Director.js implements front-end routing usage examples
Having done back-end development, especially if you have used Django or express, you should be familiar with the server-side routing function. WordPress, a popular foreign blog system, is also a very classic routing implementation case. So, what is the routing? Let’s briefly talk about it through wordpress.
Everyone who understands WordPress rewriting rules knows that in fact, access to any URL is based on index.php in the WordPress installation directory (except for access to files that already exist on the server). When WordPress is fixed It will be obvious if the link is a mode setting. For example, the url of the article is index.php?p=id, and the url of the category page is index.php?cat=id.
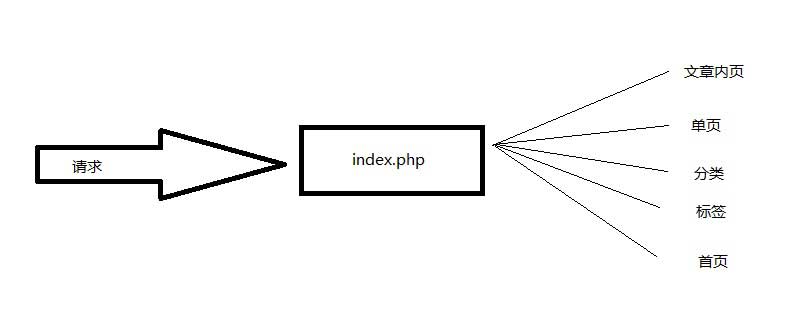
Here, index.php acts as a router, please see the picture below:

In other words, no matter what address you visit , all requests will eventually be redirected to index.php. The program will determine which type of page you need based on the characteristics of the accessed URL, then make a query to the database, and finally return the HTML content to the browser.
The above is about web back-end routing, so what is the front-end routing? In fact, front-end routing technology is now widely used. There are many open source js libraries that support front-end routing, such as angularJS, ember.js, director.js, etc. The principle of front-end routing is the same as that of back-end routing, which is to run all interactions and displays on one page to reduce server requests and improve customer experience. More and more websites, especially web applications, use front-end routing.
director.js is the purest route registration/parser. It uses the "#" symbol to organize different URL paths without refreshing the page, and matches different callbacks according to different URL paths. method. Director.js can not only be applied on the client, but also in the background using node.js, it can also implement the back-end routing function mentioned earlier. Let’s look at the following example of front-end routing implementation
You need to design a web desktop application similar to web QQ. There are many small icons on the desktop, and each small icon is a functional application, similar to a computer desktop. There is a Baidu News button on the desktop. Click it to pop up a window on the current page to view Baidu News. Click on another icon to view the current time. Here is a simple example:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<script src="https://rawgit.com/flatiron/director/master/build/director.min.js"></script>
<style>
* {margin:0;padding:0}
body {width:100%;height:100%;background:#3d72b8}
#baidunews {width:40px;height:40px;background:url("./du.png") no-repeat;display:block;margin:50px;}
#tweibo {width:40px;height:40px;background:url("./du.png") no-repeat;display:block;margin:50px;}
</style>
</head>
<body>
<a href="#/baidunews" id="baidunews" title="百度新闻"></a>
<a href="#/time" id="tweibo" title="当前时间"></a>
<script>
//定义路由
var route = {
"/time":nowtime,
"/baidunews":[showframe,getbaidunew]
}
//初始化路由
var router = Router(route)
router.init();
//定义显示当前时间的回调函数
function nowtime(){
var now=new Date();
var y=now.getFullYear();
var m=now.getMonth()+1;
var d=now.getDate();
var h=now.getHours();
var mi=now.getMinutes();
var s=now.getSeconds();
alert("现在时间\n"+y+"年"+m+"月"+d+"日 "+h+"时"+mi+"分"+s+"秒");
}
//定义显示浏览器框架的函数
function showframe(){
var f=document.createElement("div");
f.style.width="985px";
f.style.height="500px";
f.style.position="absolute";
f.style.top="50px";
f.style.left="200px";
f.style.background="white";
f.style.border="2px solid #ccc";
//关闭按钮
var close=document.createElement("span");
close.style.position="absolute";
close.style.right="5px";
close.style.cursor="pointer";
close.style.marginRight="5px";
close.onclick=function(){
document.body.removeChild(f);
}
close.innerHTML="X";
//加载站外的iframe
var win=document.createElement("iframe");
win.id="myiframe";
win.frameBorder=0;
win.style.width="100%";
win.style.height="100%";
f.appendChild(close);
f.appendChild(win);
document.body.appendChild(f);
}
//定义加载百度新闻网页的函数
function getbaidunew(){
document.getElementById("myiframe").src="http://news.baidu.com/";
}
</script>
</body>
</html>From the above It can be seen from the code that director.js uses the "#" in the page for routing and forwarding. The above example is just a very simple one. Director.js can implement more complex and huge functions. It can interact with server-side data through ajax and can coexist with other js libraries. It is a powerful tool for web application development.
