 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 How to use jQuery Draggable and Droppable to implement drag and drop function_jquery
How to use jQuery Draggable and Droppable to implement drag and drop function_jquery
How to use jQuery Draggable and Droppable to implement drag and drop function_jquery
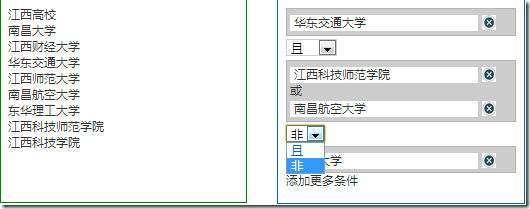
In previous articles, I have introduced the basic drag-and-drop principles in web development, and now I will give you the functions that need to be completed. The final running effect is as shown below:

Main functional requirements description:
1. The element structure on the left will finally pass the Ajax call It is generated from server data and can support multi-level elements. Parent nodes can be collapsed
2. Users can drag elements from the left to the right through drag and drop operations. If the parent node element is dragged, then the elements of its child nodes need to be dragged to the right together
3. Place the element on the right side. There are two possibilities for the area on the right side that can accept elements. One is to create a new area, similar to that shown in "East China Jiaotong University". Another way is to drag and drop it into an area where there are already elements. The relationship between the two is "or". Single element areas have "not" and "and" relationships. Click the delete button on the right to delete the node element.
Step 1: The left element can be dragged
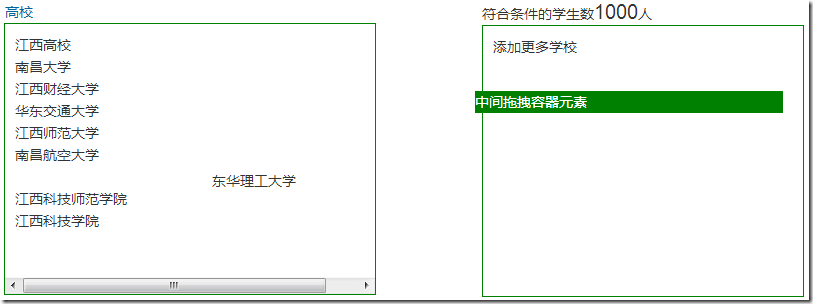
The official example is to add class="ui-widget-content" directly to the element to be dragged. Initially I added the "ui-widget-content" category to all elements I wanted to drag. But when I tested the dragging results, I found that the element can only be dragged inside the container it is in. If you drag it to the right, a horizontal or vertical scroll bar will appear on the div. I don't know if I have set the parameters wrong. The container has overflow:auto set.
The effect is as shown below:
Because the final left element node is accessed through Ajax to return json data in the background, and then dynamically through Javascript To generate this structure, the drag event cannot be bound to the dynamically generated element, and the draggable method cannot be called, so I used a so-called "middle draggable element", which keeps this div on the page. It just doesn't appear by default, and it appears as soon as the user starts dragging the element on the left. Of course, you need to add a lot of code manually here.
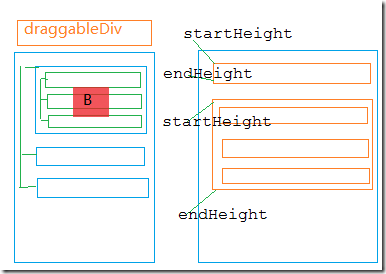
ステップ 2: ドラッグする要素のコンテンツを draggableDiv にコピーします。親ノードをドラッグするときは、その下の子ノード要素も右側にドラッグ アンド ドロップする必要があります。ドラッグされた子ノード要素の場合は、その子ノード要素がすぐ右側に表示されます。左側のツリー構造内のノードは無限になる可能性があるため、親ノードと子ノードは相対的です。そのため、要素は子ノード要素と親ノード要素の両方になる可能性があります。マウスダウン イベントとマウスアップ イベントをリッスンすることで、ユーザーが要素をドラッグしていることを判断できます。このステップの原理を次の図に示します。

ユーザーが B ノードをドラッグすると、まずコンテンツを B ノードにコピーします。 B要素をdraggableDiv要素にドラッグすると、ユーザーがB要素をドラッグすると、実際にはdraggableDiv要素がドラッグされます。そのため、クリックした B 要素の位置を計算し、ドラッグするときに draggableDiv に正しい位置が表示されるようにする必要があります。その場合、ドラッグされるのは draggableDiv 要素であり、ユーザーはドラッグされた B ノード要素のように見えます。
var clickElement = null; threepanels .ptreelist ").bind("mousedown",function (event) {
//現在のマウスダウン要素のコンテンツを取得します
var itemContent = $(this).html(); varraggableDiv = $( "#draggableDiv") ;
$(draggableDiv).css({ "display": "block", "height": 0 });
//クリックされた要素の内容をコピーします
clickElement = $(this).clone ();
var currentdiv = $(this).offset(); $(draggableDiv).css({ "top": currentdiv.top, "left": currentdiv.left }); raggableDiv.trigger(event) ;
//デフォルトの動作をキャンセルします return false });
$("#draggableDiv").mouseup(function (event) { $(this).css({ "height ": "0" }) ; });
//要素をドラッグするときのマウスの位置
varragDivLeft = 0;
varragDivTop = 0;
$("#draggableDiv" ).draggable({ containment: "parent ", ドラッグ: function (event, ui) { $("#draggableDiv").css({ "width": "260px", "height": "22px" });
$("#draggableDiv") .append(clickElement);
var closeTop = $(".closeBar").offset().top;
ragDivLeft =event.target.offsetLeft; =event.target.offsetTop; },
stop: function () {
//ドラッグ完了後にドラッグコンテナの中身を空にする
$("#draggableDiv").html("") ;
$("#draggableDiv" ).css({"height":"0"}) }
});
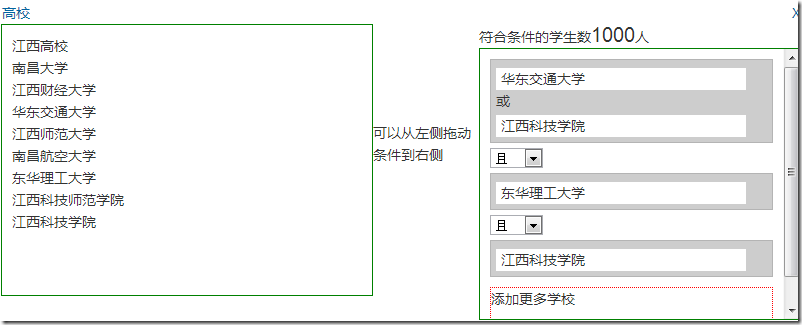
ステップ 3: 上の要素右側は指定した位置に配置できます
要素を指定した領域にドラッグしてから操作を放す必要があります。 「put」操作を完了します。上の図からわかるように、要素の左上端と左下端を配列に格納します。そして、「ドラッグ」プロセス中に、ドラッグの左側が常に記録され、右側に配置された場合、現在の要素がどこに配置されるかを判断できます。コードをダウンロードして詳細を表示できます。 コードの完成後の
レンダリングは次のとおりです:
 コードのダウンロード:
コードのダウンロード:

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 Zustand asynchronous operation: How to ensure the latest state obtained by useStore?
Apr 04, 2025 pm 02:09 PM
Zustand asynchronous operation: How to ensure the latest state obtained by useStore?
Apr 04, 2025 pm 02:09 PM
Data update problems in zustand asynchronous operations. When using the zustand state management library, you often encounter the problem of data updates that cause asynchronous operations to be untimely. �...





