', function() {
// Something went wrong
……
});
b. Unable to handle exceptions well
Conclusion: The event mechanism is most suitable for handling things that happen repeatedly on the same object. There is no need to consider the occurrence of events before the callback function is bound.
1.3 Asynchronous control library
The current asynchronous libraries mainly include Q, when.js, win.js, RSVP.js, etc.
The characteristic of these libraries is that the code is linear and can be written from top to bottom, which is in line with natural habits.
The disadvantage is that the styles are different, which makes it difficult to read and increases the cost of learning.
1.4 Promise
Promise is translated into Chinese as promise. My personal understanding is that after the asynchronous completion, it will give an external result (success or failure) and promise that the result will not change. In other words, Promise reflects the eventual return value of an operation (A promise represents the eventual value returned from the single completion of an operation). At present, Promise has been introduced into the ES6 specification, and advanced browsers such as Chrome and Firefox have implemented this native method internally, which is very convenient to use.
Let’s analyze the characteristics of Promise from the following aspects:
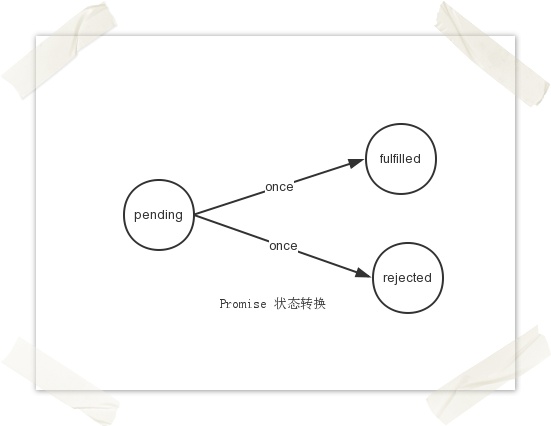
1.4.1 Status
Contains three states: pending, fulfilled, and rejected. Only two transitions can occur among the three states (from pending--->fulfilled, pending-->rejected), and the state transition can only occur once.

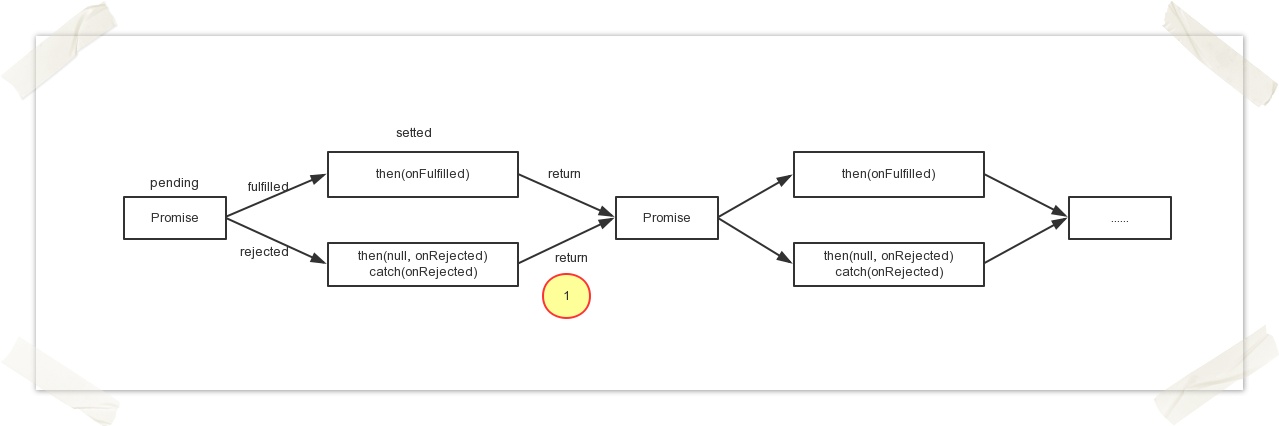
1.4.2 then method
The then method is used to specify the callback function after the asynchronous event is completed.
