
Introduction and Information
Through the official API of Node.js, you can see that Node.js itself provides many core modules http://nodejs.org/api/, and these core modules are compiled into binary files , you can obtain it with require('module name'); the core module has the highest loading priority (this will be reflected when there is a module with the same name as the core module)
(This time we mainly talk about custom modules)
Node.js also has a type of module called a file module, which can be a JavaScript code file (.js as the file suffix), a JSON format text file (.json as the file suffix), or an edited C/C++ File (.node as file suffix);
The file module access method is through require('/filename.suffix') require('./filename.suffix') requrie('../filename. suffix') to access, the file suffix can be omitted; starting with "/" means loading with an absolute path, starting with "./" and starting with "../" means loading with a relative path, and starting with "./" Indicates files in the same directory,
mentioned earlier that the file suffix can be omitted, Nodejs tries to load the priority js file > json file > node file
Create a custom module
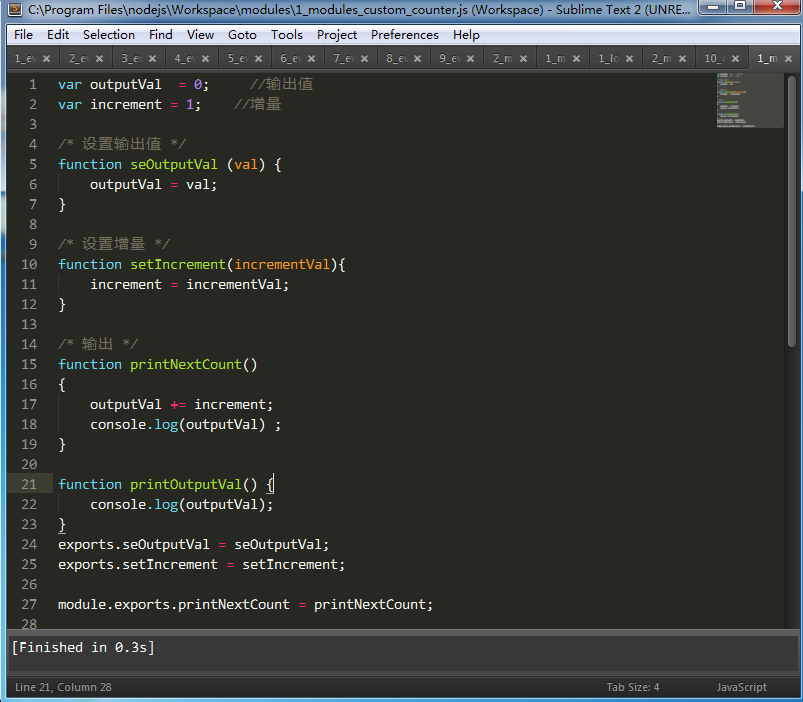
Take a counter as an example

