
 This jQuery allows you to set a floating sidebar. When the page is scrolled, the set position can be fixed, making it look like it is stuck. . Compatible with IE6-9 and other mainstream browsers.
This jQuery allows you to set a floating sidebar. When the page is scrolled, the set position can be fixed, making it look like it is stuck. . Compatible with IE6-9 and other mainstream browsers.
 Waypoints can help you easily perform a certain function when scrolling to an element, and implement a specific layout mode based on the position of the user dragging the scroll bar. .
Waypoints can help you easily perform a certain function when scrolling to an element, and implement a specific layout mode based on the position of the user dragging the scroll bar. .
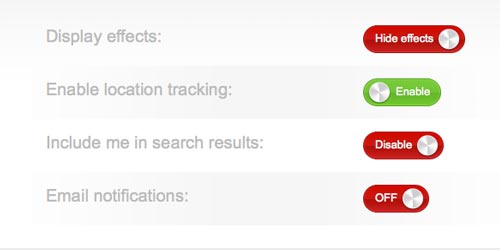
 A simple jQuery plug-in that replaces the browser's default checkbox, which can help you enrich the form of form and return to the default when JavaScript fails. controls.
A simple jQuery plug-in that replaces the browser's default checkbox, which can help you enrich the form of form and return to the default when JavaScript fails. controls.
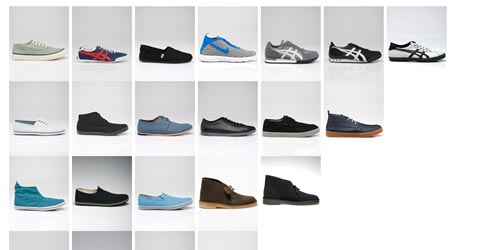
 A beautiful full-screen scrolling photo album with great sliding navigation.
A beautiful full-screen scrolling photo album with great sliding navigation.
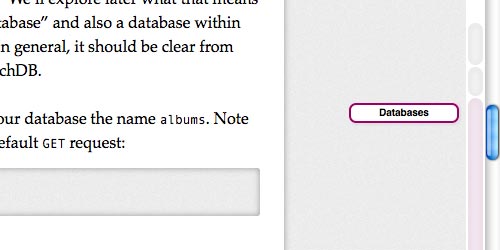
 Sausage is a content paging plug-in that is used to supplement the unfriendly scrolling problem that occurs when the page content is very long.
Sausage is a content paging plug-in that is used to supplement the unfriendly scrolling problem that occurs when the page content is very long.
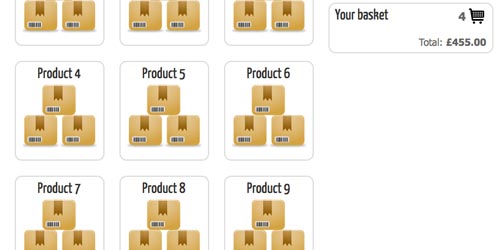
 Diagonal fade is a jQuery plug-in that easily customizes fade-in, fade-out, direction and other combination options, suitable for displaying grouped elements.
Diagonal fade is a jQuery plug-in that easily customizes fade-in, fade-out, direction and other combination options, suitable for displaying grouped elements.
 jRumble is a jQuery plug-in that makes the elements you choose vibrate, shake and rotate. It works well.
jRumble is a jQuery plug-in that makes the elements you choose vibrate, shake and rotate. It works well.
 Image Len is a jQuery plug-in for adding lens magnification effects to images.
Image Len is a jQuery plug-in for adding lens magnification effects to images.
 Backstretch is a jQuery plug-in that implements dynamically resized background image effects. When the window is resized, the background image will adaptively scale.
Backstretch is a jQuery plug-in that implements dynamically resized background image effects. When the window is resized, the background image will adaptively scale.
(Compiled source: Dream Sky Original text from: 9 jQuery Scripts to Enhance Your Website)




