In a recent project, I was responsible for the front-end of the web page. The customer needed to use a touch screen for operation without an external mouse and keyboard, but was required to be able to enter text, including numbers, English, and Chinese. After thinking about it, I decided to use JS to implement the virtual keyboard.
First of all, I searched for JS virtual keyboard on the Internet. After careful screening, I fell in love with VirtualKeyboard, a powerful JS virtual keyboard plug-in.
Let’s briefly introduce VirtualKeyboard. It has more than 100 built-in keyboard layouts, more than 200 input methods, 9 sets of optional skin plans, and supports self-built input methods. It is quite powerful.
Attach the download address first. The latest version is 3.94: http://www.corallosoftware.it/Download/download.html This tutorial uses 3.71 and does not provide a separate download. Friends who need it can download my modified version at the end of the article
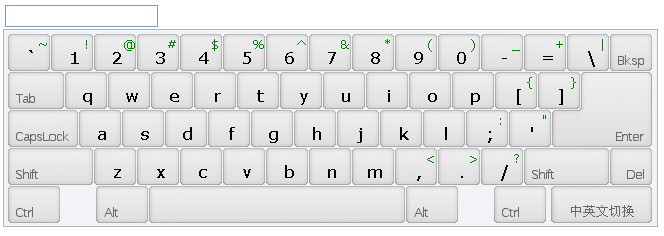
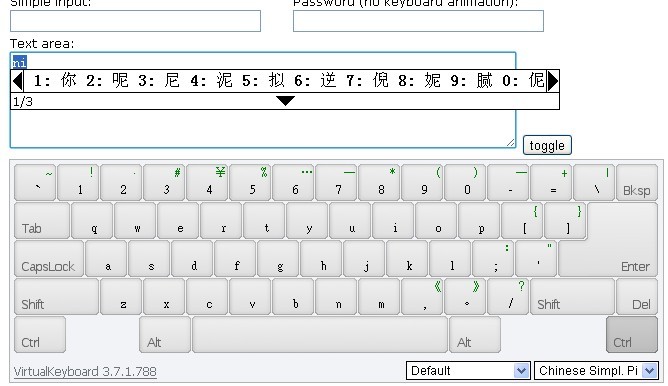
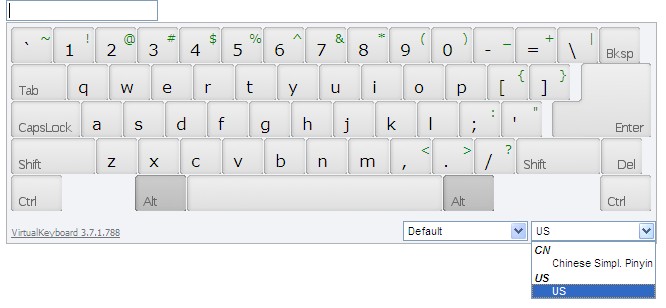
After downloading, check out its demo document first, and then open Jsvkjscriptsdemo_inline.html. You can see that the virtual keyboard is quite beautiful and supports Chinese pinyin input, which is completely in line with expectations. As shown below:

Integrate it into the project and just do it!
First, copy the files in the Jsvkjscripts directory to the project. The text files and html demonstration files can be deleted.
JS files referenced in the project page:
vk_skin=flat_gray means flat_gray is selected as the default skin. These two can be set according to personal needs.
Function to call/hide virtual keyboard:
VirtualKeyboard.toggle("txt_Search", "softkey");
txt_Search is the ID of the text box, and softkey is the ID of the element where the virtual keyboard is displayed.
Here is a simple example:
Effect:

Customize the functions you need step by step
The basic functions have been implemented, and the next step is to switch between Chinese and English. First click CapsLock to switch to uppercase and try, but I was disappointed. When switching to uppercase in Chinese mode, the input is still Chinese. You can only click on the input method selection menu in the lower right corner, find US, and switch to the English input method. This is not possible. You have to switch back and forth among hundreds of options every time. What a poor user experience!
