 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Detailed explanation of some unpopular attributes of directives in angularJs
Detailed explanation of some unpopular attributes of directives in angularJs
Detailed explanation of some unpopular attributes of directives in angularJs
When we use ng, we often use instructions. I won’t introduce the well-known attributes here. Let’s talk about the attributes that people don’t pay much attention to.
1.multiElement
This is the function of specifying the scope of the instruction. The most commonly used ones are ng-repeat-start and ng-repeat-end.
2.priority
Instruction priority, the higher the priority, the earlier the instruction is executed.
3.Terminal
Whether to allow instructions with lower priority to take effect. If it is true, then only instructions with the same level as or higher than the current instruction can be executed. The most typical one is ngIf
4.templateNamespace
There are three options for the format of the declaration template: svg, html, math
5.transclude
Some people may have questions, is transclude also an unpopular attribute? In fact, everyone does not know as much about transclude as they imagined. Transclude is a very complex attribute. Generally, the only ones used by everyone are true and false. I won’t talk about these two attributes here. What I mainly talk about here is transclude:element. I Googled all day and couldn’t find a way to correctly describe this attribute. I think the answers from Google are too documented. Finally, after studying $transclude, I realized what the function of this attribute is. Before we talk about the function, let’s first understand $transclude
Our last parameter is $transclude no matter in the compile or link period of the instruction. Here we actually look at how the source code is defined. The source code I looked at is ng1.5.3
function controllersBoundTransclude(scope, cloneAttachFn, futureParentElement, slotName) {
var transcludeControllers;
// No scope passed in:
if (!isScope(scope)) {
slotName = futureParentElement;
futureParentElement = cloneAttachFn;
cloneAttachFn = scope;
scope = undefined;
}
if (hasElementTranscludeDirective) {
transcludeControllers = elementControllers;
}
if (!futureParentElement) {
futureParentElement = hasElementTranscludeDirective ? $element.parent() : $element;
}
if (slotName) {
// slotTranscludeFn can be one of three things:
// * a transclude function - a filled slot
// * `null` - an optional slot that was not filled
// * `undefined` - a slot that was not declared (i.e. invalid)
var slotTranscludeFn = boundTranscludeFn.$$slots[slotName];
if (slotTranscludeFn) {
return slotTranscludeFn(scope, cloneAttachFn, transcludeControllers, futureParentElement, scopeToChild);
} else if (isUndefined(slotTranscludeFn)) {
throw $compileMinErr('noslot',
'No parent directive that requires a transclusion with slot name "{0}". ' +
'Element: {1}',
slotName, startingTag($element));
}
} else {
return boundTranscludeFn(scope, cloneAttachFn, transcludeControllers, futureParentElement, scopeToChild);
}
}There is another function that needs to be pointed out in particular, which is the boundTranscludeFn method that is returned at the end. The following is its source code
function createBoundTranscludeFn(scope, transcludeFn, previousBoundTranscludeFn) {
function boundTranscludeFn(transcludedScope, cloneFn, controllers, futureParentElement, containingScope) {
if (!transcludedScope) {
transcludedScope = scope.$new(false, containingScope);
transcludedScope.$$transcluded = true;
}
return transcludeFn(transcludedScope, cloneFn, {
parentBoundTranscludeFn: previousBoundTranscludeFn,
transcludeControllers: controllers,
futureParentElement: futureParentElement
});
}What are these two methods doing? In fact, it clones the node of the current instruction and generates a child scope. The cloned node is defined by transclude. If your attribute is true, the DOM node where ng-transclude in the instruction template is located and its child nodes are cloned. If the attribute is element, clone the entire template node.
This is the code of the two instructions
angular.module('MyApp', [])
.directive('dropPanel', function() {
return {
transclude: 'element',
replace: true,
template: "<div class='drop-panel'>" +
"<span ng-transclude class='111'></span>" +
"</div>",
link: function(scope, el, c, d, $transclude) {
$transclude(function ngRepeatTransclude(clone, scope) {
console.log(clone);
})
}
}
})
.directive('dropPanel2', function() {
return {
transclude: true,
replace: true,
template: "<div class='drop-panel'>" +
"<span ng-transclude class='111'></span>" +
"</div>",
link: function(scope, el, c, d, $transclude) {
$transclude(function ngRepeatTransclude(clone, scope) {
console.log(clone);
})
}
}
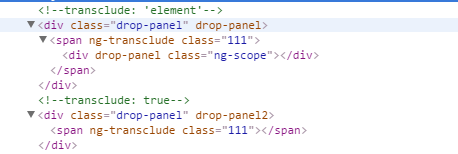
})If you feel that replace interferes with the understanding of the results, you can comment it out, and then look at the clone printed in the console, you can know the function of the so-called transclude attribute declared as element Now, the purpose of opening replace is to view the DOM nodes more clearly to draw conclusions. The following is the difference between the compiled DOM nodes of the two. After reading the above picture, you can clearly distinguish between the two. DOM cloning is different. In addition, if you declare the attribute as 'element', you need to declare replace as true before it can be rendered. I checked a lot of information and finally used breakpoints to come to what I thought was the right conclusion. The result of the breakpoint tracking was that if replace is not declared, the ngTransclude instruction does not seem to be executed. This is very strange to me. Because of this, Resulting in unsuccessful rendering. Second, the final analysis is that the DOM elements of the two operations are different. When declaring transclude as element, replace is true, and the DOM node you get is a node (child node) containing the transclude attribute, and if it is false, what you get is not. The node (parent node) containing the transclude attribute, and ng itself does not traverse its node, resulting in the failure to execute the ngTransclude instruction
I saw a point of view that I think is good, which probably means: due to functional considerations, when using the element attribute Usually, it functions as a placeholder. This cloning function is only used when the operation you need to do is to add to the DOM. 