This method can be said to be the soul method of Promise, which makes Promise full of magic. There are several specific manifestations as follows:
a) The then method returns Promise. This enables serial operations of multiple asynchronous operations.

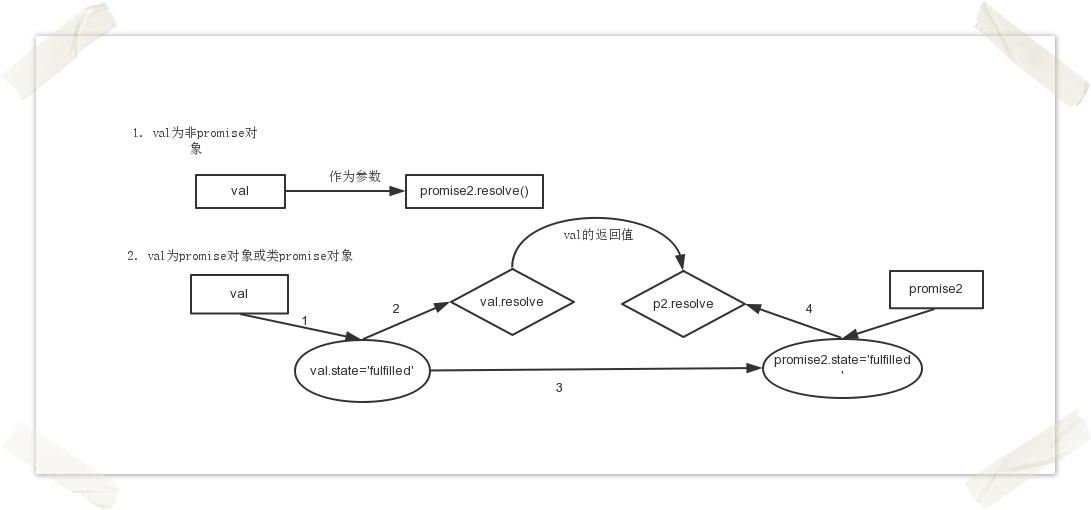
Regarding the processing of value in the yellow circle 1 in the above picture, it is a more complicated part of Promise. The processing of value is divided into two situations: Promise object and non-Promise object.
When value is not of Promise type, just use value as the parameter value of the resolve of the second Promise; when it is of Promise type, the status and parameters of promise2 are completely determined by value. It can be considered that promsie2 is completely a puppet of value. , promise2 is just a bridge connecting different asynchronous ones.

Promise.prototype.then = function(onFulfilled, onRejected) {
return new Promise(function(resolve, reject) { //此处的Promise标注为promise2
handle({
onFulfilled: onFulfilled,
onRejected: onRejected,
resolve: resolve,
reject: reject
})
});
}
function handle(deferred) {
var handleFn;
if(state === 'fulfilled') {
handleFn = deferred.onFulfilled;
} else if(state === 'rejected') {
handleFn = deferred.onRejected;
}
var ret = handleFn(value);
deferred.resolve(ret); //注意,此时的resolve是promise2的resolve
}
function resolve(val) {
if(val && typeof val.then === 'function') {
val.then(resolve); // if val为promise对象或类promise对象时,promise2的状态完全由val决定
return;
}
if(callback) { // callback为指定的回调函数
callback(val);
}
}
b)实现了多个不同异步库之间的转换。
在异步中存在一个叫thenable的对象,就是指具有then方法的对象,只要一个对象对象具有then方法,就可以对其进行转换,例如:
var deferred = $('aa.ajax'); // !!deferred.then === true
var P = Promise.resolve(deferred);
p.then(......)
