
In our daily life, we often encounter such a situation. When we click a link, close the page, submit a form, etc., we will be prompted to confirm whether to confirm the operation and other information.
Here I will tell you about the two events of javascript onbeforeunload() and onunload().
Similar points:
Both are operating on the page's close or refresh event.
Difference:
The order in which the unbeforeunload() event is executed occurs before the onunload() event. (Because, unbeforeunload() is an event triggered before the page is refreshed, while onubload() is triggered after the page is closed).
The unbeforeunload() event can prohibit the triggering of the onunload() event.
The onunload() event cannot prevent the page from closing.
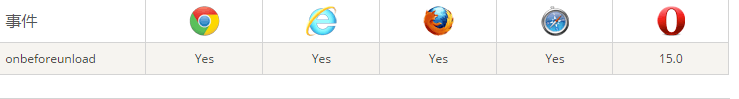
Browser compatibility
onunload:
It will be executed in IE6, IE7, and IE8 after refreshing the page, closing the browser, and after page jump;
IE9 will execute when refreshing the page, but cannot execute when the page jumps or closes the browser;
firefox (including firefox3.6) can execute after closing the tag, after the page jumps, or after refreshing the page, but not after closing the browser. Execution;
Safari will execute after refreshing the page and page jump, but it will not execute after closing the browser;
Opera and Chrome will not execute under any circumstances.

onbeforeunload:
Perfect support for IE, Chrome, and Safari
Firefox does not support text reminder messages
Opera does not Support
IE6, IE7 will have bugs

Sample code:
onbeforeunload():
Method 1: Add
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body onbeforeunload="return myFunction()">
<p>该实例演示了如何向 body 元素添加 "onbeforeunload" 事件。</p>
<p>关闭当前窗口,按下 F5 或点击以下链接触发 onbeforeunload 事件。</p>
<a href="http://www.qqtimezone.top">博客地址</a>
<script>
function myFunction() {
return "自定义内容";
}
</script>
</body>
</html>to the html element. Method 2: Add
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<p>该实例演示了如何使用 HTML DOM 向 body 元素添加 "onbeforeunload" 事件。</p>
<p>关闭当前窗口,按下 F5 或点击以下链接触发 onbeforeunload 事件。</p>
<a href="http://www.runoob.com">点击调整到菜鸟教程</a>
<script>
window.onbeforeunload = function(event) {
event.returnValue = "我在这写点东西...";
};
</script>
</body>
</html>to javascript. Method 3: Add the addEventListener() event (but this method is below IE8). Not supported)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<p>该实例演示了如何使用 addEventListener() 方法向 body 元素添加 "onbeforeunload" 事件。</p>
<p>关闭当前窗口,按下 F5 或点击以下链接触发 onbeforeunload 事件。</p>
<a href="http://www.qqtimezone.top">跳转地址</a>
<script>
window.addEventListener("beforeunload", function(event) {
event.returnValue = "我在这写点东西...";
});
</script>
</body>
</html>onunload():
Method 1: Add
<!DOCTYPE html>
<html>
<head>
<title></title>
<script type="text/javascript">
function fun() {
// dosomethings
}
</script>
</head>
<body onunload="fun()">
</body>
</html>Method 2: javascript Add
<!DOCTYPE html>
<html>
<head>
<title></title>
<script type="text/javascript">
window.onunload = function() {
// dosomethings
};
</script>
</head>
<body>
</body>
</html>The above is the entire content of this article. I hope that the content of this article can be of some help to everyone's study or work. I also hope to support the PHP Chinese website!
For more detailed explanations of javascript monitoring page refresh and page closing event methods, please pay attention to the PHP Chinese website!




