The parameter description of the callback function is also very accurate:
The first parameter is the matched string, the last one is the original string, and the penultimate parameter is the start of the original string index of the matched string. Bit.
But I’m curious, what are the parameters between the second and third to last? In fact, W3school has already given the answer:
replace() Method is used to replace some characters with other characters in a string, or replace a substring that matches a regular expression. The syntax is:
stringObject.replace(regexp/substr,replacement)
replacement can be a string or a function. If it is a string, then each match will be replaced by the string.
ECMAScript v3 stipulates that the parameter replacement of the replace() method can be a function instead of a string. In this case, the function
is called for each match and the string it returns will be used as the replacement text. The first parameter of this function is a string matching the pattern. The next argument is a
string that matches the subexpression in the pattern. There can be 0 or more such arguments. The next parameter is an integer that declares the position in the stringObject where the match occurs. The last parameter
is the stringObject itself.
Obviously, the second to third-to-last parameters of the replacement function are "strings that match the subexpressions in the pattern". The specific number depends on the number of subexpressions. number.
Based on this, we give two examples for comparison:
Example 1:
String: "CJ9080"
The matching pattern is: /CJ[0-9]{2}/g ( No subexpression)
Expected results:
The replacement function has 3 parameters, which are:
【0】"CJ90"
【1】0
【2】"CJ9080"
Test code:
function replaceStr(s) {
return s.replace(/CJ[0-9]{2}/g,
function(){
for (var i = 0, len = arguments.length; i < len; i ) {
console.info("Argument " i ": " arguments[i]);
}
});
};
Run result:

Example 2:
String: "CJ9080"
The matching pattern is: /((CJ)([0-9]{2}))/g ( There are 3 subexpressions: (CJ[0-9]{2}), (CJ), ([0-9]{2}))
Expected results:
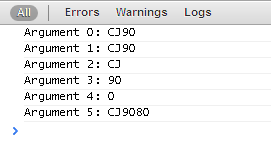
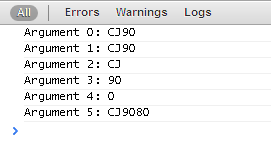
The replacement function has 6 parameters, respectively For:
【0】 "CJ90"
【1】 "CJ90"
【2】 "CJ"
【3】 "90"
【4】 0
【5 】 "CJ9080"
Test code:
function replaceStr (s) {
return s.replace(/((CJ)([0-9]{2}))/g,
function(){
for (var i = 0, len = arguments.length; i < len; i ) {
console.info("Argument " i ": " arguments[i]);
}
});
};
Run result:

Obviously, the results of both test examples are consistent with expectations. Note that when the replacement of the replace function is a function, the parameters of this function are exactly as W3school said:
[0]: string matching the pattern;
[1 - (length - 3)] : A string matching the subexpression in the pattern, 0 or more;
[length - 2]: The matching string is at the index starting position of the original string, starting from 0;
[length - 1 ]: Original string.