
jquery.timelinr.js is a jQuery timeline plug-in with very cool effects. jquery.timelinr can create horizontal and vertical timeline effects and can perform automatic playback. You can control the animation effect of each timeline switch through parameters.
Recommended reading: I have shared a jQuery source code to implement a brief history of corporate development timeline special effects. Its interface display effect is very good.

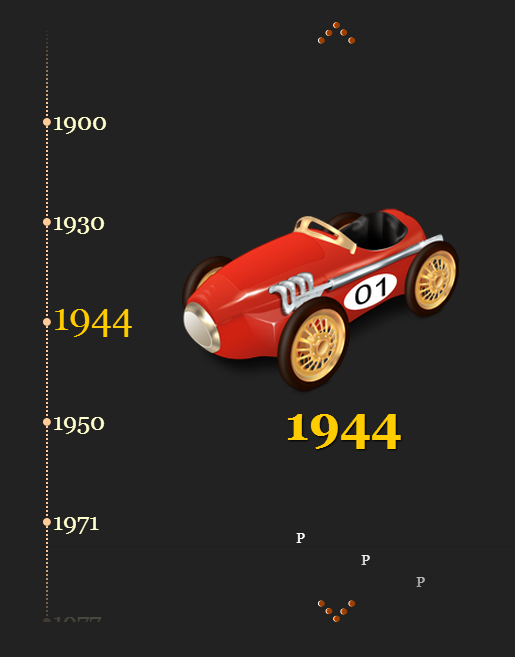
Effect display Source code download
How to use
Using this timeline plug-in requires introducing jQuery and jquery.timelinr.js files into the page.
<script src="js/jquery-1.x.x.min.js"></script> <script src="js/jquery.timelinr-0.9.x.js"></script>
HTML structure
The basic HTML structure of the timeline plug-in is as follows:
<div id="timeline"> <ul id="dates"> <li><a href="#">date1</a></li> <li><a href="#">date2</a></li> </ul> <ul id="issues"> <li id="date1"> <p>Lorem ipsum.</p> </li> <li id="date2"> <p>Lorem ipsum.</p> </li> </ul> <a href="#" id="next">+</a> <!-- optional --> <a href="#" id="prev">-</a> <!-- optional --> </div>
Initialization plug-in
After the page DOM element is loaded, you can initialize the timeline plug-in through the following method.
$(function(){
$().timelinr();
});Configuration parameters
The configuration parameters of jquery.timelinr.js timeline plug-in are:
orientation: the direction of the timeline. Optional values are: horizontal | vertical. The default value is 'horizontal'.
containerDiv: ID selector of the timeline container DIV. Default: '#timeline'.
datesDiv: ID selector of the container that displays the time. Default: '#dates'.
datesSelectedClass: The class of the currently selected time. Default value is: 'selected'.
datesSpeed: The animation speed of the timeline. Values from 100-1000, or 'slow', 'normal', 'fast'. Default value is: 'normal'.
issuesDiv: ID selector of the DIV of the information description. Default: '#issues'.
issuesSelectedClass: The class of the DIV described by the currently selected information. Default value is: 'selected'.
issuesSpeed: Information describing the animation speed of the DIV. Values from 100-1000, or 'slow', 'normal', 'fast'. Default value is: 'fast'.
issuesTransparency: The transparency of the DIV described by the information. Value between 0-1, default value is 0.2.
issuesTransparencySpeed: The speed of transparency animation. Value ranges from 100-1000, default is 500.
prevButton: ID selector for the forward button. Default: '#prev'.
nextButton: ID selector for the next button. Default: '#next'.
arrowKeys: Whether to allow keyboard control. Default: false.
startAt: the starting index subscript, the default is 1.
autoPlay: whether to play automatically. Defaults to 'false'.
autoPlayDirection: The direction of automatic playback. Optional values are: forward | backward. Default value is: 'forward'.
autoPlayPause: Autoplay interval. Integer value, 1000 = 1 second, default is 2000.
The github address of jquery.timelinr.js timeline plug-in is: https://github.com/juanbrujo/jQuery-Timelinr
The above is about the jQuery Timelinr implementation of the vertical and horizontal timeline plug-in. I hope it will be helpful to everyone!