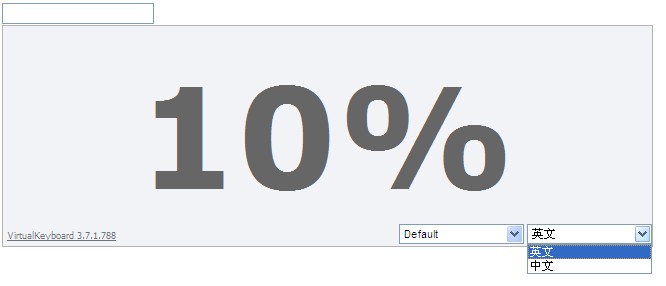
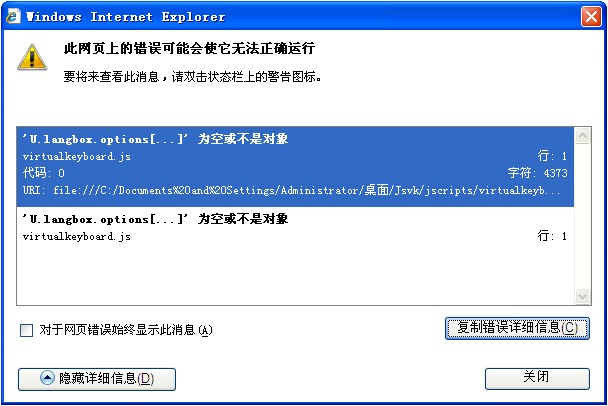
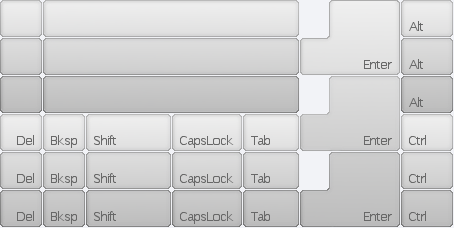
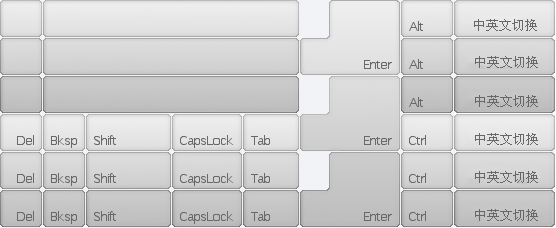
So, I had a preliminary idea, cleared the drop-down list, and manually built a list with only Chinese and English options. To clear the drop-down list, you must first know its ID. This kind of layer is usually created dynamically, so I found Jsvkjscriptsvirtualkeyboard.js and opened it. As expected, the code is compressed and can be read directly. God man. So we need to decompress it first. Open http://jsbeautifier.org/, copy the code in the JS file into the input box, click the button, and the decompression is complete. ctrl a, ctrl c to copy to the new JS file, OK, you can read it. Search for the " "" "" With the ID, it can be modified. Because it is dynamically created, its ID can only be obtained after the creation is completed, so I wrote the code after the virtual keyboard is loaded. The following code uses the JQuery framework and needs to be referenced before it can be used normally. After testing, I found a problem. The loading stopped at 10%, and the page prompted a JS error. From the error description, I probably guessed that there was a problem with the option I built, but I couldn’t find the specific problem after several traces and debugging. If any hero finds the error, I hope you can enlighten me! When you encounter an error that has been stuck for a long time, change your thinking! The initial idea failed, so I changed my mind. Since there was something wrong with what I built, well, I won’t build it. You can build it yourself, but I don’t need the extra stuff. Following this idea, I re-studied the loading code and found that the JS loaded by the input method is defined in Jsvkjscriptslayoutslayouts.js. So I decisively deleted the redundant options, leaving only two options: Chinese Simpl. Pinyin and US. The renderings after the modification are as follows. There are only two options: Chinese and English, which is much cleaner. This is not what I want! Switching between Chinese and English has been implemented, but the operation is not convenient enough. What I need is one-click switching. Why not add a switching key to the keyboard? First find the skin file, Jsvkjscriptscssflat_graybutton_set.png, I want to add a button myself! Original picture: After modification: Just changing the picture is definitely not enough. The button is positioned in the style sheet and continues to modify the style sheet! Add the following code at the end of the style sheet Jsvkjscriptscssflat_graykeyboard.css. Next, you need to define events for the button in the JS file. Open virtualkeyboard.js and find Add 59: 'input_method' below, remember to add a comma after 'ctrl_right'. After modification: Continue to find the button click response code: 修改为: } } OK,大功告成!看下效果图 外观和功能搞定了,但一看它的文件夹,足足7M多,精简!精简过程就不写啦,精简完成后: 写了这么多,谢谢你能把它看完,最后放上全部修改精简完成之后的源码!