var outputVal = 0; //输出值
var increment = 1; //增量
/* 设置输出值 */
function seOutputVal (val) {
outputVal = val;
}
/* 设置增量 */
function setIncrement(incrementVal){
increment = incrementVal;
}
/* 输出 */
function printNextCount()
{
outputVal += increment;
console.log(outputVal) ;
}
function printOutputVal() {
console.log(outputVal);
}
exports.seOutputVal = seOutputVal;
exports.setIncrement = setIncrement;
module.exports.printNextCount = printNextCount;
自定义模块 示例源码The focus of the example is exports and module.exports; it provides an interface for external access. Let’s call it below to see the effect
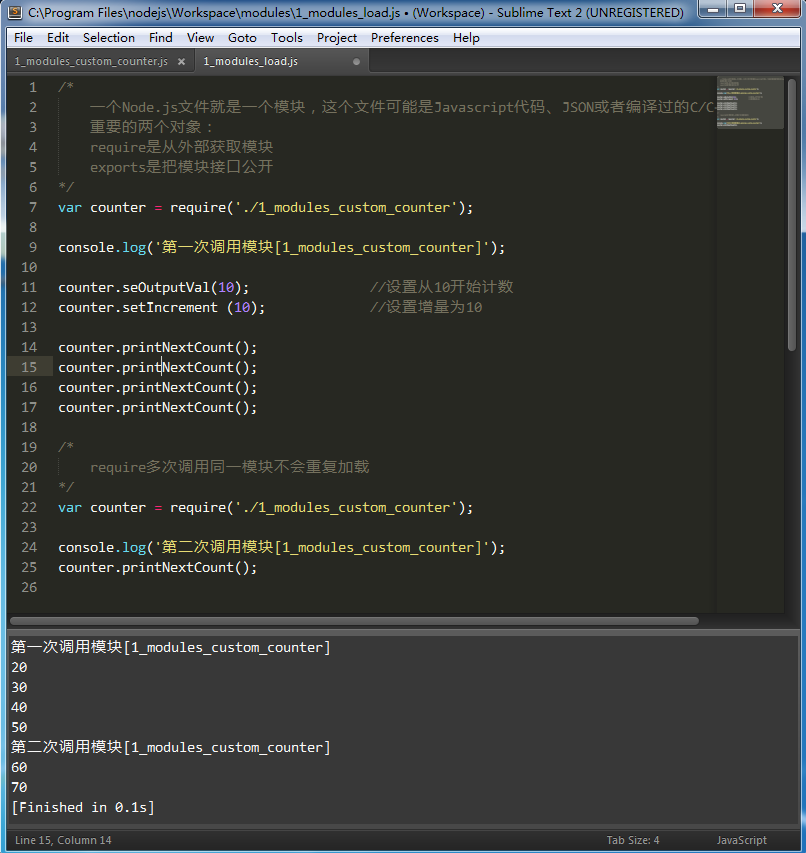
Call the custom module

/*
一个Node.js文件就是一个模块,这个文件可能是Javascript代码、JSON或者编译过的C/C++扩展。
重要的两个对象:
require是从外部获取模块
exports是把模块接口公开
*/
var counter = require('./1_modules_custom_counter');
console.log('第一次调用模块[1_modules_custom_counter]');
counter.seOutputVal(10); //设置从10开始计数
counter.setIncrement (10); //设置增量为10
counter.printNextCount();
counter.printNextCount();
counter.printNextCount();
counter.printNextCount();
/*
require多次调用同一模块不会重复加载
*/
var counter = require('./1_modules_custom_counter');
console.log('第二次调用模块[1_modules_custom_counter]');
counter.printNextCount();
自定义模式调用 源码When running, you can find that all the methods exposed to the outside through exports and module.exports can be accessed!
As you can see in the example, I obtained the module through require('./1_modules_custom_counter') twice, but the printNextCount() method did start from 60 after the second reference~~~
The reason is that node.js will not load the same module multiple times through requirerequire. Node.js will cache all loaded file modules according to the file name, so it will not be reloaded
Note: By file name The cache refers to the actual file name, and it will not be recognized as a different file because the incoming path form is different
There is a printOutputVal() method in the 1_modules_custom_counter file I created, which does not pass exports Or module.exports provides external public access methods,
What will happen if the 1_modules_load file is directly accessed and run?
The answer is: TypeError: Object #
The difference between exports and module.exports
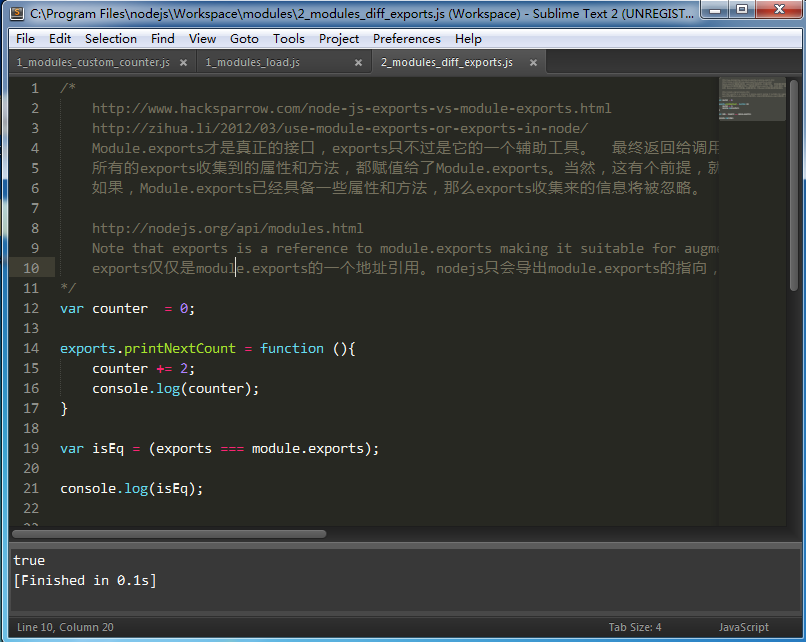
After the above example, through exports and module All methods exposed to the outside world in .exports can be accessed! So since both can achieve the effect, there must be some differences~~~ Let’s take an example!