1.4.3 commonJS Promise/A规范
目前关于Promise的规范存在Promise/A和Promise/A 规范,这说明关于Promise的实现是挺复杂的。
then(fulfilledHandler, rejectedHandler, progressHandler)
1.4.4 注意事项
一个Promise里面的回调函数是共享value的,在结果处理中value作为参数传递给相应的回调函数,如果value是对象,那就要小心不要轻易修改value的值。
var p = Promise.resolve({x: 1});
p.then(function(val) {
console.log('first callback: ' val.x );
});
p.then(function(val) {
console.log('second callback: ' val.x)
})
// first callback: 1
// second callback: 2
1.5 Generator
All the above methods are based on callback functions to complete asynchronous operations. They are nothing more than encapsulation of callback functions. Generator is proposed in ES6, which adds a way to solve asynchronous operations and no longer relies on callback functions.
The biggest feature of Generator is that it can pause and restart functions. This feature is very helpful for solving asynchronous operations. Combining Generator's pause with promise's exception handling can solve asynchronous programming problems more elegantly. Specific implementation reference: Kyle Simpson
2. Problems with asynchronous programming
2.1 Exception handling
a) Asynchronous events include two links: issuing asynchronous requests and result processing. These two links are connected through event loop. Then when try catch is used to capture exceptions, it needs to be captured separately.
try {
asyncEvent(callback);
} catch(err) {
…
}
The above code cannot capture the exception in the callback, but can only get the exception in the request process. This creates a problem: If the issuance of the request and the processing of the request are completed by two people, will there be a problem when handling exceptions?
b) Promise implements exception delivery, which brings some benefits and ensures that the code is not blocked in actual projects. But if there are many asynchronous events, it is not easy to find out which asynchronous event caused the exception.
// Scenario description: Display price alarm information in CRM, including competition information. However, it takes a long time to obtain the competition information. In order to avoid slow queries, the backend split a record into two pieces and obtained them separately.
// Step one: Get price alarm information, in addition to competition information
function getPriceAlarmData() {
Return new Promise(function(resolve) {
Y.io(url, {
Method: 'get',
data: params,
on: function() {
Success: function(id, data) {
resolve(alarmData);
}
}
});
});
}
// After getting the alarm information, get the competition information
getPriceAlarmData().then(function(data) {
//Data rendering, except for competition information
render(data);
Return new Promise(function(resolve) {
Y.io(url, {
Method: 'get',
data: {alarmList: data},
on: function() {
Success: function(id, compData) {
resolve(compData);
}
}
});
});
}) // After obtaining all the data, render the competition information
.then(function(data) {
// Render competition information
render(data)
}, function(err) {
//Exception handling
console.log(err);
});
You can convert the above code into the following:
try{
// Get alarm information other than competition
var alarmData = alarmDataExceptCompare();
render(alarmData);
// Query competition information based on alarm information
var compareData = getCompareInfo(alarmData);
render(compareData);
} catche(err) {
console.log(err.message);
}
In the above example, exception handling is placed at the end, so that when an exception occurs in a certain link, we cannot accurately know which event caused it.
2.2 Problems with jQuery.Deferred
Asynchronous operations are also implemented in jQuery, but the implementation does not comply with the promise/A specification, mainly in the following aspects:
a. Number of parameters: Standard Promise can only accept one parameter, while jQuery can pass multiple parameters
function asyncInJQuery() {
var d = new $.Deferred();
setTimeout(function() {
d.resolve(1, 2);
}, 100);
Return d.promise()
}
asyncInJQuery().then(function(val1, val2) {
console.log('output: ', val1, val2);
});
// output: 1 2
b. Handling exceptions in result processing
function asyncInPromise() {
Return new Promise(function(resolve) {
setTimeout(function() {
var jsonStr = '{"name": "mt}';
resolve(jsonStr);
}, 100);
});
}
asyncInPromise().then(function(val) {
var d = JSON.parse(val);
console.log(d.name);
}).then(null, function(err) {
console.log('show error: ' err.message);
});
// show error: Unexpected end of input
function asyncInJQuery() {
var d = new $.Deferred();
setTimeout(function() {
var jsonStr = '{"name": "mt}';
d.resolve(jsonStr);
}, 100);
Return d.promise()
}
asyncInJQuery().then(function(val) {
var d = JSON.parse(val);
console.log(d.name);
}).then(function(v) {
console.log('success: ', v.name);
}, function(err){
console.log('show error: ' err.message);
});
//Uncaught SyntaxError: Unexpected end of input
It can be seen from this that Promise performs result processing on the callback function and can capture exceptions during the execution of the callback function, but jQuery.Deferred cannot.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1381
1381
 52
52
 Is nodejs a backend framework?
