
First time I met React
I vaguely remember attending an offline event in 2015 and hearing the word React for the first time. The speaker at the time was Guo Dafeng. He played a performance comparison video about ember, angular and react: React.js Conf 2015. At that time, I was mainly engaged in angularjs development, and I was well aware of the pain of angular's performance problems when the page was complex. After seeing the performance comparison in this video, I was instantly impressed by React. Now let’s review React together~
View library
React is different from MVC frameworks such as AngularJS and Backbone. It is a Javascript library launched by Facebook to build user interfaces. It only focuses on the view layer (i.e. V in MVC ), is a library for building front-end reusable UI components. At the same time, when data changes, React will update and render the corresponding components in a timely and effective manner. For increasingly complex front-end interfaces, especially for web applications where data is constantly changing, React can efficiently and accurately reflect the changing data on the page.
View State Machine
In traditional web applications, when data changes, changes in DOM nodes need to be synchronized. React treats the interface as a state machine:
UI = f(states)
When the interface state changes, React will promptly and effectively update and render the corresponding components according to the given state, and the rendering performance of the same state will be consistent.
JSX
In traditional web applications, templates or HTML instructions are used to build user interfaces, but React uses JSX (an XML-like syntax that extends ECMAScript) declarative writing method, which has advantages over templates:
JavaScript is A flexible and highly scalable programming language
unifies the page markup language and view logic, making the view easier to expand and maintain
Without string splicing, the view content is integrated into JavaScript, reducing the existence of XSS vulnerabilities
Efficient update
When the application state changes, React can efficiently update and render components and interfaces:
Virtual DOM: Use lightweight description objects in memory to represent the structure and style of real DOM nodes through Javascript
Difference Quantitative algorithm: Generate a minimum set of Diff trees efficiently and quickly
Batch update: effectively merge multiple updates of the state into one update operation
React uses virtual DOM to describe a real DOM. When the application state changes, A minimum set of Diff trees is produced through an efficient difference algorithm, and multiple update operations are merged into one, which reduces direct operations on the actual DOM, thereby greatly improving performance.
Event Proxy
React uses an event proxy mechanism, which can maintain the consistency of event bubbling, cross-browser execution, and even use HTML5 events in IE8. React implements a "synthetic event" layer, which eliminates the compatibility issues between IE and W3C standard implementation. Events bound through JSX are bound to "synthetic events". "Synthetic events" will be bound to the top layer of the component through event delegation, and the bound events will be automatically destroyed when the component is unloaded.
Flux one-way flow
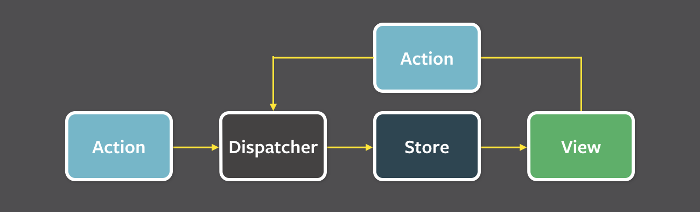
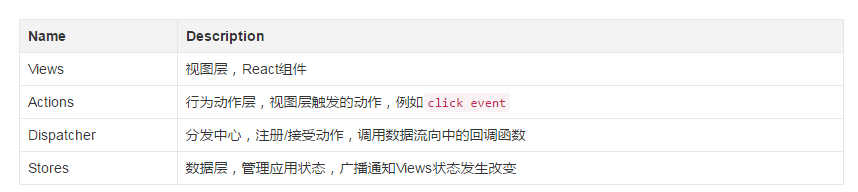
Flux is an application architecture launched by Facebook. It advocates a one-way data flow:


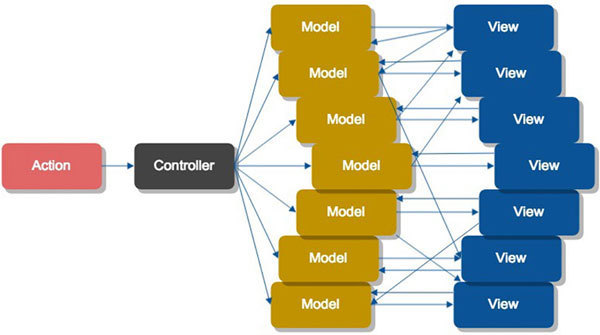
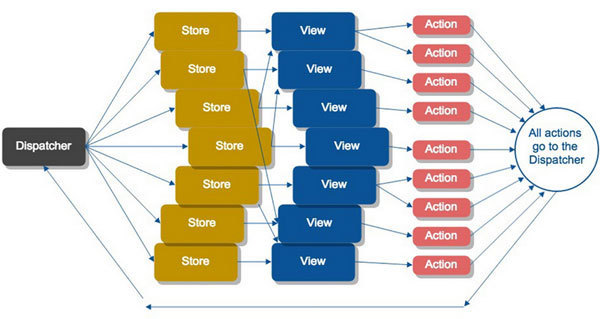
Let’s take a look at the data flow relationship diagram under the MV* and Flux application architecture:
MV*

Flux

From the above figure we can see that Flux one-way data flow makes the application status Become predictable and traceable, and can easily achieve the following goals:
Easy testability, reproducibility
Diagnostic debugging based on time travel
Undo and replay functions
isomorphic/universal
React capabilities Run on the server to achieve SEO optimization, experience optimization, performance optimization and other purposes; at the same time, we only need to learn React once and can write it anywhere. You can use it to write Web, mobile, VR and other applications.