kb_mappingselector is the ID of the keyboard layout selection box, kb_langselector is the ID of the input method selection box, and kb_langselector is the ID we want.
function test(){
$("#kb_langselector").empty().append("





#kbDesk div#kb_binput_method {
float: right;
Width: 102px;
}
#kbDesk div#kb_binput_method a {
background-position: -453px 0px;
}
#kbDesk div#kb_binput_method.kbButtonHover a {
background-position: -453px -38px;
}
#kbDesk div#kb_binput_method.kbButtonDown a {
background-position: -453px -76px;
}
var C = {
14: 'backspace',
15: 'tab',
28: 'enter',
29: 'caps',
41: 'shift_left',
52: 'shift_right',
53: 'del',
54: 'ctrl_left',
55: 'alt_left',
56: 'space',
57: 'alt_right',
58: 'ctrl_right'
};
var C = {
14: 'backspace',
15: 'tab',
28: 'enter',
29: 'caps',
41: 'shift_left',
52: 'shift_right',
53: 'del',
54: 'ctrl_left',
55: 'alt_left',
56: 'space',
57: 'alt_right',
58: 'ctrl_right',
59: 'input_method'
};
var d = function (i) {
var e = DOM.getParent(i.srcElement || i.target, 'a');
if (!e || e.parentNode.id.indexOf(Q) < 0) return;
e = e.parentNode;
var iI = X;
var il = e.id.substring(Q.length);
switch (il) {
case "caps":
iI = iI ^ s;
break;
case "shift_left":
case "shift_right":
if (i.shiftKey) break;
iI = iI ^ Z;
break;
case "alt_left":
case "alt_right":
case "ctrl_left":
case "ctrl_right":
iI = iI ^ (i.altKey << 1 ^ w) ^ (i.ctrlKey << 2 ^ W);
break;
default:
if (_) DOM.CSS(e).addClass(y.buttonDown);
break
}
if (X != iI) {
B(iI);
b();
}
i.preventDefault();
i.stopPropagation();
};
var d = function (i) {
var e = DOM.getParent(i.srcElement || i.target, 'a');
if (!e || e.parentNode.id.indexOf(Q) < 0) return;
e = e.parentNode;
var iI = X;
var il = e.id.substring(Q.length);
switch (il) {
case "caps":
iI = iI ^ s;
break;
case "input_method":
if (document.getElementById("kb_langselector").value == 'US US') {
VirtualKeyboard.switchLayout("CN Chinese Simpl. Pinyin");
else {
VirtualKeyboard.switchLayout("US US");
break;
case "shift_left":
case "shift_right":
if (i.shiftKey) break;
iI = iI ^ Z;
break;
case "alt_left":
case "alt_right":
case "ctrl_left":
case "ctrl_right":
iI = iI ^ (i.altKey << 1 ^ w) ^ (i.ctrlKey << 2 ^ W);
break;
default:
if (_) DOM.CSS(e).addClass(y.buttonDown);
break
}
if (X != iI) {
B(iI);
b();
}
i.preventDefault();
i.stopPropagation();
};
既然有了按钮,就不需要显示下面的下拉框了,所以,给它隐藏掉!