What are the benefits of automated testing of js code?
1. When developers write test scripts, they can better understand the code's functions, return values, etc.
2. Able to achieve accurate and direct testing, and immediately see the test results and make adjustments.
3. In the face of complex projects, code modifications may affect the whole body. Code changes may affect the functions of other parts. Automated testing can help us check it as a whole.
4. The test results can be used as a basis for code quality.
Search for "explore js testing" on segmentfault, and you can get three series of articles explaining js testing. The address of the first article: https://segmentfault.com/a/11...
Need to use Knowledge includes: BDD test mode, Mocha test framework, chai assertion library, prefer to use expect/should, istanbul test coverage tools,
Here is a brief introduction http://www.ruanyifeng.com/blo... , you need to learn how to use makefiles, supertest is a tool for testing API interfaces
Tested projects: https://github.com/yylgit/tes...

The project is connected to the travis platform
Build.travis. yml file, file content
language: node_js node_js: - "5" - "4"
travis executes the test command of the scripts in the package
After accessing, you can see on the travis platform that the test is re-executed every time there is a change in the warehouse, https://travis-ci.org /yylgit/...
travsi is tested in a new environment every time
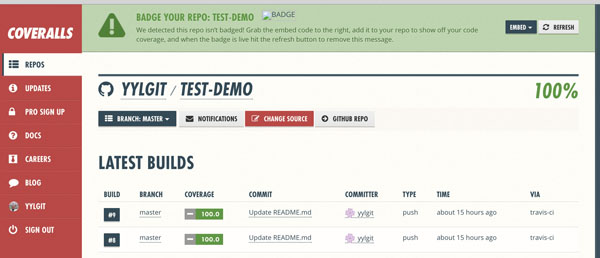
Connect to the coveralls platform, https://coveralls.io/github/y...
node project uses node-coveralls + istanbul

finally shows icon