大家可以使用官方推荐的一下几个插件
While Thickbox had its day, it is not maintained any longer, so we recommend you use some alternatives.
* colorbox
* jQueryUI Dialog
* fancybox
* DOM window
* shadowbox.js
做项目中发现facebox如果快速单击两下,容易出现黑屏。而且facebox的框架是用table写的,可能因为table相对div在结构方面更稳定些。如果弹出层里是table布局的,样式就会受到facebox的样式影响,还要重新reset一下。
看了下官方的api,我研究了下,做了个整理。看下图:

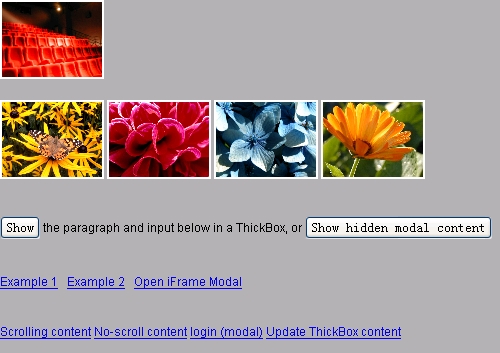
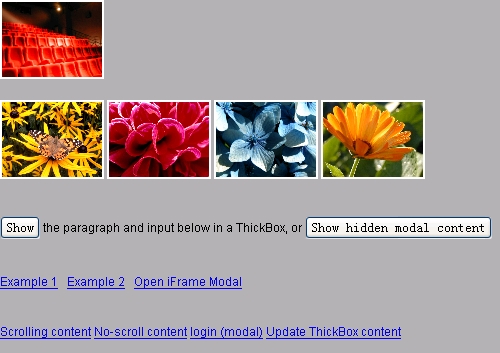
附件中index.html是主页,其它页面都是调用页面。点击index页面,就能看到如图的页面。图、按钮、文字都是可以点的。需要点击的标签都要加上class="thickbox"。当页面出现滚动条时,弹出层固定在窗口的正中间不会移动。当弹出层中只是图片时,图片大小会根据当前窗口的大小进行压缩。所有的弹出层都可以按"esc"退出,除了需要点确认的弹出层外,点击弹出层以外的地方都可以关闭弹出层。
1.展示图片(单张):
2.展示图片(多张):
这里每个a都要加上rel属性,而且属性值要一样。前后展示图可以通过" > "和"
3.弹出层内容在当前页面中时:
第一个input点开的弹出层有input框、title和操作按钮以及文字。第二个input点开的弹出层只有文字。
弹出层的大小是根据input的alt属性里的width和height值来定义的。下面讲到的几种情况也是这样来定义弹出层大小的。
4.调用外部文件,弹出层是iframe
如果弹出层是嵌套在iframe里需要添加“TB_iframe=true"。
第一个是调用ajaxFrame.PHP文件。
第二个是调用ajaxOverFlow2.html文件。
第三个是调用了iframeModal.html文件,隐藏了title和操作按钮。
5.调用外部文件,弹出层不是iframe
第一个调用ajaxOverFlow.html文件。
第二个调用ajax.PHP文件。
第三个调用ajaxLogin.html文件,form表单。
第四个调用ajaxTBcontent.html文件,弹出层里再调用newTBcontent.html文件。