js DOM element ID is the global variable _DOM
Standard specifications
HTML5 specification document points out: If an element meets either of the following two rules, then the window object must have a corresponding attribute, and the attribute value is this object .
- If an element has an ID attribute, the attribute value of the ID attribute will become the attribute name of the window object.
- If an element has a name attribute, then the attribute value of the name attribute will become the attribute name of the window object. But the tag name of this element must be: a, applet, area, embed, form, frame, frameset, iframe, img, object, one of them.
Let's look at an example. Suppose there is a page that contains a div element with the ID attribute "foo":
In this way, the above div element can be accessed through window.foo (like other window properties), or the global variable foo. For example, in the Chrome console, you can do this:
> "foo" in window
true
> ; foo
Firefox
Firefox(14) Works slightly differently.
> "foo" in window
false
> typeof foo // Does this global variable exist?
object
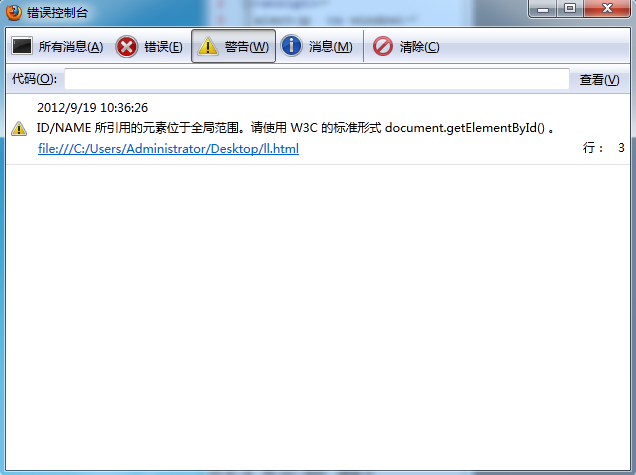
//The error console output the following warning.//Element referenced by ID/NAME in the global scope.
//Use W3C standard document.getElementById() instead.
> foo
[object HTMLDivElement]
//The error console output the following warning.// Element referenced by ID/NAME in the global scope.
//Use W3C standard document.getElementById() instead.> "foo" in window true
> "foo" in window
false
> typeof foo / / Does this global variable exist?
object
//The error console output the following warning.//Element referenced by ID/NAME in the global scope.
//Use W3C standard document. getElementById() instead.
> foo
[object HTMLDivElement]
//The error console output the following warning.//Element referenced by ID/NAME in the global scope.
//Use W3C standard document. getElementById() instead.> "foo" in window true
What is going on? When initialized, window does not have the attribute foo. But when this attribute is accessed for the first time (either directly through the window.foo attribute or through the global variable foo), it will be automatically created.
Translator's Note: I did not find warnings in Firefox14, 15, and 18, but there was indeed a warning when testing Firefox12. 
[Note: The code in the example can only be effective when run through the script tag in the web page and cannot be run through the terminal. This is because the terminal uses different methods when handling global objects.]
Translator’s Note: I tried the code in the example in Firebug and didn’t find any difference.
Once you try to read the value of foo, although the div element will be returned normally, there will be a warning in the error console telling you that you should not do that. Obviously, such a warning is correct : You can use this feature when debugging in the terminal, but in actual code, you should not use it.
Cody Lindley wrote a jsPerf test to compare accessing foo via global variables with accessing foowindow.foo. Interestingly, only accessing window.foo in Firefox is faster.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Fix event ID 55, 50, 98, 140 disk error in event viewer
Mar 19, 2024 am 09:43 AM
Fix event ID 55, 50, 98, 140 disk error in event viewer
Mar 19, 2024 am 09:43 AM
If you find event ID 55, 50, 140 or 98 in the Event Viewer of Windows 11/10, or encounter an error that the disk file system structure is damaged and cannot be used, please follow the guide below to resolve the issue. What does Event 55, File system structure on disk corrupted and unusable mean? At session 55, the file system structure on the Ntfs disk is corrupted and unusable. Please run the chkMSK utility on the volume. When NTFS is unable to write data to the transaction log, an error with event ID 55 is triggered, which will cause NTFS to fail to complete the operation unable to write the transaction data. This error usually occurs when the file system is corrupted, possibly due to the presence of bad sectors on the disk or the file system's inadequacy of the disk subsystem.
