The functions are as follows:
If the user name is empty, it will prompt "The user name cannot be empty"
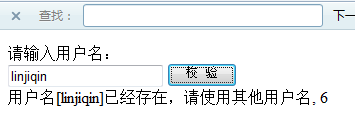
If the username exists, it will prompt “Username [xxxxxx] already exists, please use another username, 4”
If the username does not exist, it will prompt "Username [xxxxxx] does not exist yet, you can use this username to register, 5"
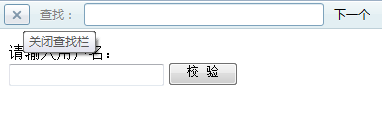
The operation effect is as follows:
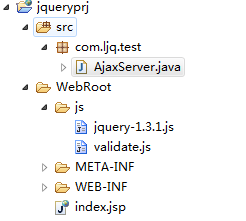
Directory structure:
Server-side AjaxServer
package com.ljq.test ;
import java.io.IOException;
xmlns:xsi="http://www.w3. org/2001/XMLSchema-instance" AjaxServer com.ljq.test.AjaxServer AjaxServer /servlet/ajaxServer< /url-pattern> index.jsp
Copy code <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme() "://" request.getServerName() ":" request.getServerPort() path "/";
%>
My JSP 'index.jsp' starting page 请输入用户名:





 Server-side AjaxServer
Server-side AjaxServer



