
Basic Principle
In js, variables include 5 basic types and a complex data type Object. Of course, commonly used functions and arrays are all objects. For basic types and complex types, there are two different storage methods - stack storage and heap storage. The reason why two storage methods are implemented is very simple, that is, once the basic type is initialized, the memory size is fixed, and accessing the variable means accessing the actual data in the memory of the variable, which is called access by value. The object type may increase its size at some point, and the memory size is not fixed. For example, dynamically adding attributes of objects, dynamically increasing the size of arrays, etc. will increase the size of variables and cannot be maintained on the stack. Therefore, js puts the object type variables into the heap, allowing the interpreter to allocate memory for it as needed, and access it through the reference pointer of the object. Because the memory address size of the object in the heap is fixed, it can be The memory address is stored in a reference to stack memory. This method is called access by reference. Well, it is important to understand this and you can avoid a lot of problems in future programming. Let’s take a look at the following code:
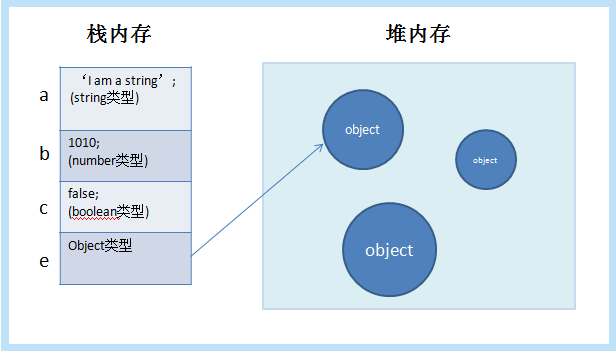
var a = 'I am a string.'; //a,b,c的变量中保存的都是实际的值,因为他们是基本类型的变量 var b = 1010; var c = false; var d = a; //d中保存着和“a值一样的副本,它们互不影响” a = 'I am different from d'; alert(d); //输出'I am a string'
The above code is easy to understand, that is to say, the copy of variables accessed by value “What’s yours is yours, what’s mine is mine, we all have copies and do not affect each other.” And for variables accessed by value, Access by reference is slightly different:
var e = {
name : 'I am an object',
setName : function(name){
this.name = name;
}
};
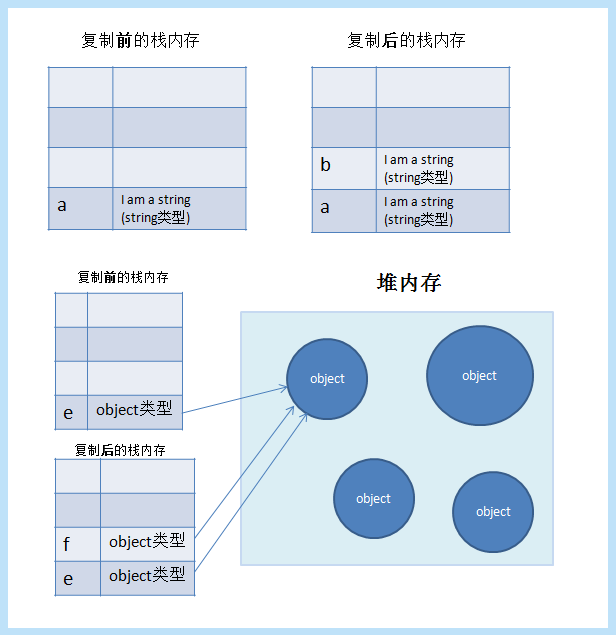
var f = e; //赋值操作,实际上的结果是e,f都是指向那个对象的引用指针
f.setName('I am different from e,I am object f.');
alert(e.name); //对f进行操作,e的值也改变了!For reference type assignment, to put it bluntly, the pointer of the object is copied. Both pointers point to the same entity object. There is no copy, and the original object remains only one! good. The above is the biggest and most fundamental difference between basic types and reference types! I use a picture to express it vividly:

* Basic type variables and object pointers are stored in the stack memory; object entities are stored in the heap

*Copy the front and rear stacks and heaps The situation in
Problems caused by reference types
1. The problem of using the prototype model to create objects
We all know that in JavaScript OO (Object Oriented), the biggest benefit of using the prototype model to create objects is that it can make object instances Share the properties and methods contained in the prototype. This avoids the shortcomings of the constructor pattern, that is, each object will have a copy of each method, and each method will be recreated on each instance, making method reuse meaningless.
Well, using the prototype pattern shares methods for all instances, but when there are properties with reference type values in the prototype, the problem arises:
var Person = function(){
};
Person.prototype = {
constructor : Person,
name : 'Hanzongze',
hobby : ['basketable', 'swiming', 'running'], //注意,这里包含着一个引用类型的属性
sayName : function(){
alert(this.name);
}
};
var person1 = new Person();
var person2 = new Person();
person1.hobby.push('music');
alert(person2.hobby); //输出为'basketable', 'swiming', 'running','music'
alert(person1.hobby === person2.hobby); //trueSince the hobby property is a reference type value, it is used by the Person constructor The hobby attributes of the created instances will all point to this reference entity, and the attributes between instance objects interfere with each other. This is not the result we want. To avoid this type of problem, the solution is to use a combination of constructor model and prototype model:
var Person = function(){
this.name = 'Hanzongze';
this.hobby = ['basketable', 'swiming', 'running']; //对引用类型的值使用构造函数模式
};
Person.prototype = {
constructor : Person,
sayName : function(){
alert(this.name);
}
};
var person1 = new Person();
var person2 = new Person();
person1.hobby.push('music');
alert(person2.hobby); //输出 'basketable', 'swiming', 'running',说明对person1的修改没有影响到person2
alert(person1.hobby === person2.hobby); //false2. Problems in prototypal inheritance
The essence of this problem is actually the same as the previous one. It just happens in the context of prototypal inheritance. Look at a prototype chain inheritance problem:
var Person = function(){
this.name = 'Hanzongze';
this.hobby = ['basketable', 'swiming', 'running'];
};
Person.prototype = {
constructor : Person,
sayName : function(){
alert(this.name);
}
};
//子类型Student
function Student(){
}
Student.prototype = new Person(); //Student继承了Person
var student1 = new Student();
var student2 = new Student();
student1.hobby.push('music'); //对子类实例student1的引用属性做了改动
var student3 = new Student();
alert(student2.hobby); //输出'basketable', 'swiming', 'running', 'music'
alert(student3.hobby); //输出'basketable', 'swiming', 'running', 'music'In this code, you can see that the subclass Student inherits from the parent class Person. But since prototypal inheritance is used, that is to say, the instance of the parent class serves as the prototype of the subclass, so the reference type attributes in the instance are also inherited in the prototype prototype of the subclass. Instances of the subclass share the reference attribute and influence each other.
The solution is to use the borrowed constructor solution (but it is not an ideal solution. The ideal solution is to use a combination of prototype chain and borrowed constructor. It involves a lot of inheritance patterns. I will briefly describe it here. I will write an article in the future. Detailed article):
var Person = function(){
this.name = 'Hanzongze';
this.hobby = ['basketable', 'swiming', 'running'];
};
Person.prototype = {
constructor : Person,
sayName : function(){
alert(this.name);
}
};
function Student(){
//借用构造函数,继承了Person
Person.call(this);
}
var student1 = new Student();
var student2 = new Student();
student1.hobby.push('music');
alert(student2.hobby); //输出'basketable', 'swiming', 'running', 'music'



