 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 How to get the position and size of DOM elements using JavaScript_Basic knowledge
How to get the position and size of DOM elements using JavaScript_Basic knowledge
How to get the position and size of DOM elements using JavaScript_Basic knowledge
在一些复杂的页面中经常会用JavaScript处理一些DOM元素的动态效果,这种时候我们经常会用到一些元素位置和尺寸的计算,浏览器兼容性问题也是不可忽略的一部分,要想写出预想效果的JavaScript代码,我们需要了解一些基本知识。
基础概念
为了方便理解,我们需要了解几个基础概念,每个HTML元素都有下列属性
|
offsetWidth |
clientWidth |
scrollWidth |
|
offsetHeight |
clientHeight |
scrollHeight |
|
offsetLeft |
clientLeft |
scrollLeft |
|
offsetTop |
clientTop |
scrollTop |
In order to understand these properties, we need to know that the actual content of the HTML element may be larger than the box allocated to accommodate the content, so scroll bars may appear. The content area is the viewport. When the actual content is larger than the viewport When doing this, you need to take the scroll bar position of the element into consideration.
1. clientHeight and clientWidth are used to describe the inner size of the element, which refers to the size of the element content, inner margin, excluding the border (actually included in IE), margins, and scroll bar parts
2. offsetHeight and offsetWidth are used to describe the outer size of the element, which refers to the element content, inner margin, and border, excluding the outer margin and scroll bar part
3. clientTop and clientLeft return the horizontal and vertical distance between the edge of the padding and the outer edge of the border, that is, the left and top border width
4. offsetTop and offsetLeft represent the distance between the upper left corner of the element (outer edge of the border) and the upper left corner of the positioned parent container (offsetParent object)
5. The offsetParent object refers to the most recently positioned (relative, absolute) ancestor element of the element, recursively tracing back, if no ancestor element is positioned, null will be returned
Write a small example to facilitate understanding
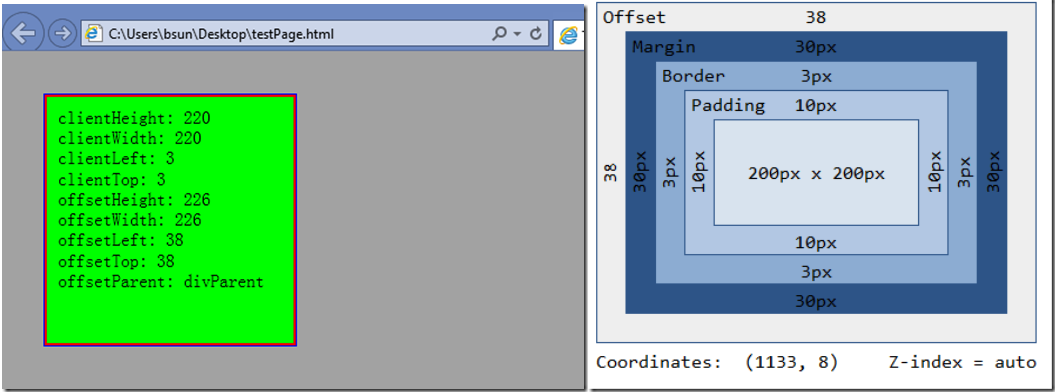
The effect is as shown in the picture

We can see from the picture that clientHeight is the height of the div with 10px padding on the top and bottom. The same is true for clientWidth
And clientLeft and ClientTop are the width of the left and top borders of the div
offsetHeight is the sum of the 3px border widths above and below clientHeight. The same is true for offsetWidth
offsetTop is div 30px maggin offsetparent 8px padding, offsetLeft is the same
6. scrollWidth and scrollHeight are the content area of the element plus padding plus overflow size. When the content exactly matches the content area without overflow, these properties are equal to clientWidth and clientHeight
7. scrollLeft and scrollTop refer to the position of the scroll bar of the element, and they are writable
Write a simple example below to understand
>
In FireFox and IE10 (versions below IE10, the box model is inconsistent with the W3C standard, without discussion, compatibility The problem will be introduced below) and the result scrollHeight: 494 is obtained, while the result scrollHeight: 502 is obtained under Chrome and Safari, which is a difference of 8px. Based on 8, we can simply guess that it is the padding of divParent. Let’s calculate whether it is
We can see how their results come from. First of all, scrollHeight must contain the height required by divDisplay, a height of 400px, a padding of 10px above and below, a border of 3px above and below, and a margin of 30px above and below, so
400 10*2 3*2 30*2=486
In this way, 486 8=494, 486 8*2=502 is indeed the case.
Padding is not calculated in FireFox and IE10With these basic knowledge in hand, we can calculate the position and size of elements.
Coordinates relative to the document and viewportWhen we calculate the position of a DOM element, which is the coordinates, two coordinate systems are involved, document coordinates and viewport coordinates.
The document we often use is the entire page part, not just the visible part of the window, but also the part where the scroll bar appears due to the window size limit. Its upper left corner is what we call the origin relative to the document coordinates.
The viewport is the part of the browser that displays the document content. It does not include the browser shell (menu, toolbar, status bar, etc.), that is, the part of the page displayed in the current window, excluding scroll bars.
If the document is smaller than the viewport, it means there is no scrolling. The upper left corner of the document is the same as the upper left corner of the viewport. Generally speaking, to switch between the two coordinate systems, you need to add or subtract the offset of the scroll ( scroll offset).
In order to convert between coordinate systems, we need to determine the scroll bar position of the browser window. These values are provided by the window object's pageXoffset and pageYoffset, except in IE 8 and earlier. The scroll bar position can also be obtained through the scrollLeft and scrollTop attributes. Under normal circumstances, these attribute values can be obtained by querying the document root node (document.documentElement), but in weird mode, it must be queried through the body of the document.
function getScrollOffsets(w) {
var w = w || window; ; Left, y: d.documentElement.scrollTop };
🎜>
Copy code
The code is as follows:
function getViewPortSize(w) {
var w = w || window;
Document coordinates
Any HTML element has offectLeft and offectTop attributes that return the X and Y coordinates of the element. For many elements, these values are document coordinates, but for positioned descendants of the element and some other elements (table cells), returns are relative to the ancestor. coordinate. We can calculate it through simple recursion and accumulation
The code is as follows:function getElementPosition(e) {
var x = 0, y = 0;
Calculating the viewport coordinates is relatively simple. You can call the element's getBoundingClientRect method. The method returns an object with left, right, top, and bottom attributes, which respectively represent the coordinates of the element's four positions relative to the viewport. The coordinates returned by getBoundingClientRect include the element's padding and border, but do not include the outer margin. Very compatible and very easy to use
Element size
From the above method of calculating coordinates, we can easily obtain the element size. In browsers that comply with W3C standards, the objects returned by getBoundingClientRect also include width and height, but they are not implemented in the original IE, but they can be easily calculated by returning the right-left and bottom-top of the object.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1675
1675
 14
14
 1429
1429
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
Introduction to the method of obtaining HTTP status code in JavaScript: In front-end development, we often need to deal with the interaction with the back-end interface, and HTTP status code is a very important part of it. Understanding and obtaining HTTP status codes helps us better handle the data returned by the interface. This article will introduce how to use JavaScript to obtain HTTP status codes and provide specific code examples. 1. What is HTTP status code? HTTP status code means that when the browser initiates a request to the server, the service



