
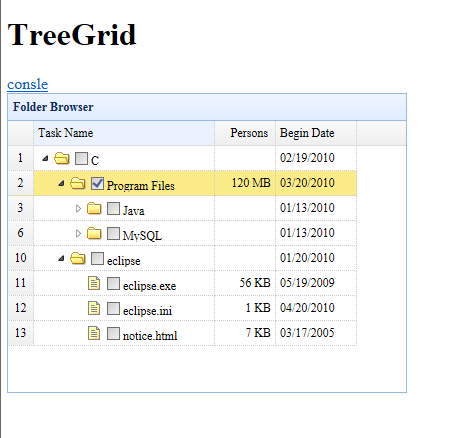
First put the final rendering:

Then the code:
html file:
<body> <h1>TreeGrid</h1> <div> <a id="consle" href="#">consle</a> </div> <table id="test" title="Folder Browser" style="width:400px;height:300px" > </table> </body>
Description: Nothing , title, and then a table. I put a button consle for some testing. You don’t need to delete it. Of course, you need to reference several js files and css files:
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <meta name="keywords" content="jquery,ui,easy,easyui,web"> <meta name="description" content="easyui help you build your web page easily!"> <title>jQuery EasyUI Demo</title> <link rel="stylesheet" type="text/css" href="http://www.jeasyui.com/easyui/themes/default/easyui.css"> <link rel="stylesheet" type="text/css" href="http://www.jeasyui.com/easyui/themes/icon.css"> <script type="text/javascript" src="http://code.jquery.com/jquery-1.6.1.min.js"></script> <script type="text/javascript" src="http://www.jeasyui.com/easyui/jquery.easyui.min.js"></script> <script type="text/javascript" src="ws.js"></script>
Then the js file:
$(function(){
$('#test').treegrid({
url:"data/treegrid_data.json",
idField:'id',
treeField:'name',
animate:"true",
rownumbers:"true",
columns:[[
{title:'Task Name',field:'name',formatter:function(value,rowData,rowIndex){
return " " + rowData.name;
},width:180},
{field:'size',title:'Persons',width:60,align:'right'},
{field:'date',title:'Begin Date',width:80}
]]
});
$("#consle").bind("click",consleclick)
});
function set_power_status(){
var idList = "";
$("input:checked").each(function(){
var id = $(this).attr("id");
if(id.indexOf("ceshi_")>-1)
idList += id.replace("ceshi_",'')+',';
})
alert(idList);
}
function consleclick(){
var node = $('#test').treegrid('expandAll',2);
}Description: The treegrid of easyUI is called. In order to display the checkbox, a formatter is made on the first column. In order to display the effect, the event of getting the selected checkbox is bound. You can remove it if it is not needed. You can also remove the alert and change it to something else. event handling function.
Finally, attach the data json file:
[{
"id":1,
"name":"C",
"size":"",
"date":"02/19/2010",
"children":[{
"id":2,
"name":"Program Files",
"size":"120 MB",
"date":"03/20/2010",
"children":[{
"id":21,
"name":"Java",
"size":"",
"date":"01/13/2010",
"state":"closed",
"children":[{
"id":211,
"name":"java.exe",
"size":"142 KB",
"date":"01/13/2010"
},{
"id":212,
"name":"jawt.dll",
"size":"5 KB",
"date":"01/13/2010"
}]
},{
"id":22,
"name":"MySQL",
"size":"",
"date":"01/13/2010",
"state":"closed",
"children":[{
"id":221,
"name":"my.ini",
"size":"10 KB",
"date":"02/26/2009"
},{
"id":222,
"name":"my-huge.ini",
"size":"5 KB",
"date":"02/26/2009"
},{
"id":223,
"name":"my-large.ini",
"size":"5 KB",
"date":"02/26/2009"
}]
}]
},{
"id":3,
"name":"eclipse",
"size":"",
"date":"01/20/2010",
"children":[{
"id":31,
"name":"eclipse.exe",
"size":"56 KB",
"date":"05/19/2009"
},{
"id":32,
"name":"eclipse.ini",
"size":"1 KB",
"date":"04/20/2010"
},{
"id":33,
"name":"notice.html",
"size":"7 KB",
"date":"03/17/2005"
}]
}]
}]Description:
This json is downloaded directly from the official website and can be seen everywhere. It can also be changed to url mode.
For more related articles on how Jquery EasyUI implements the checkbox display on the treegrid and takes the selected value, please pay attention to the PHP Chinese website!
 Usage of uniqueResult
Usage of uniqueResult
 phpstudy database cannot start solution
phpstudy database cannot start solution
 How to find the maximum and minimum value of array elements in Java
How to find the maximum and minimum value of array elements in Java
 Introduction to the meaning of javascript
Introduction to the meaning of javascript
 How to deal with blocked file downloads in Windows 10
How to deal with blocked file downloads in Windows 10
 What are the windowing functions?
What are the windowing functions?
 How to clear the WPS cloud document space when it is full?
How to clear the WPS cloud document space when it is full?
 The difference between rom and ram
The difference between rom and ram




