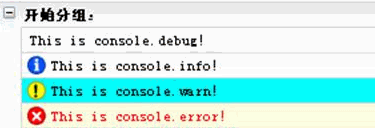
Let’s test the 4 outputs just now as a group output, modify the code to:
console.group('Start grouping:');
console.debug('This is console.debug!');
console.info('This is console.info !');
console.warn('This is console.warn!');
console.error('This is console.error!');
console.groupEnd();
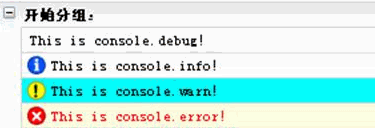
Refresh the page to see the results (Figure 11-5). In console.group, we can also add a group title "Start grouping:". If necessary, we can also group them within groups through nesting.

Figure 11-5
Sometimes, we need to write a for loop to list all attributes of an object or all nodes under a certain HTML Element. With firebug, we don’t need to To write this for loop again, we only need to use console.dir(object) or console.dirxml(element).
Add the code to the test page to test:
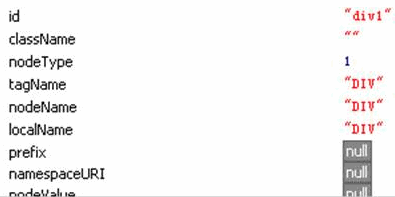
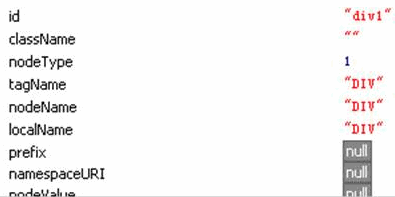
console.dir(document.getElementById('div1'));
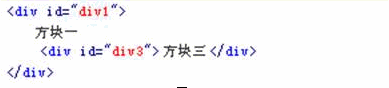
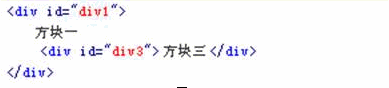
console.dirxml(document.getElementById('div1'));
Please see Figure 11-6 and Figure 11 for the results -7.

Figure 11-6

Figure 11-7
Want to know how fast the code runs? It's very simple, just use console.time and console.timeEnd.
Modify the code of the test function and test how long it takes to run the loop 1000 times:
function test(){
console.time('test');
for(var i=0;i<1000;i ){
document.getElementById(' div2').innerHTML=i;
//console.log('The current parameter is: %d',i);
}
console.timeEnd('test');
}
刷新页面,单击“方块二”,看看结果(图11-8)。在这里要注意的是console.time和console.timeEnd里的参数要一致才会有正确的输出,而该参数就是信息的标题。

图11-8
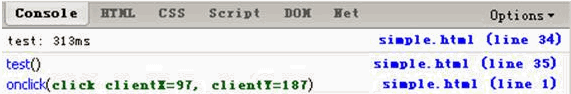
是否想知道某个函数是从哪里调用的?console..trace可帮助我们进行追踪。在test函数的结尾加入:
console.trace();
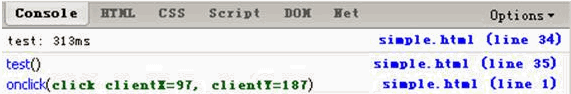
刷新页面,单击“方块二”,看看结果(图11-9)。结果显示是在坐标(97,187)的鼠标单击事件执行了test函数,而调用的脚本是在simple.html文件里的第1行。因为是在HTML里面的事件调用了test函数,所以显示的行号是第1行。如果是脚本,则会显示调用脚本的行号,通过单击可以直接去到调用行。

图11-9
如果想在脚本某个位置设置断点,可以在脚本中输入“debugger”作为一行。当脚本执行到这一行时会停止执行等待用户操作,这时候可以通过切换到“Script”标签对脚本进行调试。
Firebug还有其它的一些调试函数,这里就不一一做介绍,有兴趣可以自己测试。表4是所有函数的列表:
|
函数
|
说明 |
| console.log(object[, object, ...]) |
向控制台输出一个信息。可以输入多个参数,输出将已空格分隔各参数输出。
第一参数可以包含格式化文本,例如:
console.log(‘这里有%d个%s',count,apple);
字符串格式:
%s :字符串。
%d, %i:数字。
%f: 浮点数。
%o -超链接对象。 |
|
console.debug(object[, object, ...]) |
向控制台输出一个信息,信息包含一个超链接链接到输出位置。 |
|
console.info(object[, object, ...]) |
向控制台输出一个带信息图标和背景颜色的信息,信息包含一个超链接链接到输出位置。 |
|
console.warn(object[, object, ...]) |
向控制台输出一个带警告图标和背景颜色的信息,信息包含一个超链接链接到输出位置。 |
|
console.error(object[, object, ...]) |
向控制台输出一个带错误图标和背景颜色的信息,信息包含一个超链接链接到输出位置。 |
|
console.assert(expression[, object, ...]) |
测试一个表示是否为true,如果为false,提交一个例外信息到控制台。 |
|
console.dir(object) |
列出对象的所有属性。 |
|
console.dirxml(node) |
列出HTML或XML Element的XML源树。 |
|
console.trace() |
输出堆栈的调用入口。 |
|
console.group(object[, object, ...]) |
将信息分组再输出到控制台。通过console.groupEnd()结束分组。 |
|
console.groupEnd() |
结束分组输出。 |
|
console.time(name) |
创建一个名称为name的计时器,计算代码的执行时间,调用console.timeEnd(name)停止计时器并输出执行时间。 |
|
console.timeEnd(name) |
停止名称为name的计时器并输出执行时间。 |
|
console.profile([title]) |
开始对脚本进行性能测试,title为测试标题。 |
|
console.profileEnd() |
结束性能测试。 |
|
console.count([title]) |
计算代码的执行次数。titile作为输出标题。 |
|
表4 |
12. Using Firebug in IE Firebug is an extension of Firefox, but what should I do if I am used to debugging my page in IE? If you add console.log() to the page script to write debugging information to Friebug, an error will definitely be prompted in IE. What should I do? Don't worry, Frirebug provides Frirbug Lite scripts that can be inserted into the page to simulate the Firebug console.
We can download firebug lite from the following address:
http://www.getfirebug.com/releases/firebuglite1.0-b1.zip
Then add to the page:
If you don't want to emulate the Friebug console in IE, just don't want console.log() If an error message appears in the script, add the following statement to the page:
If you don’t want to install Firebug Lite and just want to avoid script errors, you can add the following statement to the script:
if (!window.console || !console.firebug)
{
var names = [ "log", "debug", "info", "warn", "error", "assert", "dir", "dirxml",
"group", "groupEnd", "time", "timeEnd" , "count", "trace", "profile", "profileEnd"];
window.console = {};
for (var i = 0; i < names.length; i)
window.console[names[i]] = function() {}
}
We add firebug.js to the test page, then open IE and load the page. After the page is loaded, we can open the console by pressing the F12 key. Isn’t it annoying that you have to press the F12 key to open the console every time the page is refreshed? If you don't want to do that, just add "debug='true'" to the html tag, for example:
There is also a command line in Friebug Lite, but the function is not as powerful.