
I am going to make a webpage recently. The specific content is: there is a title at the top, divided into two parts at the bottom, and a map on the left. And there are two points on the map. Clicking on the two points will bring up corresponding prompt information and display the latest two data information in the database. On the right are some text descriptions. I just started learning and I’m not doing very well
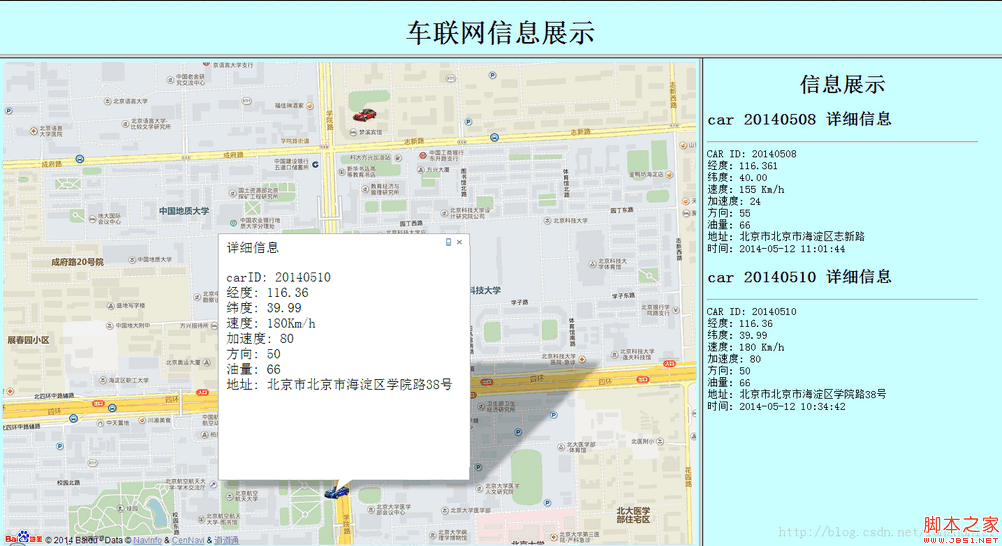
The overall effect is as follows: 
First create a new map.php file with the following code
Copy code The code is as follows:
/*
Create a connection to the database
*/
$conn=mysql_connect("","" ,"") or die("can not connect to server");
mysql_select_db("hdm0410292_db",$conn);
mysql_query("set names utf8");
//Select two vehicles The latest data inserted into the car, and the two statements are stored in the array
$sql0="select * from car_info where carID='20140508'order by id desc limit 1";
$sql1="select * from car_info where carID= '20140510' order by id desc limit 1";
$sql=array($sql0,$sql1);
?>
< ;/p>
The map.php file mainly displays two pieces of information in the database and displays the two pieces of information at the corresponding locations on the map.
Then create title.php, this is very simple, just display a title
Copy the code The code is as follows:
Then create the detailed information description module info.php
Copy the code The code is as follows:
$conn=mysql_connect("","","") or die("can not connect to server");
mysql_select_db("",$ conn);
mysql_query("set names utf8");
$sql0="select * from car_info where carID='20140508'order by id desc limit 1";
$sql1="select * from car_info where carID= '20140510' order by id desc limit 1";
$sql=array($sql0,$sql1);
function htmtocode($content){
$content=str_replace ("n", "
", str_replace(" ", " ", $content));
return $content;
}
?>
Finally, write a vanet.php file, which mainly calls the first three files
Copy code The code is as follows:
 stripslashes function usage
stripslashes function usage
 The difference between get and post
The difference between get and post
 Ajax Chinese garbled code solution
Ajax Chinese garbled code solution
 What are the registration-free spaces in China?
What are the registration-free spaces in China?
 webstorm changed to Chinese version
webstorm changed to Chinese version
 bootmgr is missing and cannot boot
bootmgr is missing and cannot boot
 What is the difference between a demo machine and a real machine?
What is the difference between a demo machine and a real machine?
 Java performs forced type conversion
Java performs forced type conversion




