
When talking about timers in javascript, we will definitely think of the two functions setTimeout() and setInterval(). This article will analyze the working principles and differences between the two from the perspective of event loop.
setTimeout()
MDN defines setTimeout as:
Call a function or execute a code fragment after the specified delay time.
Syntax
The syntax of setTimeout is very simple. The first parameter is the callback function, and the second parameter is the delay time. The function returns a unique ID of numeric type. This ID can be used as a parameter of clearTimeout to cancel the timer:
var timeoutID = window.setTimeout(code, delay);
IE0+ also supports the passing of callback parameters:
var timeoutID = window.setTimeout(func, delay, [param1, param2, ...]);
setInterval()
MDN defines setInterval as:
Periodically call a function (function) or execute a piece of code.
Since the usage of setInterval and setTimeout are the same, they are not listed here anymore.
Explanation of the second parameter (delay)
Due to the event loop mechanism of JavaScript, the second parameter does not mean that the callback function will be executed immediately after delay milliseconds, but it will try to The callback function is added to the event queue. In fact, there is a difference in the processing between setTimeout and setInterval at this point:
setTimeout: After the delay milliseconds, no matter what, the callback function is directly added to the event queue.
setInterval: After the delay milliseconds, first check whether there is a callback function in the event queue that has not yet been executed (the callback function of setInterval). If it exists, do not add a callback function to the event queue.
Therefore, when there are time-consuming tasks in our code, the timer will not behave as we think.
Let’s understand through an example
The following code originally hoped to be able to call the callback function at 100ms and 200ms (that is, just waiting for 100ms):
var timerStart1 = now();
setTimeout(function () {
console.log('The first setTimeout callback execution waiting time:', now() - timerStart1);
var timerStart2 = now( );
setTimeout(function () {
console.log('Second setTimeout callback execution waiting time:', now() - timerStart2);
}, 100);
}, 100);
// Output:
// Waiting time for the first setTimeout callback execution: 106
// Waiting time for the second setTimeout callback execution: 107
Like this The result looks like what we expected, but once we add time-consuming tasks to the code, the result is not what we expected:
var timerStart1 = now();
setTimeout(function () {
console.log('First setTimeout callback execution waiting time:', now() - timerStart1);
var timerStart2 = now();
setTimeout(function () {
console.log('Second setTimeout callback execution waiting time:', now() - timerStart2);
}, 100);
heavyTask() ; // Time-consuming task
}, 100);
var loopStart = now();
heavyTask(); // Time-consuming task
console.log('heavyTask takes time :', now() - loopStart);
function heavyTask() {
var s = now();
while(now() - s < 1000) {
}
}
function now () {
return new Date();
}
// Output:
// heavyTask time consumption: 1015
// The first setTimeout callback execution waiting time: 1018
// The second setTimeout callback execution waiting time: 1000
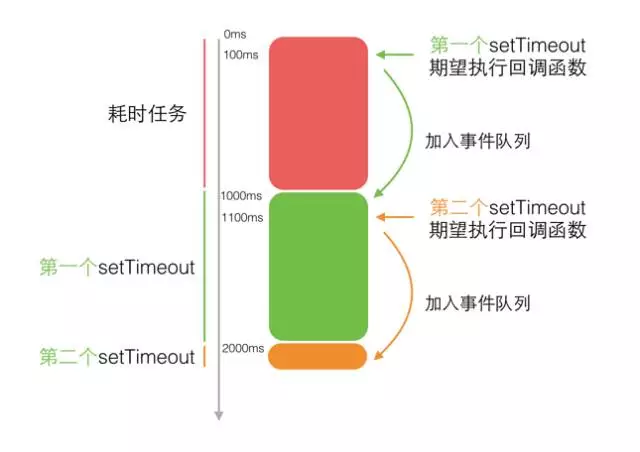
The waiting events of the two setTimeout are no longer 100ms due to the existence of time-consuming tasks. Got it! Let's describe what happened:
First, the first time-consuming task (heavyTask()) starts to execute, and it takes about 1000ms to complete.
Start executing the time-consuming task. After 100ms, the first setTimeout callback function is expected to be executed, so it is added to the event queue. However, the previous time-consuming task has not yet been executed, so it only It can wait in the queue and it will not start execution until the time-consuming task is completed, so what we see in the result is: The first setTimeout callback execution waiting time: 1018.
As soon as the first setTimeout callback is executed, the second setTimeout is started. This timer is also expected to execute its callback function after a delay of 100ms. However, there is another time-consuming task in the first setTimeout. Its plot is the same as that of the first timer, and it also waits for 1000ms before starting execution.
It can be summarized by the following picture:

Let’s look at an example of setInterval:
var intervalStart = now();
setInterval(function () {
console.log('interval The time since the timer was defined: ', now() - loopStart);
}, 100);
var loopStart = now();
heavyTask();
console.log ('heavyTask takes time:', now() - loopStart);
function heavyTask() {
var s = now();
while(now() - s < 1000) {
}
}
function now () {
return new Date();
}
// Output:
// heavyTask time consumption: 1013
// interval time from the defined timer: 1016
// interval time from the defined timer: 1123
// interval time from the defined timer: 1224
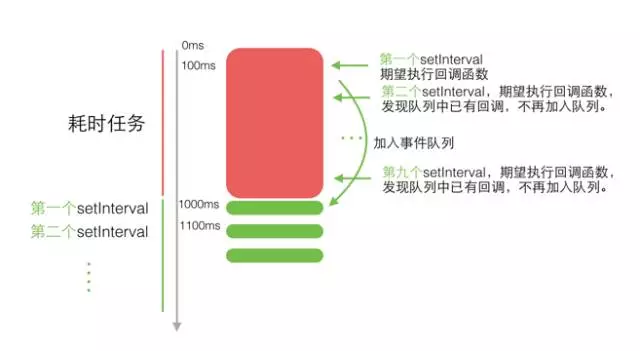
In the above code, we expect to print a log every 100ms. Compared with setTimeout, setInterval will determine whether there are unexecuted callbacks in the queue when preparing to add the callback function to the event queue. If so, it will not add the callback function to the queue. Otherwise, multiple callbacks will be executed at the same time.
It can be summarized by the following diagram:

Summary
The above is a brief analysis of the JavaScript timer execution principle. Hope it can help us understand javascript more deeply. If there are inappropriate descriptions in the article, please point them out in the comments.
For more articles related to the working principle of javascript timer, please pay attention to the PHP Chinese website!