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1657
1657
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1230
1230
 24
24
 The latest 5 angularjs tutorials in 2022, from entry to mastery
Jun 15, 2017 pm 05:50 PM
The latest 5 angularjs tutorials in 2022, from entry to mastery
Jun 15, 2017 pm 05:50 PM
Javascript is a very unique language. It is unique in terms of the organization of the code, the programming paradigm of the code, and the object-oriented theory. The issue of whether Javascript is an object-oriented language that has been debated for a long time has obviously been There is an answer. However, even though Javascript has been dominant for twenty years, if you want to understand popular frameworks such as jQuery, Angularjs, and even React, just watch the "Black Horse Cloud Classroom JavaScript Advanced Framework Design Video Tutorial".
 Use PHP and AngularJS to build a responsive website to provide a high-quality user experience
Jun 27, 2023 pm 07:37 PM
Use PHP and AngularJS to build a responsive website to provide a high-quality user experience
Jun 27, 2023 pm 07:37 PM
In today's information age, websites have become an important tool for people to obtain information and communicate. A responsive website can adapt to various devices and provide users with a high-quality experience, which has become a hot spot in modern website development. This article will introduce how to use PHP and AngularJS to build a responsive website to provide a high-quality user experience. Introduction to PHP PHP is an open source server-side programming language ideal for web development. PHP has many advantages, such as easy to learn, cross-platform, rich tool library, development efficiency
 Build web applications using PHP and AngularJS
May 27, 2023 pm 08:10 PM
Build web applications using PHP and AngularJS
May 27, 2023 pm 08:10 PM
With the continuous development of the Internet, Web applications have become an important part of enterprise information construction and a necessary means of modernization work. In order to make web applications easy to develop, maintain and expand, developers need to choose a technical framework and programming language that suits their development needs. PHP and AngularJS are two very popular web development technologies. They are server-side and client-side solutions respectively. Their combined use can greatly improve the development efficiency and user experience of web applications. Advantages of PHPPHP
 Build a single-page web application using Flask and AngularJS
Jun 17, 2023 am 08:49 AM
Build a single-page web application using Flask and AngularJS
Jun 17, 2023 am 08:49 AM
With the rapid development of Web technology, Single Page Web Application (SinglePage Application, SPA) has become an increasingly popular Web application model. Compared with traditional multi-page web applications, the biggest advantage of SPA is that the user experience is smoother, and the computing pressure on the server is also greatly reduced. In this article, we will introduce how to build a simple SPA using Flask and AngularJS. Flask is a lightweight Py
 How to use AngularJS in PHP programming?
Jun 12, 2023 am 09:40 AM
How to use AngularJS in PHP programming?
Jun 12, 2023 am 09:40 AM
With the popularity of web applications, the front-end framework AngularJS has become increasingly popular. AngularJS is a JavaScript framework developed by Google that helps you build web applications with dynamic web application capabilities. On the other hand, for backend programming, PHP is a very popular programming language. If you are using PHP for server-side programming, then using PHP with AngularJS will bring more dynamic effects to your website.
 Introduction to the basics of AngularJS
Apr 21, 2018 am 10:37 AM
Introduction to the basics of AngularJS
Apr 21, 2018 am 10:37 AM
The content of this article is about the basic introduction to AngularJS. It has certain reference value. Now I share it with you. Friends in need can refer to it.
 Use PHP and AngularJS to develop an online file management platform to facilitate file management
Jun 27, 2023 pm 01:34 PM
Use PHP and AngularJS to develop an online file management platform to facilitate file management
Jun 27, 2023 pm 01:34 PM
With the popularity of the Internet, more and more people are using the network to transfer and share files. However, due to various reasons, using traditional methods such as FTP for file management cannot meet the needs of modern users. Therefore, establishing an easy-to-use, efficient, and secure online file management platform has become a trend. The online file management platform introduced in this article is based on PHP and AngularJS. It can easily perform file upload, download, edit, delete and other operations, and provides a series of powerful functions, such as file sharing, search,
 How to use PHP and AngularJS for front-end development
May 11, 2023 pm 05:18 PM
How to use PHP and AngularJS for front-end development
May 11, 2023 pm 05:18 PM
With the popularity and development of the Internet, front-end development has become more and more important. As front-end developers, we need to understand and master various development tools and technologies. Among them, PHP and AngularJS are two very useful and popular tools. In this article, we will explain how to use these two tools for front-end development. 1. Introduction to PHP PHP is a popular open source server-side scripting language. It is suitable for web development and can run on web servers and various operating systems. The advantages of PHP are simplicity, speed and convenience



