
Preface
In Vue.js version: 1.0.27, when using the V-bind instruction in Vue.js to bind class and style, Vue.js has enhanced it. In addition to strings, expression results can also be objects or arrays.
I tested it here and found the following problem:
If you use object syntax to bind a class, the class name must be added with quotation marks, representing the corresponding style, otherwise it will be regarded as an attribute of the object, causing an initialization error.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="http://cdn.bootcss.com/vue/1.0.27/vue.js"></script>
<style>
.static {
font-size: 120px;
width: 600px;
margin: 0 auto;
background-color: yellow;
height: 120px;
line-height: 120px;
text-align: center;
}
.class-a {
color: #FF0000;
}
.class-b {
text-decoration: underline;
}
</style>
</head>
<body>
<div id="app">
<div v-bind:class="classObject">
关于class的绑定
</div>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
classObject: {
//'class-a',不能写成class-a(不带引号);这里的classObject是js对象,而class-b是代表的是一个样式,所以必须写成'class-a',用引号括起来。
//否则这里的class-a只能代表classObject的一个属性名称而已,这样vuejs在初始化时,会报错。
'class-a':false,
'class-b': true
}
}
});
</script>
</body>
</html>Reference materials:
Vue.js official website----http://cn.vuejs.org/guide/class-and-style.html
Supplement:
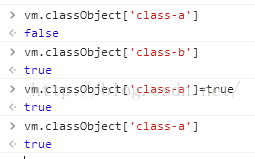
Here, I feel that the classObject in the code is a bit like a hash table. The key is a style class, and the value is a boolean type value.
Get and change the class-a value in the classObject object from the console, see the picture below:

See the operation in the console, let me I feel that classObject is indeed a bit like a hash table type. In order to confirm this, you can take a look at the source code (ps: I didn’t look at it myself).
In Vue.js1.0.19, the author added some syntax to it. Object syntax can also be used in arrays:
Above, you can add or not add quotes for classA. The following is your own test code.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="http://cdn.bootcss.com/vue/1.0.27/vue.js"></script>
<style>
.static {
font-size: 120px;
width: 600px;
margin: 0 auto;
background-color: yellow;
height: 120px;
line-height: 120px;
text-align: center;
}
.class-a {
color: #FF0000;
}
.classB {
text-decoration: underline;
}
.classC{
text-shadow: 2px 2px 4px #000000;
}
</style>
</head>
<body>
<div id="app">
<!-- 两种绑定:加引号和不加引号,都可以 -->
<div v-bind:class="[classA, { 'classB': isB, 'classC': isC }]">class绑定</div>
<div v-bind:class="[classA, { classB: isB, classC: isC }]">class绑定</div>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
classA: 'class-a',
isB: true,
isC: true
}
});
</script>
</body>
</html>Summary
The above is the entire content of this article. I hope the content of this article can bring some help to everyone's study or work. If you have any questions, you can leave a message to communicate.
For more related articles about using v-bind to bind classes in Vue.js, please pay attention to the PHP Chinese website!
 Why do the words after typing in word disappear?
Why do the words after typing in word disappear?
 How to use the month function
How to use the month function
 Usage of setInterval in JS
Usage of setInterval in JS
 Tutorial on making inscribed coins
Tutorial on making inscribed coins
 Cost-effectiveness analysis of learning python, java and c++
Cost-effectiveness analysis of learning python, java and c++
 Introduction to frequency converter maintenance methods
Introduction to frequency converter maintenance methods
 How to use fusioncharts.js
How to use fusioncharts.js
 How many types of usb interfaces are there?
How many types of usb interfaces are there?