var counter = 0;
exports.printNextCount = function (){
counter += 2;
console.log(counter);
}
var isEq = (exports === module.exports);
console.log(isEq);
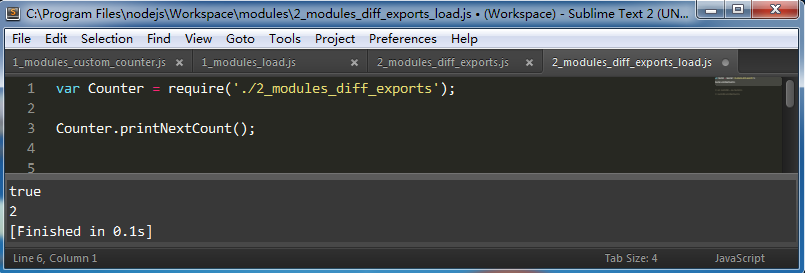
2_modules_diff_exports.js 文件源码Let’s create a new 2_modules_diff_exports_load.js file and call it

var Counter = require('./2_modules_diff_exports'); Counter.printNextCount();
After the call, the execution result is as shown above
I output the value of isEq in the 2_modules_diff_exports_load.js file (var isEq = (exports === module.exports); ), and the returned true
PS: Note that there are three equal signs, if not Make sure you check the information yourself!
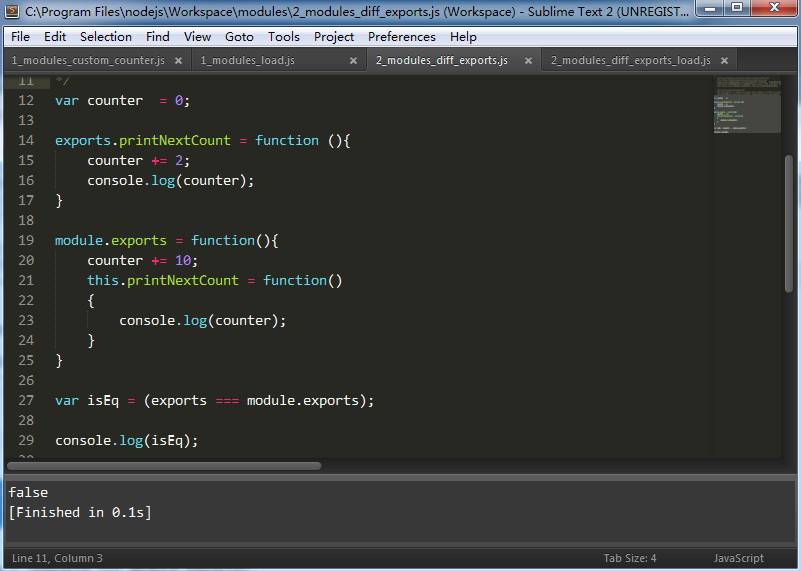
Don't rush to conclusions, change these two JS files into the corresponding codes of module.exports
//修改后的2_modules_diff_exports.js源码如下
var counter = 0;
module.exports = function(){
counter += 10;
this.printNextCount = function()
{
console.log(counter);
}
}
var isEq = (exports === module.exports);
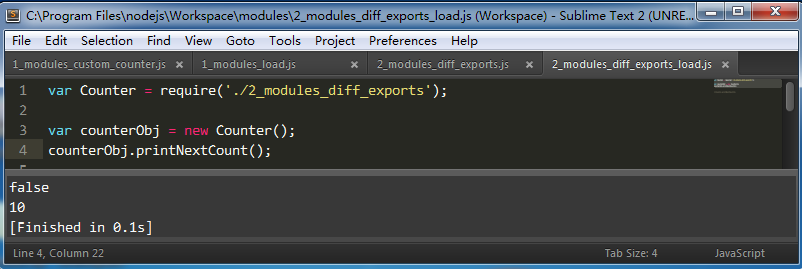
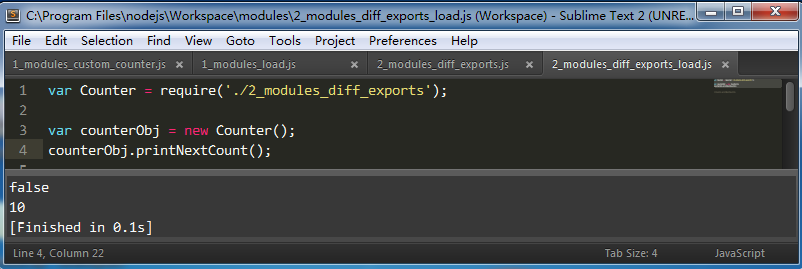
console.log(isEq);//修改后的2_modules_diff_exports_load.js文件源码如下 var Counter = require('./2_modules_diff_exports'); var counterObj = new Counter(); counterObj.printNextCount();

