 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Analysis of the difference between timer nextTick() and setImmediate() in node.js_node.js
Analysis of the difference between timer nextTick() and setImmediate() in node.js_node.js
Analysis of the difference between timer nextTick() and setImmediate() in node.js_node.js
1. The problem with using timers in node is that it is not accurate. For example, setTimeout() sets a task to be executed after 10ms, but after 9ms, a task takes up 5ms, and when it is the timer's turn again , has been delayed by 4ms.
Okay, that’s all about the timer in node.
2. Look at the code:
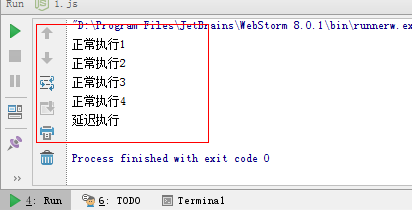
process.nextTick(function(){
console.log("Delayed execution");
});
console.log("Normal execution 1");
console.log("Normal execution 2");
console.log("Normal execution 3");
console.log("Normal execution 4");

Through this example, I think everyone can clearly see what nextTick() is used for. It is mainly used for asynchronous execution.
Looking at the code:
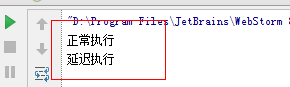
setImmediate(function(){
console.log("Delayed execution");
});
console.log("Normal execution");

We found that setImmediate is also executed asynchronously. It’s strange
So what is the difference between it and nextTick()?
Look at the code:
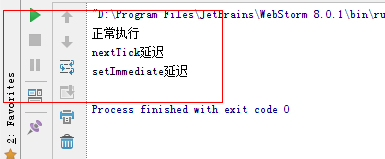
Code 1:
process.nextTick(function(){
console.log("nextTick delay")
});
setImmediate(function(){
console.log("setImmediate delay");
});
console.log("Normal execution");
Result:

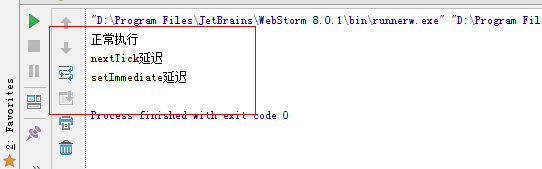
Code 2:
setImmediate(function(){
console.log("setImmediate delay");
});
process.nextTick(function(){
console.log("nextTick delay")
});
console.log("Normal execution");
Result:

I found that although the order of the codes is different, the execution result is the same.
It can be found from the results:
The execution priority of the callback function of nextTick() is higher than setImmediate();
process.nextTick() belongs to the idle observer, and setImmediate() belongs to the check observer. In each round of loop inspection, the idle observer precedes the I/O observer, and the I/O observer precedes the check observer. .
In terms of specific implementation, the callback function of process.nextTick() is stored in an array,
The result of setImmediate() is saved in the linked list.
In terms of behavior, process.nextTick() will execute all callback functions in the array in each cycle.
And setImmediate() executes a callback function in the linked list in each cycle.
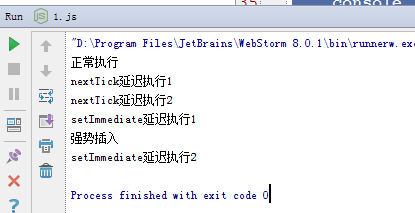
//Add 2 callback functions for nextTick()
process.nextTick(function(){
console.log("nextTick delayed execution 1");
});
process.nextTick(function(){
console.log("nextTick delayed execution 2");
});
//Add two setImmediate() callback functions
setImmediate(function(){
console.log("setImmediate delayed execution 1");
Process.nextTick(function(){
console.log("Strong insertion");
});
});
setImmediate(function(){
console.log("setImmediate delayed execution 2");
});
console.log("Normal execution");

It can be seen from the execution results: when the first callback function of setImmediate() is executed, the second one is not executed immediately, but enters the next cycle. Press nextTick() again first, setImmediate( ) times. The reason for this design is to ensure that each loop can end quickly and prevent the CPU from occupying too much and blocking subsequent I/O calls.
The above is the information about the difference between the timer nextTick() and setImmediate() in node.js. Do you guys know the difference between them?

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1382
1382
 52
52
 An article about memory control in Node
Apr 26, 2023 pm 05:37 PM
An article about memory control in Node
Apr 26, 2023 pm 05:37 PM
The Node service built based on non-blocking and event-driven has the advantage of low memory consumption and is very suitable for handling massive network requests. Under the premise of massive requests, issues related to "memory control" need to be considered. 1. V8’s garbage collection mechanism and memory limitations Js is controlled by the garbage collection machine
 Detailed graphic explanation of the memory and GC of the Node V8 engine
Mar 29, 2023 pm 06:02 PM
Detailed graphic explanation of the memory and GC of the Node V8 engine
Mar 29, 2023 pm 06:02 PM
This article will give you an in-depth understanding of the memory and garbage collector (GC) of the NodeJS V8 engine. I hope it will be helpful to you!
 Let's talk about how to choose the best Node.js Docker image?
Dec 13, 2022 pm 08:00 PM
Let's talk about how to choose the best Node.js Docker image?
Dec 13, 2022 pm 08:00 PM
Choosing a Docker image for Node may seem like a trivial matter, but the size and potential vulnerabilities of the image can have a significant impact on your CI/CD process and security. So how do we choose the best Node.js Docker image?
 Let's talk in depth about the File module in Node
Apr 24, 2023 pm 05:49 PM
Let's talk in depth about the File module in Node
Apr 24, 2023 pm 05:49 PM
The file module is an encapsulation of underlying file operations, such as file reading/writing/opening/closing/delete adding, etc. The biggest feature of the file module is that all methods provide two versions of **synchronous** and **asynchronous**, with Methods with the sync suffix are all synchronization methods, and those without are all heterogeneous methods.
 Node.js 19 is officially released, let's talk about its 6 major features!
Nov 16, 2022 pm 08:34 PM
Node.js 19 is officially released, let's talk about its 6 major features!
Nov 16, 2022 pm 08:34 PM
Node 19 has been officially released. This article will give you a detailed explanation of the 6 major features of Node.js 19. I hope it will be helpful to you!
 Let's talk about the GC (garbage collection) mechanism in Node.js
Nov 29, 2022 pm 08:44 PM
Let's talk about the GC (garbage collection) mechanism in Node.js
Nov 29, 2022 pm 08:44 PM
How does Node.js do GC (garbage collection)? The following article will take you through it.
 Let's talk about the event loop in Node
Apr 11, 2023 pm 07:08 PM
Let's talk about the event loop in Node
Apr 11, 2023 pm 07:08 PM
The event loop is a fundamental part of Node.js and enables asynchronous programming by ensuring that the main thread is not blocked. Understanding the event loop is crucial to building efficient applications. The following article will give you an in-depth understanding of the event loop in Node. I hope it will be helpful to you!
 What should I do if node cannot use npm command?
Feb 08, 2023 am 10:09 AM
What should I do if node cannot use npm command?
Feb 08, 2023 am 10:09 AM
The reason why node cannot use the npm command is because the environment variables are not configured correctly. The solution is: 1. Open "System Properties"; 2. Find "Environment Variables" -> "System Variables", and then edit the environment variables; 3. Find the location of nodejs folder; 4. Click "OK".



