
JavaScript Deep Clone Object
Today I was working on a project, and there was a need to use deep clone objects, and it required programming on the prototype chain, so I decided to review this knowledge point on a whim and found the corresponding knowledge on the Internet,
Clone Object , this term may seem fancy, but it’s actually nothing. It’s just copying an object that looks exactly the same. Maybe some beginners are thinking, isn’t that simple? So easy
var obj1 = {name: 'payen'};
var obj2 = obj1;var house = {
name: 'payen',
people: {
father: true,
mother: true
}
}
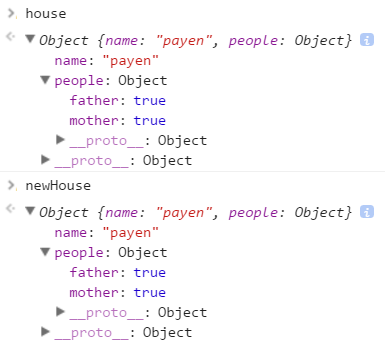
function easyClone(obj){
var newObj = {};
for(var prop in obj){
if(obj.hasOwnProperty(prop)){
newObj[prop] = obj[prop];
}
}
return newObj;
}
var newHouse = easyClone(house); 

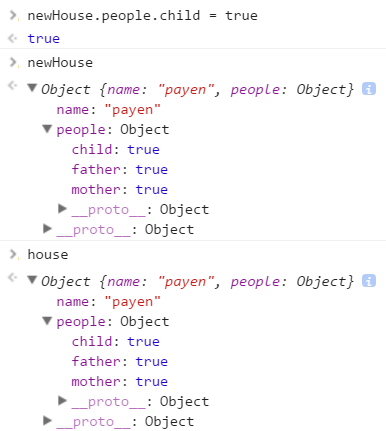
There is another question. What if there are still objects in the object?
Then continue to repeat the process of creating and adding. It is obviously a cyclic process
But there are two kinds of loops
Recursion
There is no doubt that recursion is better
In a recursive loop, when a condition that meets the termination condition is encountered, it returns layer by layer to end. Then we can find the reference value layer by layer through recursion until there is no reference value.Let’s look at the code
var house = {
name: 'payen',
people: {
father: true,
mother: true,
child: {
age: 1
}
},
money: [1000,2000,3000]
}
function deepClone(original, target){
var target = target || {};// 如果target为undefined或没传参,设置空对象
for(var prop in original){// 遍历原对象
if(original.hasOwnProperty(prop)){// 只拷贝对象内部,不考虑原型链
if(typeof original[prop] === 'object'){// 引用值
if(Object.prototype.toString.call(original[prop]) === '[object Array]'){
target[prop] = [];// 处理数组引用值
}else{
target[prop] = {};// 处理对象引用值
}// 可以用三目运算符
deepClone(original[prop],target[prop]);// 递归克隆
}else{// 基本值
target[prop] = original[prop];
}
}
}
return target;
}
var newHouse = deepClone(house);
The same applies to programming on the prototype chain
var house = {
name: 'payen',
people: {
father: true,
mother: true,
child: {
age: 1
}
},
money: [1000,2000,3000]
}
Object.prototype.cloneTo = function(obj){
var obj = obj || {};
for(var prop in this){
if(this.hasOwnProperty(prop)){
if(typeof this[prop] === 'object'){
if(Object.prototype.toString.call(this[prop]) === '[object Array]'){
obj[prop] = [];
}else{
obj[prop] = {};
}
this[prop].cloneTo(obj[prop]);
}else{
obj[prop] = this[prop];
}
}
}
return obj;
}
var newHouse = {};
house.cloneTo(newHouse);
The above is the detailed explanation and examples of JavaScript deep cloning objects. For more related content, please pay attention to the PHP Chinese website (www.php.cn)!