After calling, the execution result is as shown above
I output the value of isEq in the 2_modules_diff_exports_load.js file ( var isEq = (exports === module.exports); ), and returned false, which is inconsistent with the results obtained previously!
PS: Do not use Counter.printNextCount(); to access, you will only get an error message
The API provides an explanation
http://nodejs.org /api/modules.html
Note that exports is a reference to module.exports making it suitable for augmentation only. If you are exporting a single item such as a constructor you will want to use module.exports directly instead
Exports is just an address reference of module.exports. nodejs will only export the point of module.exports. If the exports pointer changes, it means that exports no longer points to module.exports, so it will no longer be exported
Module.exports is the real interface, and exports is just an auxiliary tool for it. What is ultimately returned to the call is module.exports instead of exports.
All attributes and methods collected by exports are assigned to Module.exports. Of course, there is a premise for this, that is, module.exports itself does not have any properties and methods.
If module.exports already has some properties and methods, then the information collected by exports will be ignored.
Exports and module.exports coverage
The above also basically understands the relationship and difference between exports and module.exports, but if there are exports and module.exports for the printNextCount() method at the same time, what is the result?

Call result

It can be seen from the result that no error is reported, indicating that it can be defined in this way, but in the end module.exports overrides exports
Although the result will not report an error, if it is used in this way, it will inevitably There are some problems, so
1. It is best not to define module.exports and exports separately
2. NodeJs developers recommend using module.exports to export objects, and exports to export multiple methods and variables
Others...
There are other methods provided in the API, so I won’t go into details. Based on the above example, you will know it by yourself as soon as you output it
Module.id
Returns the module identifier of string type, usually a fully parsed file Name
module.filename
Returns a fully parsed file name of string type
module.loaded
Returns a bool type indicating whether loading is complete
module.parent
Returns the module that references the module
module .children
Returns an array of all module objects referenced by this module
For more Node.js module related articles, please pay attention to the PHP Chinese website!
 linux view system information
linux view system information
 What is the difference between dubbo and zookeeper
What is the difference between dubbo and zookeeper
 Page replacement algorithm
Page replacement algorithm
 Introduction to commonly used Windows registry commands
Introduction to commonly used Windows registry commands
 HOW TO INSTALL LINUX
HOW TO INSTALL LINUX
 How to obtain the serial number of a physical hard disk under Windows
How to obtain the serial number of a physical hard disk under Windows
 What should I do if my windows license is about to expire?
What should I do if my windows license is about to expire?
 How to check deleted call records
How to check deleted call records




