 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 How to implement image loading from blurry to clear display using Javascript
How to implement image loading from blurry to clear display using Javascript
How to implement image loading from blurry to clear display using Javascript
1. Background introduction
In the online photo album application, users have the simplest need to view photos. When the network is slow, the waiting time for viewing photos is relatively long, and the user experience will be very poor.
2. Current situation
There are currently two main ways to load photos:
(1) The most original way is to directly load and display photos using the img tag on the html page. This method will cause a blank waiting process when the network speed is slow or the photos to be displayed are relatively large, and the user cannot start to see the general situation of the photos, and the user experience is not good
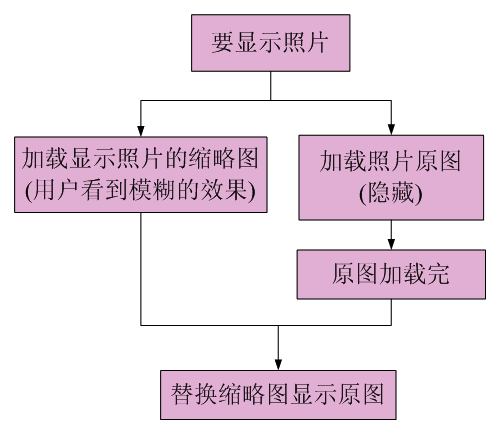
(2) In the html page First use the img tag to load the thumbnail of the displayed photo, and use javascript to hide the original image of the photo. After the full image of the photo is loaded, the original image is displayed on the page. The following is the flow chart:

3. Our solution
QQ Photo Album has recently done some optimization methods to solve the shortcomings and satisfaction of the two methods. It meets the user's needs for viewing photos: to see the general situation of the photo as soon as possible and to see the clear original image as quickly as possible. This method uses the thumbnail and the original image to be loaded and displayed at the same time. The thumbnail is loaded first and displayed enlarged, and the large image is superimposed on the thumbnail and loaded at the same time. If the thumbnail is very small, the user can usually see the blurred effect of the photo quickly. During the loading process of the large image, the thumbnail is gradually covered from top to bottom, so that the user can see the large image during the loading process.
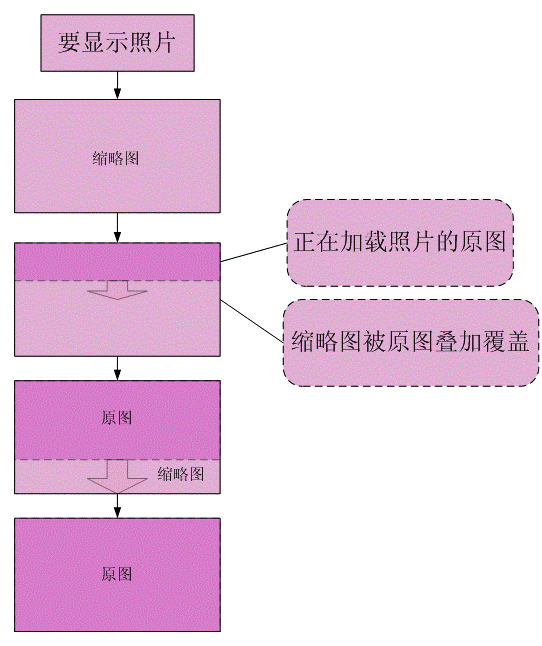
(1) Example image

As shown above, the processing steps of this method are:
1). Obtain the photo thumbnail and original URL of the picture, get the length and width of the photo;
2). Load and display the photo thumbnail, stretch the thumbnail according to the length and width of the photo, and then the user will see a blurred effect;
3). Load and display the original image of the photo, superimpose the original image on the thumbnail and display it. The original image will be displayed as much as it is loaded. If it is not loaded, the thumbnail will still be displayed. The thumbnail will be gradually overwritten. The original image is in the loading process. What the user sees is the gradient effect of the photo from blur to clear.
4). After the original image is loaded, the original image has completely covered the thumbnails. At this time, the user sees the real original image. At this time, you can hide the thumbnail to prevent the thumbnail from interfering with the display of pictures with transparent effects such as PNG or GIF.
(2) Sample code
<!--设置照片的大小-->
<div style="width:400px;height:300px;">
<!--小图拉大显示-->
<img src="/static/imghw/default1.png" data-src="small_url" class="lazy" style="max-width:90%"/ alt="How to implement image loading from blurry to clear display using Javascript" >
<!--原图叠加在小图上面-->
<img src="/static/imghw/default1.png" data-src="big_url" class="lazy" style="max-width:90%"/ alt="How to implement image loading from blurry to clear display using Javascript" >
</div>For more Javascript methods to implement image loading from blurry to clear display, please pay attention to the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 How to implement panel drag and drop adjustment function similar to VSCode in front-end development?
Apr 04, 2025 pm 02:06 PM
How to implement panel drag and drop adjustment function similar to VSCode in front-end development?
Apr 04, 2025 pm 02:06 PM
Explore the implementation of panel drag and drop adjustment function similar to VSCode in the front-end. In front-end development, how to implement VSCode similar to VSCode...