 This Apple ID is not yet in use in the iTunes Store: Fix
Jun 10, 2024 pm 05:42 PM
This Apple ID is not yet in use in the iTunes Store: Fix
Jun 10, 2024 pm 05:42 PM
When logging into iTunesStore using AppleID, this error saying "This AppleID has not been used in iTunesStore" may be thrown on the screen. There are no error messages to worry about, you can fix them by following these solution sets. Fix 1 – Change Shipping Address The main reason why this prompt appears in iTunes Store is that you don’t have the correct address in your AppleID profile. Step 1 – First, open iPhone Settings on your iPhone. Step 2 – AppleID should be on top of all other settings. So, open it. Step 3 – Once there, open the “Payment & Shipping” option. Step 4 – Verify your access using Face ID. step
 Where can I find Alibaba ID?
Mar 08, 2024 pm 09:49 PM
Where can I find Alibaba ID?
Mar 08, 2024 pm 09:49 PM
In Alibaba software, once you successfully register an account, the system will assign you a unique ID, which will serve as your identity on the platform. But for many users, they want to query their ID, but don't know how to do it. Then the editor of this website will bring you detailed introduction to the strategy steps below. I hope it can help you! Where can I find the answer to Alibaba ID: [Alibaba]-[My]. 1. First open the Alibaba software. After entering the homepage, we need to click [My] in the lower right corner; 2. Then after coming to the My page, we can see [id] at the top of the page; Alibaba Is the ID the same as Taobao? Alibaba ID and Taobao ID are different, but the two
![Event ID 4660: Object deleted [Fix]](https://img.php.cn/upload/article/000/887/227/168834320512143.png?x-oss-process=image/resize,m_fill,h_207,w_330) Event ID 4660: Object deleted [Fix]
Jul 03, 2023 am 08:13 AM
Event ID 4660: Object deleted [Fix]
Jul 03, 2023 am 08:13 AM
Some of our readers encountered event ID4660. They're often not sure what to do, so we explain it in this guide. Event ID 4660 is usually logged when an object is deleted, so we will also explore some practical ways to fix it on your computer. What is event ID4660? Event ID 4660 is related to objects in Active Directory and will be triggered by any of the following factors: Object Deletion – A security event with Event ID 4660 is logged whenever an object is deleted from Active Directory. Manual changes – Event ID 4660 may be generated when a user or administrator manually changes the permissions of an object. This can happen when changing permission settings, modifying access levels, or adding or removing people or groups
 What is the difference between local variables and global variables of a C++ function?
Apr 19, 2024 pm 03:42 PM
What is the difference between local variables and global variables of a C++ function?
Apr 19, 2024 pm 03:42 PM
The difference between C++ local variables and global variables: Visibility: Local variables are limited to the defining function, while global variables are visible throughout the program. Memory allocation: local variables are allocated on the stack, while global variables are allocated in the global data area. Scope: Local variables are within a function, while global variables are throughout the program. Initialization: Local variables are initialized when a function is called, while global variables are initialized when the program starts. Recreation: Local variables are recreated on every function call, while global variables are created only when the program starts.
 Where to check Tencent Video ID
Feb 24, 2024 pm 06:25 PM
Where to check Tencent Video ID
Feb 24, 2024 pm 06:25 PM
Where can I check the Tencent Video ID? There is an exclusive ID in the Tencent Video APP, but most users do not know how to check the Tencent Video ID. Next is the graphic tutorial on how to check the Tencent Video ID brought by the editor for users who are interested. Users come and take a look! Tencent Video Usage Tutorial Where to check Tencent Video ID 1. First open the Tencent Video APP and enter the special area through [Personal Center] in the lower right corner of the main page; 2. Then enter the Personal Center page and select the [Settings] function; 3. Then go to Settings page, click [Exit Account] at the bottom; 4. Finally, you can view the exclusive ID number on the page shown below.
 What does php request mean?
Jul 07, 2021 pm 01:49 PM
What does php request mean?
Jul 07, 2021 pm 01:49 PM
The Chinese meaning of request is "request". It is a global variable in PHP and is an array containing "$_POST", "$_GET" and "$_COOKIE". The "$_REQUEST" variable can obtain data and COOKIE information submitted by POST or GET.
 Does Go language have static global variables?
Jul 11, 2023 pm 03:37 PM
Does Go language have static global variables?
Jul 11, 2023 pm 03:37 PM
The go language does not have static global variables. It uses a more flexible way to handle the need for global variables. Global variables are usually declared at the package level, that is, variables declared outside the function. These global variables are throughout the package. are visible and can be used in any function in the package.






