
The comparison and conversion rules between different data types in js are as follows:
1. Comparison of objects and Boolean values
When comparing objects and Boolean values, the objects are first converted to strings, and then converted to numbers and Boolean values. Convert directly to numbers
[] == true; //false []转换为字符串'',然后转换为数字0,true转换为数字0,所以为false
2. Object and string comparison
When objects and strings are compared, the object is converted to a string, and then the two are compared.
[1,2,3] == '1,2,3' // true [1,2,3]转化为'1,2,3',然后和'1,2,3', so结果为true;
3. Comparison of objects and numbers
When comparing objects and numbers, the object is first converted to a string, then converted to a number, and then compared with the number.
[1] == 1; // true `对象先转换为字符串再转换为数字,二者再比较 [1] => '1' => 1 所以结果为true
4. Comparison of strings and numbers
When comparing strings and numbers, the strings are converted into numbers, and then the two are compared.
'1' == 1 // true
5. Comparison of strings and Boolean values
When comparing strings and Boolean values, both are converted into numerical values and then compared.
'1' == true; // true
6. Comparison of Boolean values and numbers
When comparing Boolean values and numbers, Boolean is converted into numbers and the two are compared.
true == 1 // true
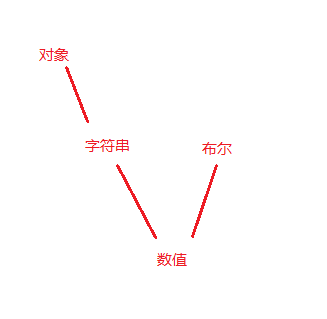
Many children who are new to js are confused when they see so many conversion rules. In fact, the rules are very simple. You can write down this picture (it’s time to show off my superb painting skills)

As shown in the picture , when comparing any two types, if they are not of the same type, perform the corresponding type conversion as shown in the figure. For example, if object and Boolean are compared, object => string => numeric value Boolean value => numeric value.
In addition, let’s take a look at some things that require "special care".
Let’s look at an interesting question
[] == false; ![] == false;
The results of these two are true, the first one is, object => string => value 1 false is converted to number 1, this is true and it should be no problem,
the second one If there is an extra ! in front of it, it will be directly converted to a Boolean value and then inverted. When converted to a Boolean value, the empty string (''), NaN, 0, null, and undefined will all return true, so! []The negation of [] => true is false, so [] == false is true.
There are some more things to remember, like:
undefined == null //true undefined和null 比较返回true,二者和其他值比较返回falseNumber(null) //0