Does director.js have an impact on SEO?
The client's director.js has an impact on SEO, because all the data is only on one page, and the storage method of some data is not conducive to the crawling of search engine spiders. If you need to be SEO-friendly, you need to structure It is a "web page" rather than a "web application", and the use of director.js is not recommended.
For more director.js implementation of front-end routing usage examples, please pay attention to the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1677
1677
 14
14
 1430
1430
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 JavaScript and the Web: Core Functionality and Use Cases
Apr 18, 2025 am 12:19 AM
JavaScript and the Web: Core Functionality and Use Cases
Apr 18, 2025 am 12:19 AM
The main uses of JavaScript in web development include client interaction, form verification and asynchronous communication. 1) Dynamic content update and user interaction through DOM operations; 2) Client verification is carried out before the user submits data to improve the user experience; 3) Refreshless communication with the server is achieved through AJAX technology.
 JavaScript in Action: Real-World Examples and Projects
Apr 19, 2025 am 12:13 AM
JavaScript in Action: Real-World Examples and Projects
Apr 19, 2025 am 12:13 AM
JavaScript's application in the real world includes front-end and back-end development. 1) Display front-end applications by building a TODO list application, involving DOM operations and event processing. 2) Build RESTfulAPI through Node.js and Express to demonstrate back-end applications.
 Understanding the JavaScript Engine: Implementation Details
Apr 17, 2025 am 12:05 AM
Understanding the JavaScript Engine: Implementation Details
Apr 17, 2025 am 12:05 AM
Understanding how JavaScript engine works internally is important to developers because it helps write more efficient code and understand performance bottlenecks and optimization strategies. 1) The engine's workflow includes three stages: parsing, compiling and execution; 2) During the execution process, the engine will perform dynamic optimization, such as inline cache and hidden classes; 3) Best practices include avoiding global variables, optimizing loops, using const and lets, and avoiding excessive use of closures.
 Python vs. JavaScript: Development Environments and Tools
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript: Development Environments and Tools
Apr 26, 2025 am 12:09 AM
Both Python and JavaScript's choices in development environments are important. 1) Python's development environment includes PyCharm, JupyterNotebook and Anaconda, which are suitable for data science and rapid prototyping. 2) The development environment of JavaScript includes Node.js, VSCode and Webpack, which are suitable for front-end and back-end development. Choosing the right tools according to project needs can improve development efficiency and project success rate.
 The Role of C/C in JavaScript Interpreters and Compilers
Apr 20, 2025 am 12:01 AM
The Role of C/C in JavaScript Interpreters and Compilers
Apr 20, 2025 am 12:01 AM
C and C play a vital role in the JavaScript engine, mainly used to implement interpreters and JIT compilers. 1) C is used to parse JavaScript source code and generate an abstract syntax tree. 2) C is responsible for generating and executing bytecode. 3) C implements the JIT compiler, optimizes and compiles hot-spot code at runtime, and significantly improves the execution efficiency of JavaScript.
 Python vs. JavaScript: Use Cases and Applications Compared
Apr 21, 2025 am 12:01 AM
Python vs. JavaScript: Use Cases and Applications Compared
Apr 21, 2025 am 12:01 AM
Python is more suitable for data science and automation, while JavaScript is more suitable for front-end and full-stack development. 1. Python performs well in data science and machine learning, using libraries such as NumPy and Pandas for data processing and modeling. 2. Python is concise and efficient in automation and scripting. 3. JavaScript is indispensable in front-end development and is used to build dynamic web pages and single-page applications. 4. JavaScript plays a role in back-end development through Node.js and supports full-stack development.
 From Websites to Apps: The Diverse Applications of JavaScript
Apr 22, 2025 am 12:02 AM
From Websites to Apps: The Diverse Applications of JavaScript
Apr 22, 2025 am 12:02 AM
JavaScript is widely used in websites, mobile applications, desktop applications and server-side programming. 1) In website development, JavaScript operates DOM together with HTML and CSS to achieve dynamic effects and supports frameworks such as jQuery and React. 2) Through ReactNative and Ionic, JavaScript is used to develop cross-platform mobile applications. 3) The Electron framework enables JavaScript to build desktop applications. 4) Node.js allows JavaScript to run on the server side and supports high concurrent requests.




