
The mechanism of scope chaining in JavaScript can cause some side effects: a closure can only get the last value of any variable in the containing function. When using closures, we must pay attention to the variable value, because this is where mistakes often occur.
Below we use a very extreme example to illustrate this problem. In actual development, we generally do not write code like this. The code for this example is as follows:
function fn1(){
var arr = new Array();
//变量i保存在fn1作用域中
for(var i = 0; i < 10;i++){
arr[i] = function(){
return i;
}
}
return arr;
}
var values = fn1();
for(var i = 0; i < values.length;i++){
//此时通过闭包来调用所有的函数,当输出i的时候会到上一级的作用域中查找,此时i的值是10,所以输出的都是10
document.write(values[i]()+"<br>");
}Executing the above code, we expected that 0-9 would be printed on the page, but 10 10s would actually be printed. Let's analyze this code: a function fn1 is created in the implementation code, an array object is created in the function, and a value is assigned to the array through a for loop. The loop is repeated 10 times, and each time an anonymous function is filled into the array and returned value, and finally returns an array object. Then get the reference to the fn1 function, and then output the values in the array on the page through a loop.
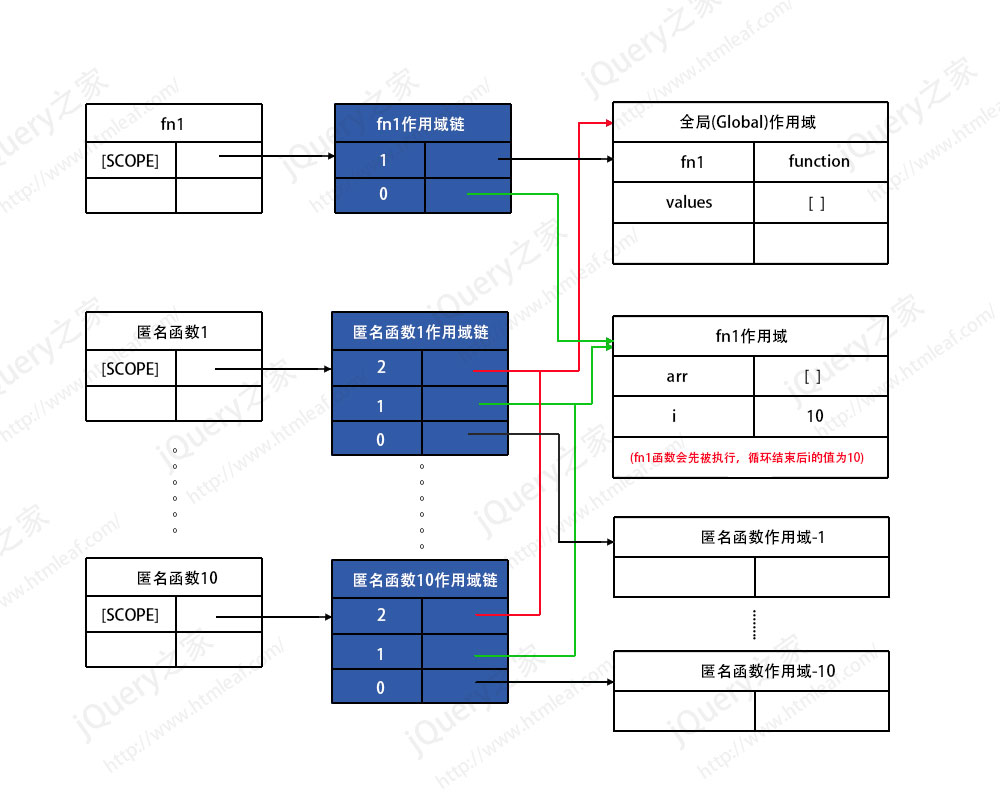
The scope chain memory model of the above program is shown in the figure below:

From the figure we can see that each loop in the fn1 function will generate an anonymous function, and they have their own scope chain , the high bits of their scope chains point to the global scope, the middle bits point to the outer fn1 scope, and the low bits point to their own scope.
After the execution of function fn1 is completed, the value of attribute i in the scope of fn1 is 10. At this time, the GC starts to recycle fn1, but it finds that there is an anonymous function pointing to the scope of fn1, so the scope of fn1 will not be recycled.
When the anonymous function is executed, it searches for the attribute i in its own space, but does not find it, so it goes to its superior fn1 scope to search. At this time, the i value in the fn1 scope is 10, so So the anonymous functions will all get the same i value: 10.
The way to solve this problem is to return an anonymous function in the anonymous function and save the current value through a variable. The code is as follows:
function fn1(){
var arr = new Array();
for(var i = 0; i < 10;i++){
arr[i] = function(num){
return function(){
return num;
}
}(i);
}
return arr;
}
var values = fn1();
for(var i = 0; i < values.length;i++){
//每一个fs都是在不同的作用域链中,num也是保存在不同的作用域中,所以输出0-9
document.write(values[i]()+"<br>");
}At this time, the value of num is stored in the scope of each anonymous function, and the value is exactly equal to the index value of each loop. In this way, every time the anonymous function is called, it will find the num attribute in its own space, and the values of these num are different. At the same time, it will not look for the i attribute in the fn1 function scope.
The above code will generate the scope of 20 anonymous functions. If the code is not a simple return value, but some more complex operations, it will occupy a lot of memory space.
This object in closures
Using this object in closures will also cause some unexpected problems. The this object is bound at runtime based on the function's execution environment: for global functions, this object is window, and when the function is called as a method of an object, this is that object. In anonymous functions, this object usually points to window. Let's look at the following example:
var name = "window";
var person = {
name : "Leon",
age:22,
say:function(){
return function(){
return this.name;
}
}
}
console.info(person.say()()); //控制台输出:windowIn the above code, when we call the say() method of the person object, what is printed is not the name of the person object, but the global name "window". After person.say() is completed, the function call is completed. Before the function call ends, this points to person, but when the anonymous function is called, this points to window, so the result is "window" .
The way to solve this problem is to assign this reference to a temporary variable in the say() method. The code is as follows:
var name = "window";
var person = {
name : "Leon",
age:22,
say:function(){
var that = this;
return function(){
return that.name;
}
}
}
console.info(person.say()()); //控制台输出:LeonThe above is the JavaScript closure - the variables in the closure and the contents of this object. For more related content, please pay attention to the PHP Chinese website (www.php.cn)!