Apr 21, 2024 am 05:09 AM
Is nodejs a backend framework?
Apr 21, 2024 am 05:09 AM
Node.js can be used as a backend framework as it offers features such as high performance, scalability, cross-platform support, rich ecosystem, and ease of development.
 How to connect nodejs to mysql database
Apr 21, 2024 am 06:13 AM
How to connect nodejs to mysql database
Apr 21, 2024 am 06:13 AM
To connect to a MySQL database, you need to follow these steps: Install the mysql2 driver. Use mysql2.createConnection() to create a connection object that contains the host address, port, username, password, and database name. Use connection.query() to perform queries. Finally use connection.end() to end the connection.
 What is the difference between npm and npm.cmd files in the nodejs installation directory?
Apr 21, 2024 am 05:18 AM
What is the difference between npm and npm.cmd files in the nodejs installation directory?
Apr 21, 2024 am 05:18 AM
There are two npm-related files in the Node.js installation directory: npm and npm.cmd. The differences are as follows: different extensions: npm is an executable file, and npm.cmd is a command window shortcut. Windows users: npm.cmd can be used from the command prompt, npm can only be run from the command line. Compatibility: npm.cmd is specific to Windows systems, npm is available cross-platform. Usage recommendations: Windows users use npm.cmd, other operating systems use npm.
 Is there a big difference between nodejs and java?
Apr 21, 2024 am 06:12 AM
Is there a big difference between nodejs and java?
Apr 21, 2024 am 06:12 AM
The main differences between Node.js and Java are design and features: Event-driven vs. thread-driven: Node.js is event-driven and Java is thread-driven. Single-threaded vs. multi-threaded: Node.js uses a single-threaded event loop, and Java uses a multi-threaded architecture. Runtime environment: Node.js runs on the V8 JavaScript engine, while Java runs on the JVM. Syntax: Node.js uses JavaScript syntax, while Java uses Java syntax. Purpose: Node.js is suitable for I/O-intensive tasks, while Java is suitable for large enterprise applications.
 How to implement asynchronous programming with C++ functions?
Apr 27, 2024 pm 09:09 PM
How to implement asynchronous programming with C++ functions?
Apr 27, 2024 pm 09:09 PM
Summary: Asynchronous programming in C++ allows multitasking without waiting for time-consuming operations. Use function pointers to create pointers to functions. The callback function is called when the asynchronous operation completes. Libraries such as boost::asio provide asynchronous programming support. The practical case demonstrates how to use function pointers and boost::asio to implement asynchronous network requests.
 Is nodejs a back-end development language?
Apr 21, 2024 am 05:09 AM
Is nodejs a back-end development language?
Apr 21, 2024 am 05:09 AM
Yes, Node.js is a backend development language. It is used for back-end development, including handling server-side business logic, managing database connections, and providing APIs.
 How to connect nodejs to mycat
Apr 21, 2024 am 06:16 AM
How to connect nodejs to mycat
Apr 21, 2024 am 06:16 AM
Steps to connect MyCAT in Node.js: Install the mycat-ts dependency. Create a connection pool, specify the host, port, username, password and database. Use the query method to execute SQL queries. Use the close method to close the connection pool.
 What is the relationship between nodejs and npm?
Apr 21, 2024 am 06:09 AM
What is the relationship between nodejs and npm?
Apr 21, 2024 am 06:09 AM
Node.js is a JavaScript runtime environment and npm is its package manager. The two work together to enable developers to write server-side programs in JavaScript, use third-party modules, and easily manage modules.




