
The traffic source function is available in the traffic statistics service. Traffic source refers to the concept of visit level. In other words, when a visit is created, the traffic source of the landing page is the traffic source of the visit. Although there are many types of Traffic sources, unfortunately according to current JS, there are only two ways to obtain Traffic sources - document.referrer and window.opener. What's even more unfortunate is that window.opener is not applicable to many scenarios, and document. The referrer is so weak that it is impossible to accurately determine the source of traffic in many scenarios.
Override of document.referrer
In terms of usage, document.referrer hopes to track browser-side behavior. If page A is opened, the actions that may occur on the browser side include user operations and JS code.
Let’s first take a look at the possible operations that users may perform when opening page A:
| 1 | 直接在地址栏中输入A的地址 |
| 2 | 从B页面左击link A,跳转至A页面 |
| 3 | 从B页面右击link A,在新窗口中打开 |
| 4 | 从B页面右击link A,在新标签页中打开 |
| 5 | 拖动link A至地址栏 |
| 6 | 拖动link A至标签栏 |
| 7 | 使用浏览器的前进、后退按钮 |
Note that the link here refers to the tag, but if there are events or targets, it will be a different matter.
Possible ways to open the page with JS:
1
|
Modify window.location
|
||||||
| 2 | Use window.open
|
||||||
| 3 | Click flash |
| 序号 | 场景 |
IE8.0 | FF3.6 | FF4.0 | chrome |
| 1 | 直接在地址栏中输入A的地址 | " " |
" " |
" " | " " |
| 2 | 从B页面左击link A,A页面替换B页面(target='_self') | √ | √ | √ | √ |
| 3 | 从B页面左击link A,A在新窗口中打开(target='_blank') | √ | √ | √ | √ |
| 3 | 从B页面右击link A,在新窗口中打开 | √ | √ | √ | " " |
| 4 | 从B页面右击link A,在新标签页中打开 | √ | √ | √ | " " |
| 5 | 鼠标拖动link A至地址栏 | / | " " | " " | " " |
| 6 | 鼠标拖动link A至标签栏 | " " | " " | " " | " " |
| 7 | 使用浏览器的前进、后退按钮 | 保持 | 保持 | 保持 | 保持 |
| 8 | 修改window.location打开A页面(同域) | " " | √ | √ | √ |
| 9 | 使用window.open打开A页面 | " " | √ | √ | √ |
| 10 | 点击flash打开A页面 | ||||
| 11 | 服务器重定向至A页面 | " " | " " | " " | " " |
| Serial number | Scene | IE8.0 | FF3.6 | FF4.0 | chrome |
| 1 | Enter A’s address directly in the address bar | " " | " " | " " | " " |
| 2 | Left-click link A from page B, and page A replaces page B (target='_self') | √ | √ | √ | √ |
| 3 | Left-click link A from page B, and A will open in a new window (target='_blank') | √ | √ | √ | √ |
| 3 | Right-click link A from page B to open in a new window | √ | √ | √ | " " |
| 4 | Right-click link A from page B and open it in a new tab | √ | √ | √ | " " |
| 5 | Drag link A to the address bar with the mouse | / | " " | " " | " " |
| 6 | Drag link A to the tab bar with the mouse | " " | " " | " " | " " |
| 7 | Use your browser's forward and back buttons | Keep | Keep | Keep | Keep |
| 8 | Modify window.location to open page A (same domain) | " " | √ | √ | √ |
| 9 | Use window.open to open page A | " " | √ | √ | √ |
| 10 | Click flash to open page A | ||||
| 11 | Server redirects to page A | " " | " " | " " | " " |
Among them, " " means an empty string, √ means that the source page can be correctly determined, and keep means that using forward and backward will not change the referrer of the page. It can be seen from this table that document.referrer can cover about half of the cases. However, some common operations, such as dragging links to the tab bar with the mouse, forward and backward, etc., cannot be handled correctly.
Source of document.referrer
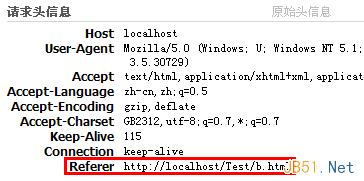
When the browser requests page A from the server, it will send an HTTP request. The Referer attribute will be included in the header of this request. After the server receives the request, it can extract the Referer in the header to determine which page the visitor initiated the request from.

Generally, what is the Referer in the header sent when the browser requests A, then what is the value of document.referre after getting the A page. The picture above is a header requesting page A. The document.referre of A is http://localhost/Test/b.html.
If Referre is not included in the Header, it will be assigned an empty string when using document.referre.
About HTTPS requests
If you click an HTTPS link on an ordinary HTTP page, you can attach Referer information to the https request header, and then you can still use document.referre on the HTTPS page to get an ordinary http page.
Similarly, if you click on another HTTPS link on an https page, you can attach Referer information to the request header.
But if you click an http link from an https page, then unfortunately, the http request header sent cannot contain information about the https page. This may be due to a protection measure for the https page.
Fake Referer information
According to the above description, document.referre originates from the Referer in Header. So if you want to modify the value of document.referre, theoretically, you only need to modify the request header. You can replace the existing Referer in the Header with the value you want, or add a Referer if it does not exist originally.
On the client side, tampering with the Header is very easy. Before a page's http request is sent out, you can use a packet interception tool to intercept it, then analyze the header information and modify the Referre.
After searching, I found that you can use the RefControl plug-in for FireFox to easily modify it. In short, spoofing traffic sources is a piece of cake.
Page Forced Refresh
Not long after I finished writing, I discovered that I had missed a way to jump to the page, that is, to force the specified page to refresh in the meta tag in html. For example, write
in b.html




